- 新项目vue-cli搭建可以直接使用可选链和双问号。
- 旧项目的话需要借助插件解析可选链和双问号写法:
babel-plugin-proposal-optional-chaining插件可以帮助我们将可选链式的代码转化。
旧项目通过babel配置使用
npm install --save-dev @babel/plugin-proposal-optional-chaining
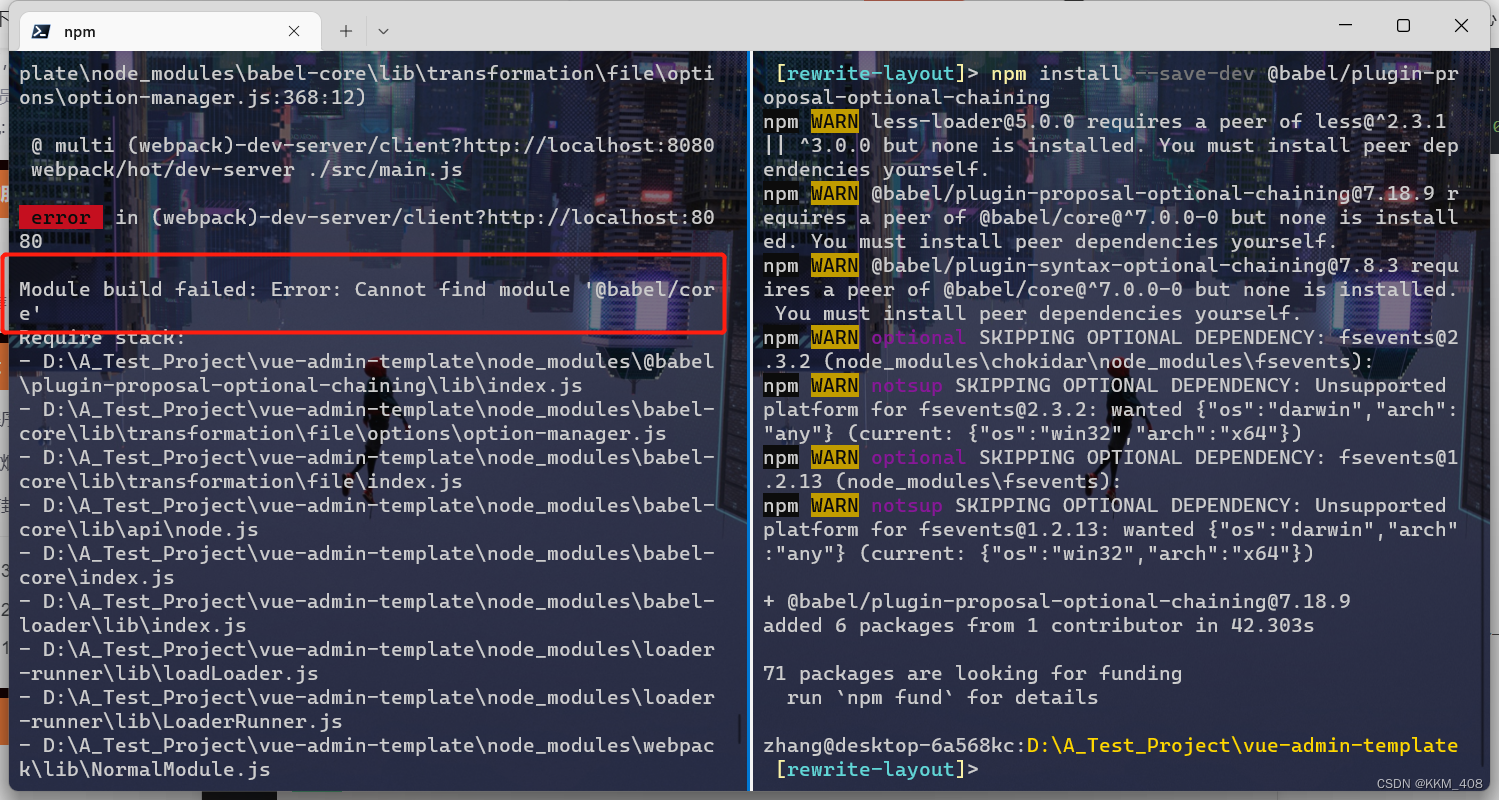
安装完成后项目会报错如下:

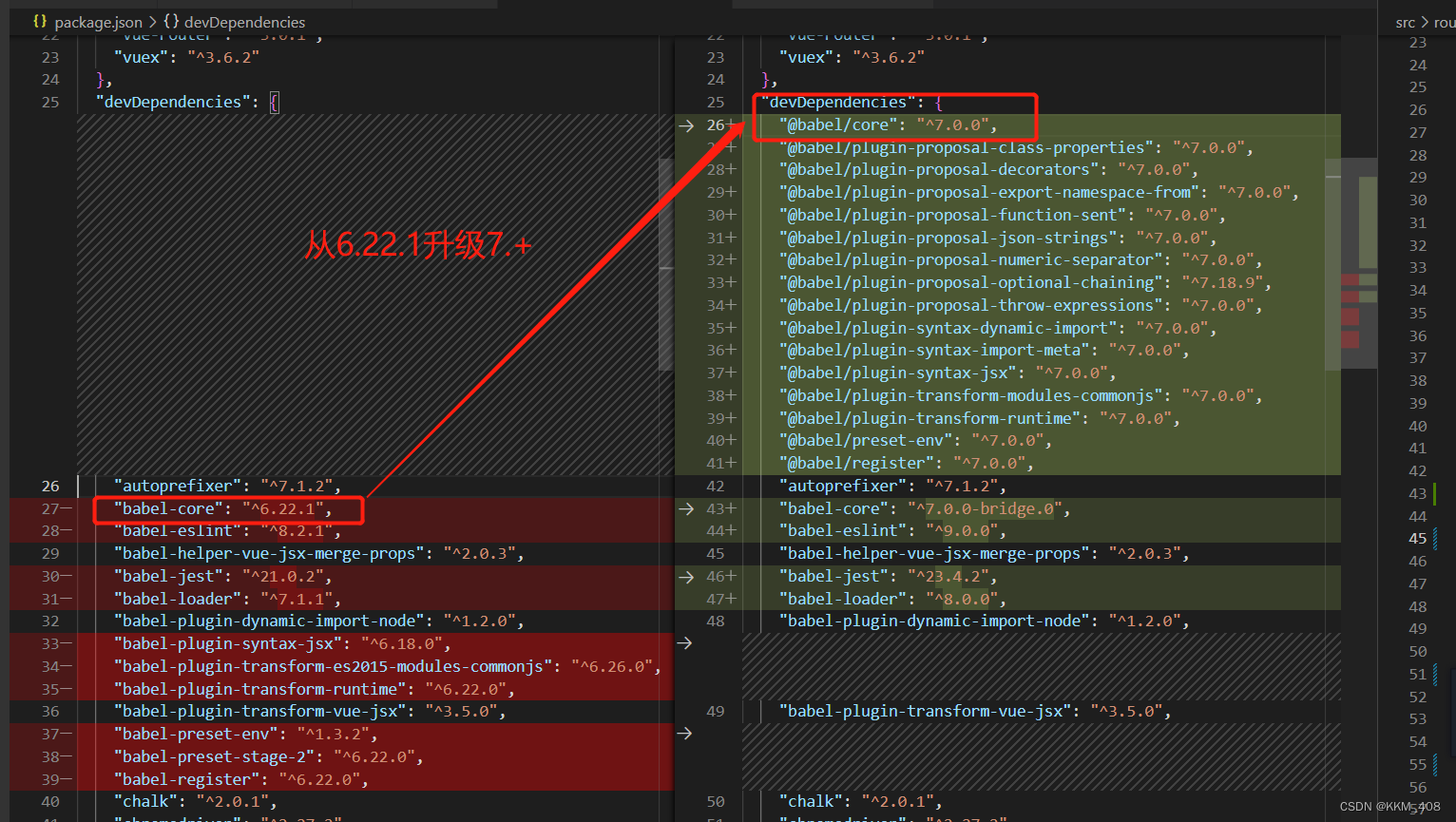
