首先在官方平台上进行认证
认证通过之后 进入到我的控制台当中
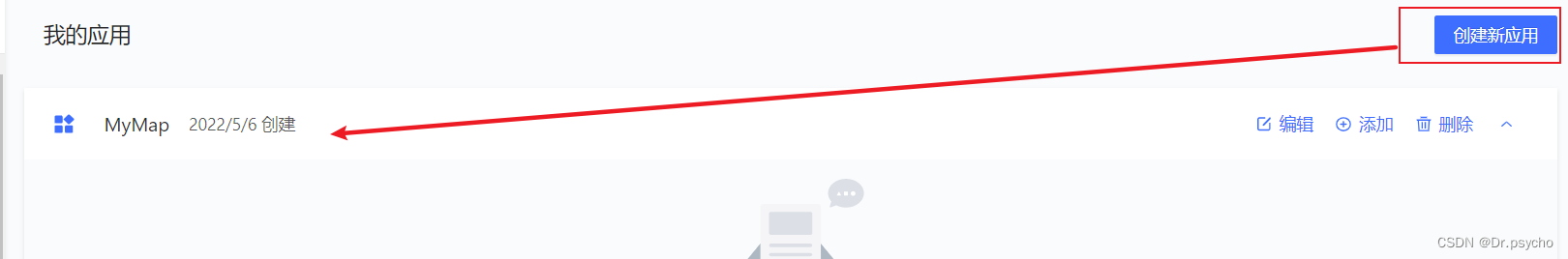
1.进入到“我的应用”

2.创建一个新应用

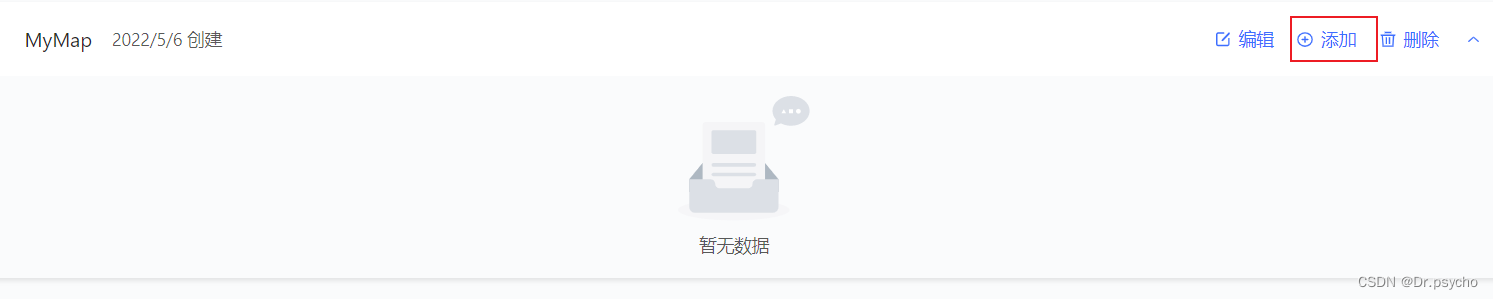
3.添加key到你的实例上


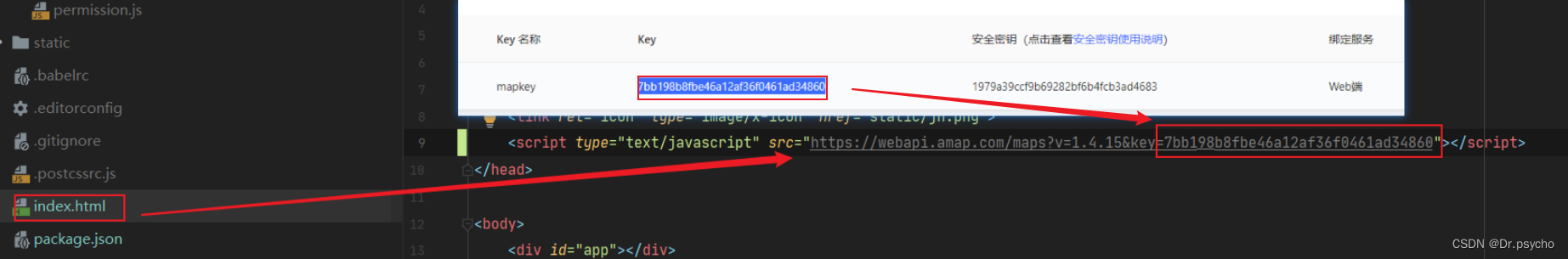
4.在项目中引入js 依赖
官方文档的地址:
https://lbs.amap.com/api/javascript-api/guide/abc/prepare


这里就通过最粗暴的方式进行引入 如果有兴趣去了解更多的就去官方文档上去查阅吧!
在您的项目的 index.html 中 引入此链接
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'您申请的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>

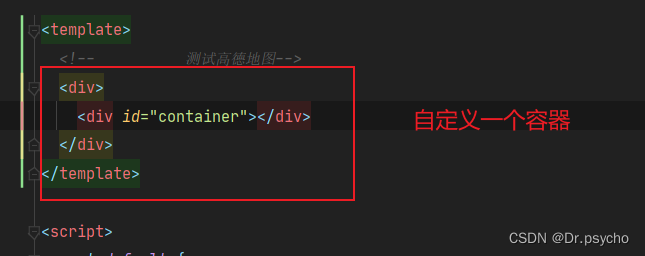
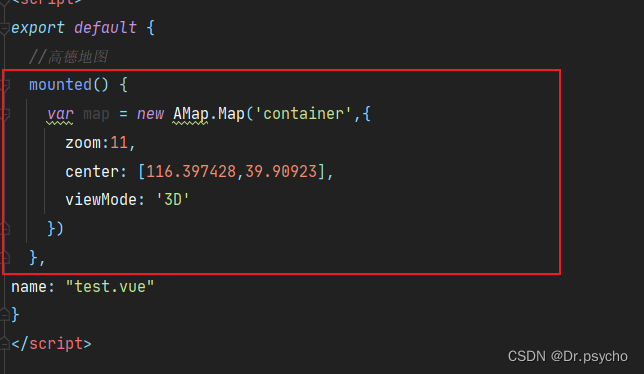
5.在页面中引入

根据官方文档进行相关的参数的设置 并作用到你定义的容器当中

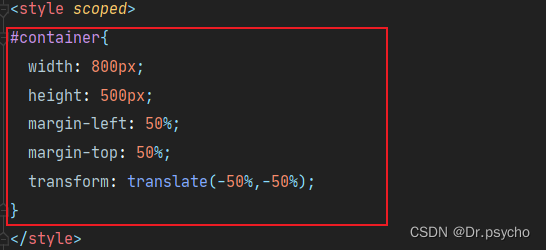
给你的容器增加点style

<template>
<!-- 测试高德地图-->
<div>
<div id="container"></div>
</div>
</template>
<script>
export default {
//高德地图
mounted() {
var map = new AMap.Map('container',{
zoom:11,
center: [116.397428,39.90923],
viewMode: '3D'
})
},
name: "test.vue"
}
</script>
<style scoped>
#container{
width: 800px;
height: 500px;
margin-left: 50%;
margin-top: 50%;
transform: translate(-50%,-50%);
}
</style>
6.效果图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








