1、传统函数
<script>
function add(a,b){
return a + b;
}
var result = add(4,5);
console.log(result);
</script>
运行结果如下图:

2、箭头函数
<script>
var add = (a,b)=>{
return a + b;
}
var result = add(4,5);
console.log(result);
</script>
运行结果如下图:

3、注意
a、如果函数体只有一行代码,则函数大括号可以省略,如果该行代码用于返回结果,则return必须忽略。示例代码如下:
<script>
var print = () => console.log("Tom");
print();
var add = (a,b) => a + b;
var result = add(4,5);
console.log(result);
</script>
运行结果如下图:

b、箭头函数是匿名函数,不能作为构造函数,不能使用new。示例代码如下:
<script>
var Student = () => console.log("箭头函数不能作为构造函数");
var student = new Student();
</script>
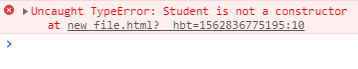
运行结果如下图:

c、箭头函数没有原型属性。示例代码如下:
<script>
var add = (a,b) => a + b;
console.log(add.prototype);
var print = function(){
console.log("普通函数有原型属性");
}
console.log(print.prototype);
</script>
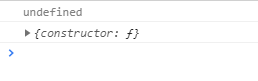
运行结果如下图:

d、箭头函数不绑定arguments,而是使用…接收不定参数。示例代码如下:
<script>
function print(params){
console.log(arguments);
}
print(1,2,3,4,5);
</script>
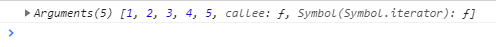
运行结果如下图:

<script>
var print = (params) => console.log(arguments);
print(1,2,3,4,5);
</script>
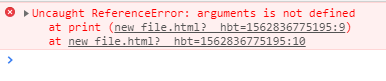
运行结果如下图:

<script>
var print = (...params) => console.log(params);
print(1,2,3,4,5);
</script>
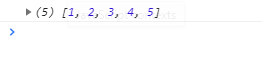
运行结果如下图:

e、箭头函数中this永远指向其上下文中的this,普通函数中this指向调用它的对象。示例代码如下:
<script>
var student = {
age: 10,
a: function() {
console.log(this);
console.log(this.age);
},
b: () => {
console.log(this);
console.log(this.age);
},
c: function() {
return() => {
console.log(this);
console.log(this.age);
}
}
}
student.a();
student.b();
student.c()();
</script>
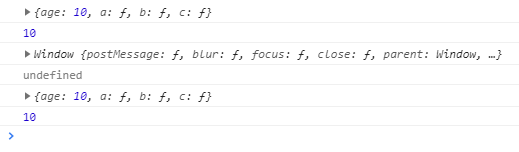
运行结果如下图:

f、箭头函数不能当做Generator函数,不能使用yield关键字。






















 4793
4793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