原因:babel版本低于7,执行npx babel-upgrade --write --install升级依赖中的@babel/core
如图:是执行npx babel-upgrade --write --install命令之后的变更。
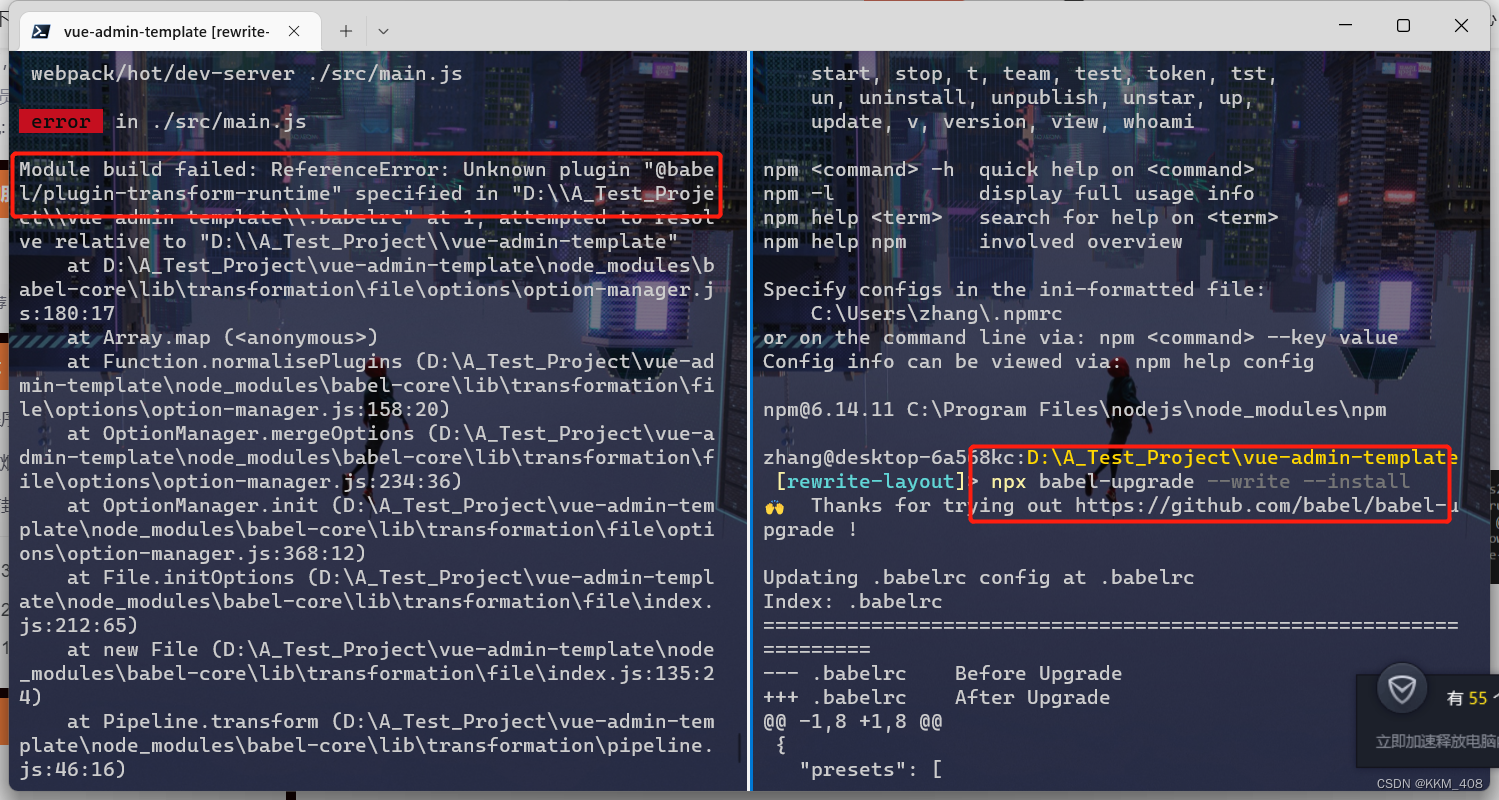
