《源代码可在文末获取》

添加age项控制台输出结果:

利用方法控制台输出结果:

需要注意利用方法的age颜色较浅,称为不可枚举,即不参加遍历
console.log(Object.keys(person)); //提取属性名生成一个新数组第一种直接添加项后,会参加遍历

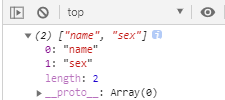
利用方法添加项,不会参加遍历

可以通过部分属性

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../assets/js/vue.js"></script>
<title>MVVM</title>
</head>
<body>
</body>
<script type="text/javascript">
let number = 18;
let person = {
name:'rr',
sex:'男',
// age:number
// age:18
}
Object.defineProperty(person,'age',{
// value:18,
// enumberable:true, //控制属性是否可以枚举,默认值为false
// writable:true, //控制属性
// configurable:true, //控制属性是否可以被删除,默认值为false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('get age 属性');
return number
},
// 当有人读取person的age属性时,set函数(setter)就会被调用,且会返回修改的具体值
set(){
console.log('有人修改了 age 属性,且值是',value);
number = value
}
})
// console.log(Object.keys(person)); //提取属性名生成一个新数组
// // 也可以使用循环遍历的方式验证
// for(let key in person){
// console.log('@',person[key]);
// }
console.log(person);
</script>
</html>






















 1782
1782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








