
HFZ-Ramdisk是由HFZ团队开发的一款iOS16.5系统绕过激活锁界面的解锁工具,可以激活所有IPAD/苹果手机二网/三网恢复信号,并且支持插卡接打电话、收发短信、4G流量上网,支持iCloud登录,有消息通知,支持iPhone5s~X的所有型号,支持最新iOS12~16.7.2。
HFZ官方售价:
iPhone 6s /6sp 30美刀
iPhone 7/7P 40美刀
iPhone 8/8P 50美刀
iPhone X 60美刀
IPAD插卡版本解信号支持:Air2、Mini4、iPad5 2017、Pad Pro12.9 2015、iPad Pro9.7、iPad6 2018、iPad7 2019、iPad Pro 10.5、iPad Pro2代 12.9
工具需要授权才可以使用,需要代购可以联系作者,24小时在线秒授权。
工具下载地址:
https://wwi.lanzoup.com/b018z6p7i
密码:4rlb
iOSiOS12~16.7.2绕过教程:
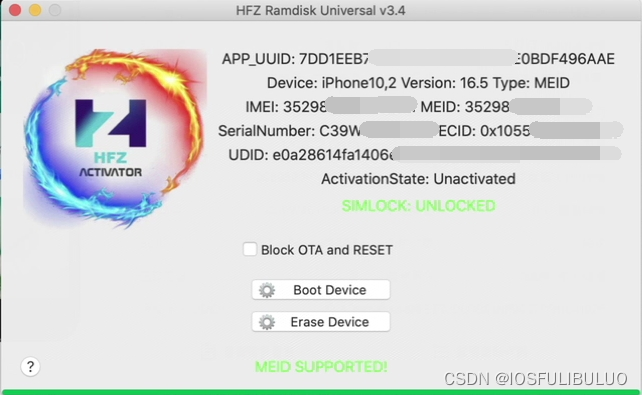
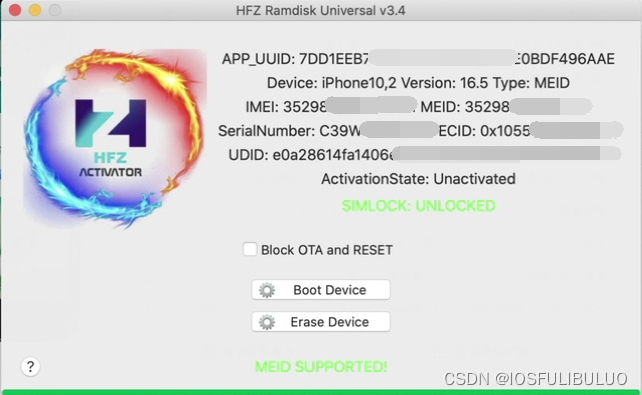
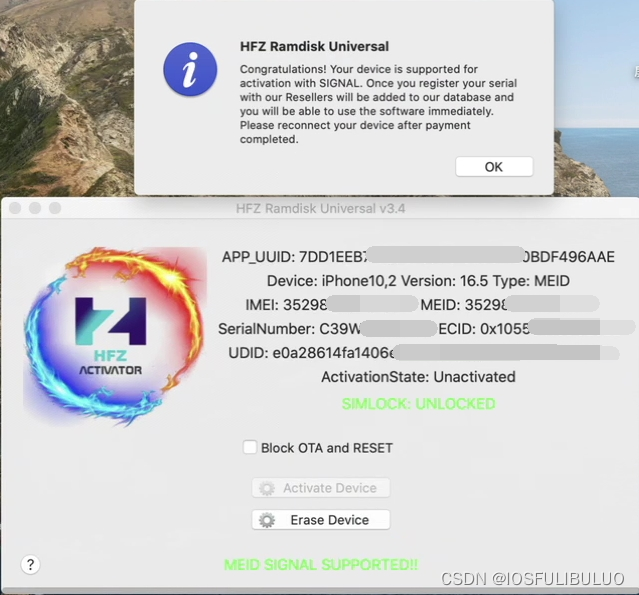
1.下载安装HFZ-Ramdisk-Universal工具点击Boot Device进行检测,点击start之后,同时按住手机电源键和音量减键(iPhone7/8/X),同时按住电源键和home键(iPhone6S/SE),4秒钟之后松开电源键,继续按住音量减键(iPhone7/8/X),继续按住home键(iPhone6S/SE),10秒钟之后松开音量减键或者home键。提示Congratulations! Your device is supported foractivation with SIGNAL表示可以解锁。



