代码:
<div id="result"></div>
<script>
const result = document.getElementById('result');
// 绑定键盘按下事件
window.onkeydown = function(){
// 向服务端发送请求
const xhr = new XMLHttpRequest();
// 设置响应体数据的类型
xhr.responseType = 'json';
// 初始化
xhr.open('GET','http://127.0.0.1:8000/json-server');
// 发送
xhr.send();
// 事件绑定
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status <300){
// console.log(xhr.response);
// result.innerHTML = xhr.response;
// 手动对数据转换
// let data = JSON.parse(xhr.response)
// result.innerHTML = datconsole
// 自动转换
console.log(xhr.response);
result.innerHTML = xhr.response.name;
}
}
}
}
</script>js代码:
app.all("/json-server", (request, response) => {
//all 可以接收任意类型的请求
//设置响应头 设置允许跨域
response.setHeader("Access-Control-Allow-Origin", "*");
// 响应头
response.setHeader("Access-Control-Allow-Headers", "*");
// 响应一个数据
const data = {
name: "wanfeng",
};
// 对对象进行字符串转换
let str = JSON.stringify(data);
//设置响应体
response.send(str);
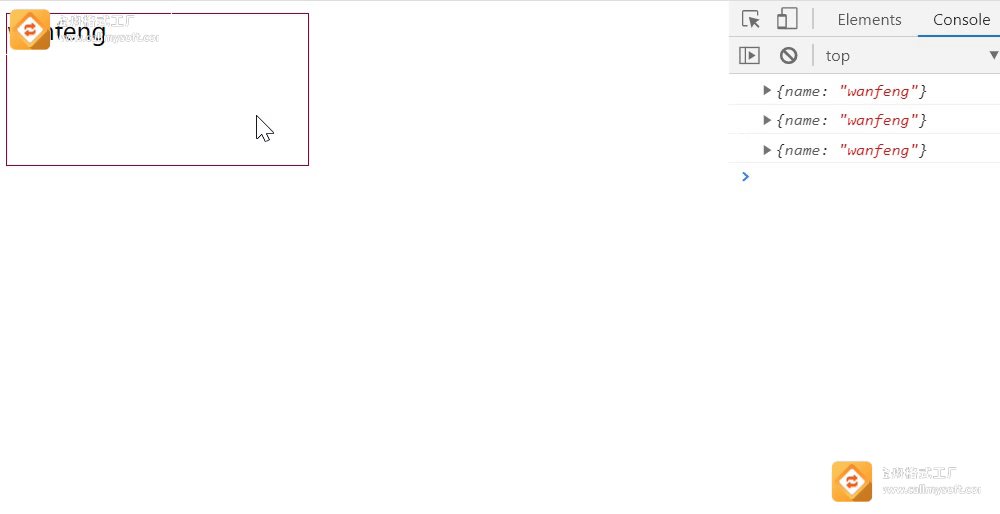
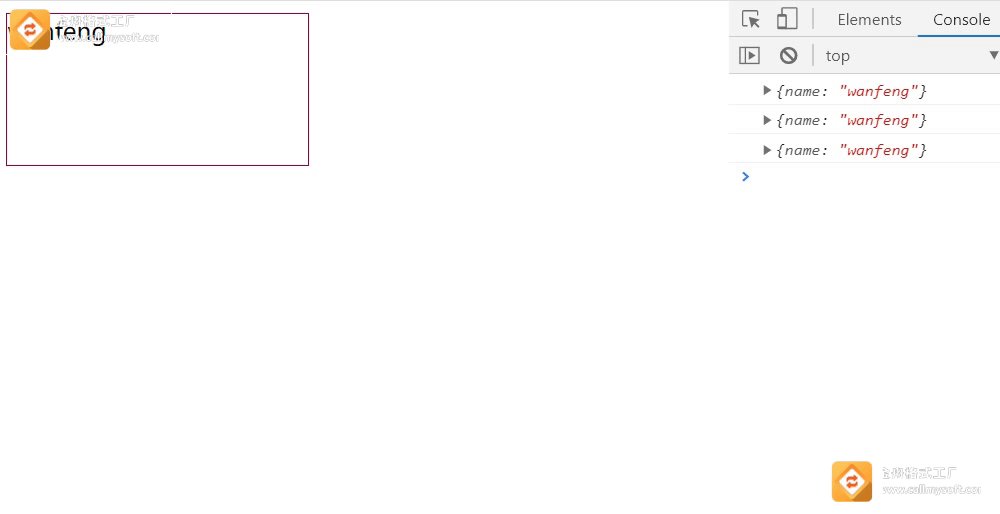
});运行效果:























 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