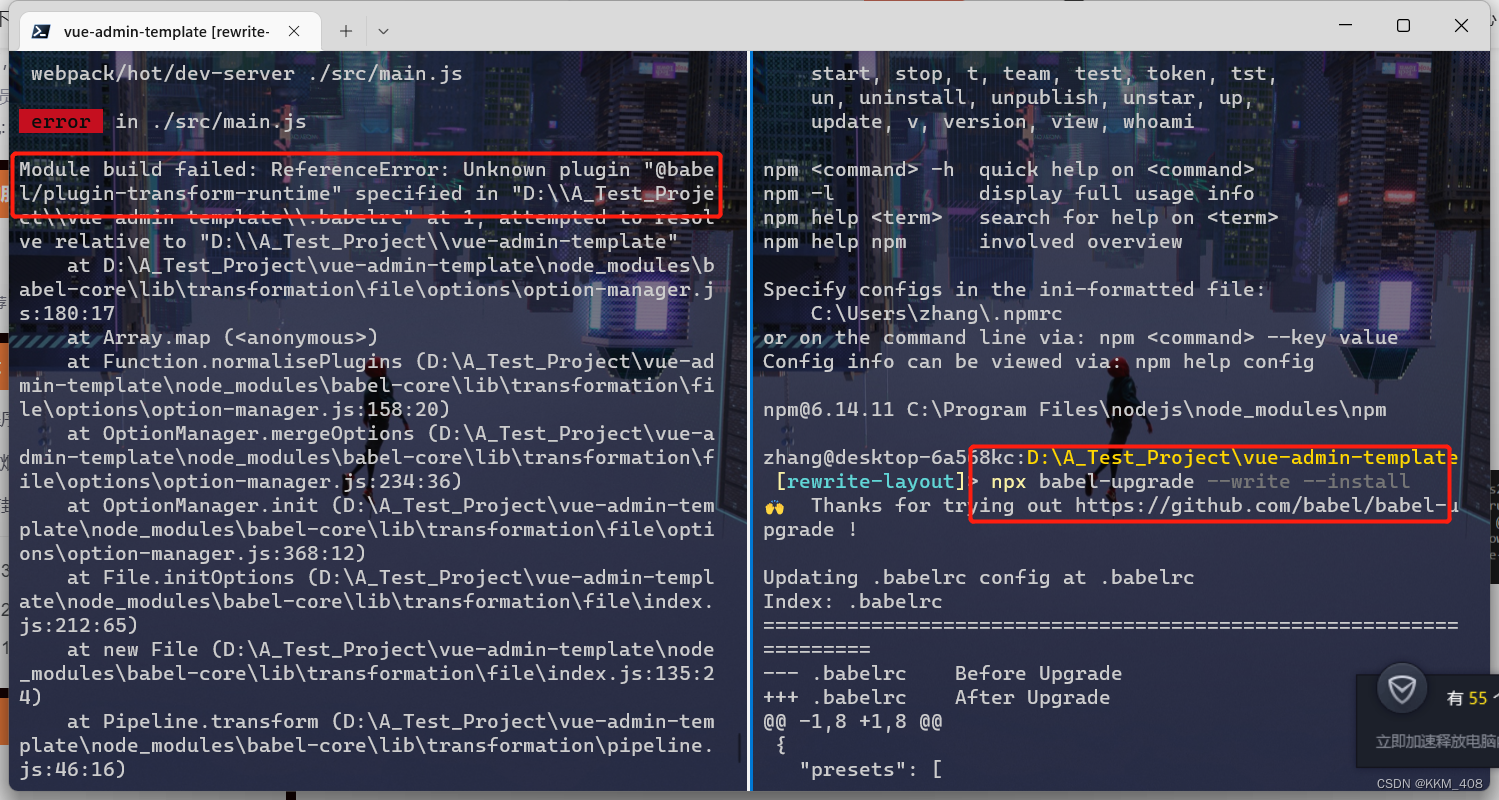
执行完升级后:会出现如图:


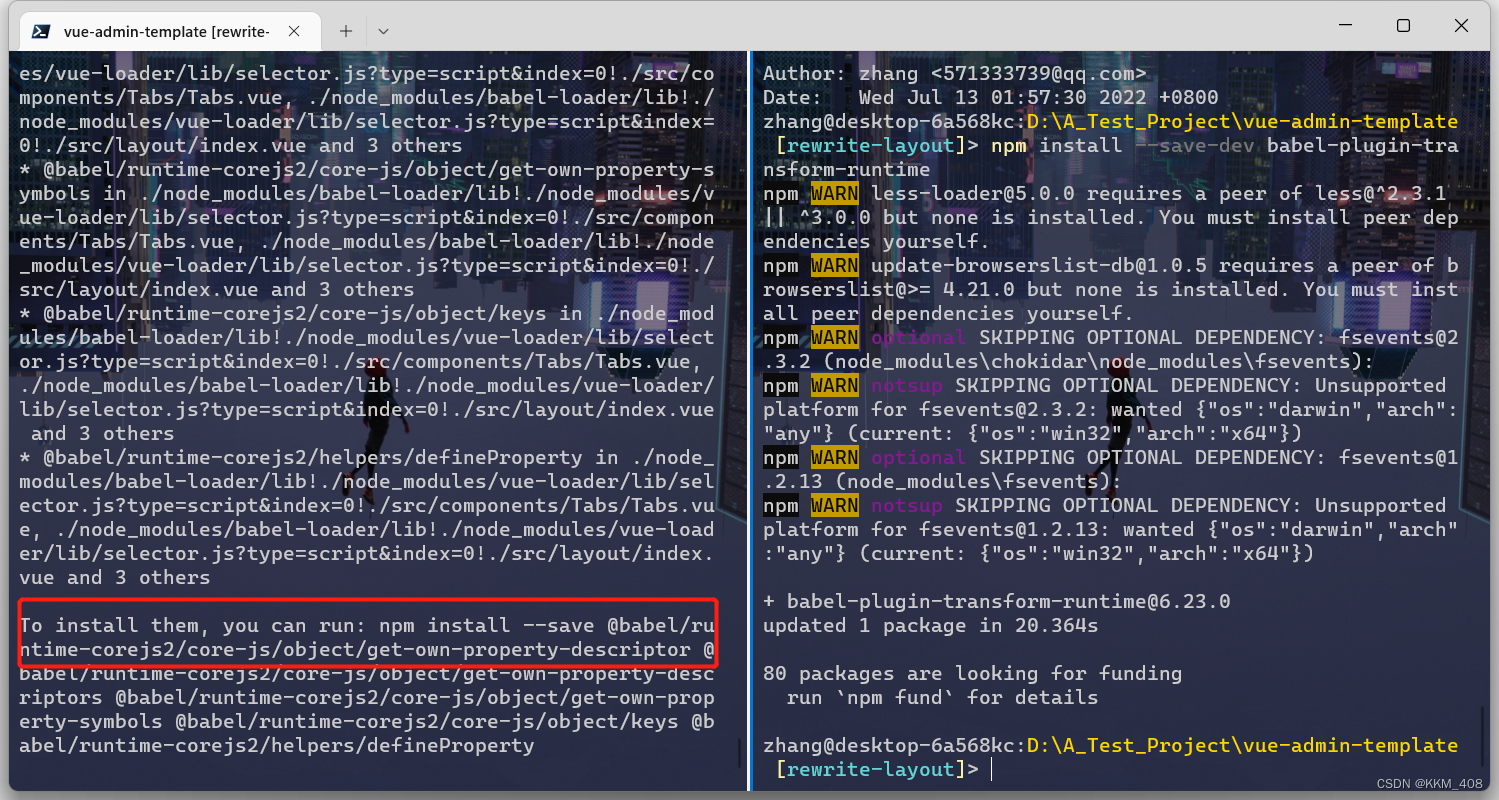
执行 npm install --save-dev babel-plugin-transform-runtime并重启项目:

接着执行 npm install --save-dev @babel/runtime-corejs2最后重启项目即可。






















 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