2.复制设备序列号SN给作者授权。
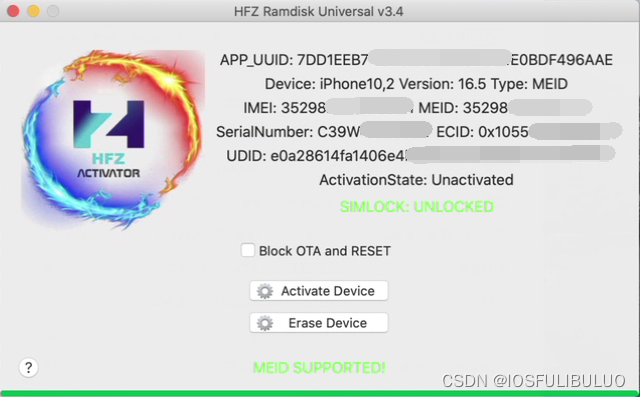
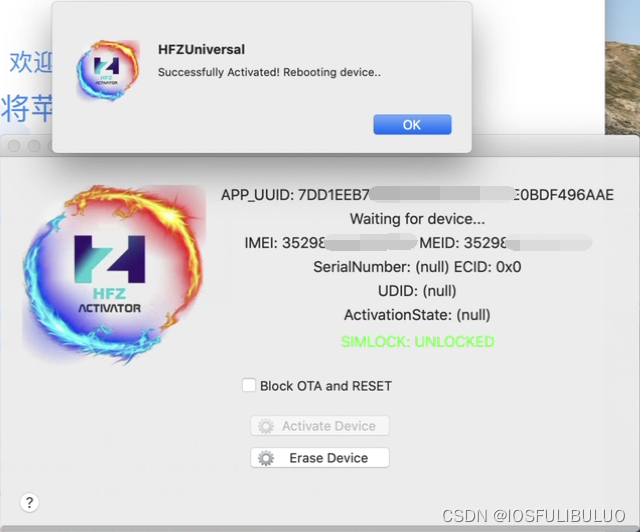
3.授权完成后软件关掉重新打开,设备不要插SIM卡并且连上WIFI,点击Activate Device,开始解锁设备,等待工具提示解锁成功。

