问题:当我们在页面的任意位置修改引用数据类型里面的值时,会发现在页面的任何位置打印,这个引用数据类型内的值都已经发生了改变
我们执行以下代码
var arr = new Array();
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
arr[0] = 1;
arr[1] = 2;
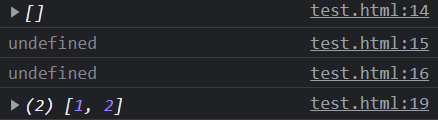
console.log(arr); 结果如下:

我们发现新创建的数组还没有赋值就打印,居然不是空数组,但是去打印对应的每一个元素,的确是undefined
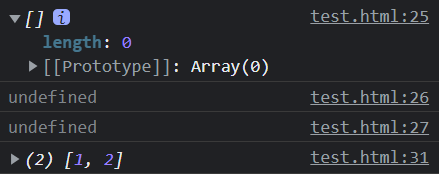
然而此时再按下刷新按钮(F5),结果如下:第一次打印的是空数组,但是旁边有小括号

我们将小括号点开,发现里面都是有值的,但是第一次打印的值不会直接放在数组内

原因如下
我们将赋值和第二次打印这两个操作放在一个定时器内,设置5秒后执行
var arr = new Array();
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
setTimeout(function () {
arr[0] = 1;
arr[1] = 2;
console.log(arr);
}, 5000);1. 打开浏览器,我们在5秒内打开控制台,并点开第一个空数组左边的小括号,会发现里面是空数组,原因很简单,因为我们设置了定时器,此时赋值代码还没有执行

2. 刷新浏览器,打开控制台,等待5秒后,第二次打印结果出来,我们再点开第一个空数组,会发现里面有值

因此我们可以得出结论:引用数据类型打印结果之前,浏览器就已经将值存入了这个地址空间,但是我们实际去打印是打印不出来的,因为按照代码的执行顺序和正常的理解思路,此时这个值还没有存入这个地址空间






















 2160
2160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