4.工具提示激活成功!设备会自动重启,重启完成设置手机进入系统解锁成功。

5S-6P激活教程:
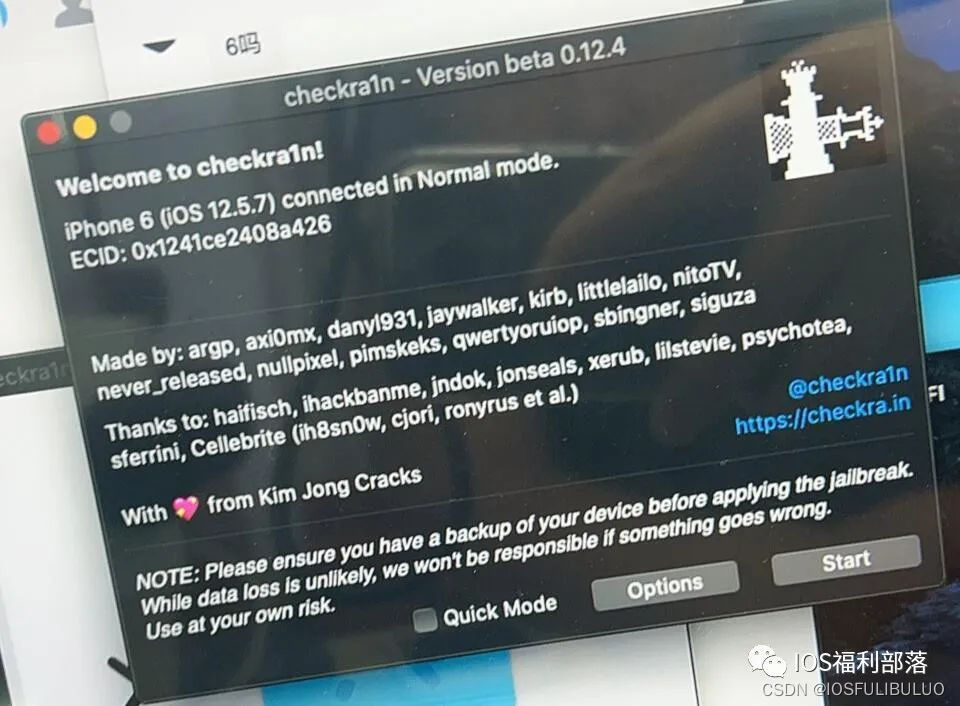
1.下载并且安装checkra1n越狱工具到MAC,安装完打开工具检测到设备后点击Start,点击Next之后,点完Start立即同时按住电源键和hom键,4秒钟之后松开电源键,继续按住home键,10秒钟之后松开home键,工具显示All done代表越狱成功。



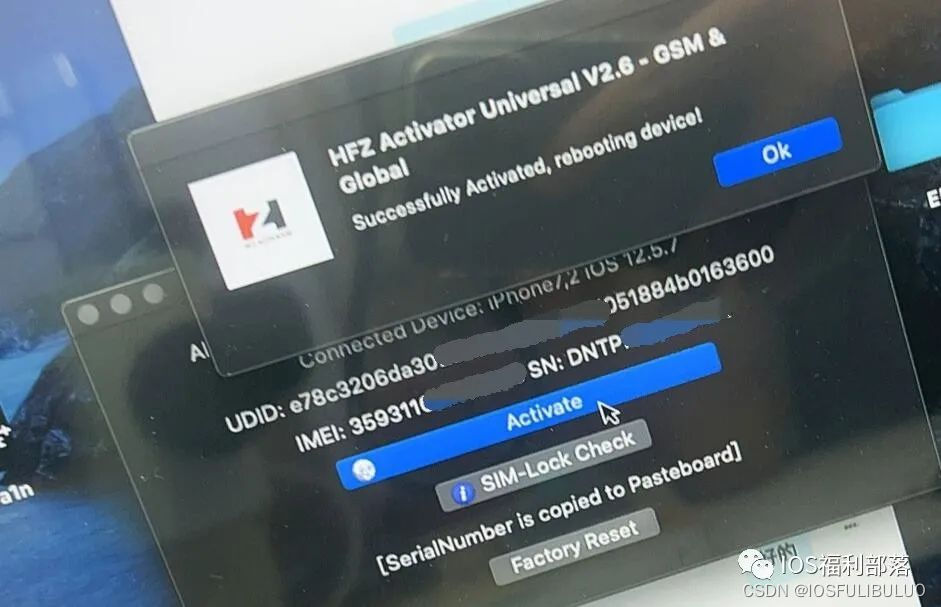
2.下载安装HFZ-Activator-Universal安装完打开点击SIM-Lock Check进行检测,提示Unlocked表示没有网络锁,设备支持解锁。

3.复制设备序列号SN给作者注册
4.注册完成后点Activate进行解锁,工具提示Successfully Activated代表解锁成功,正常激活手机进系统,解锁完成。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








