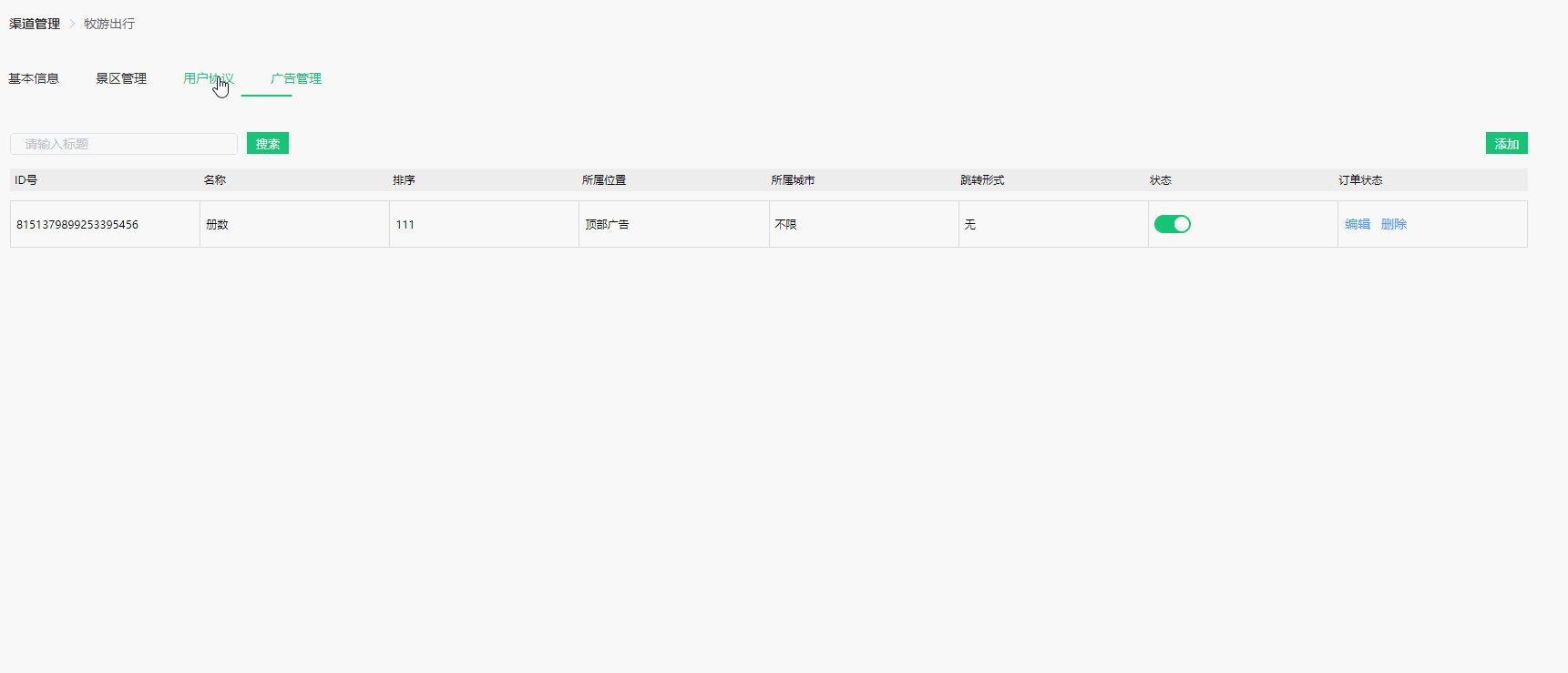
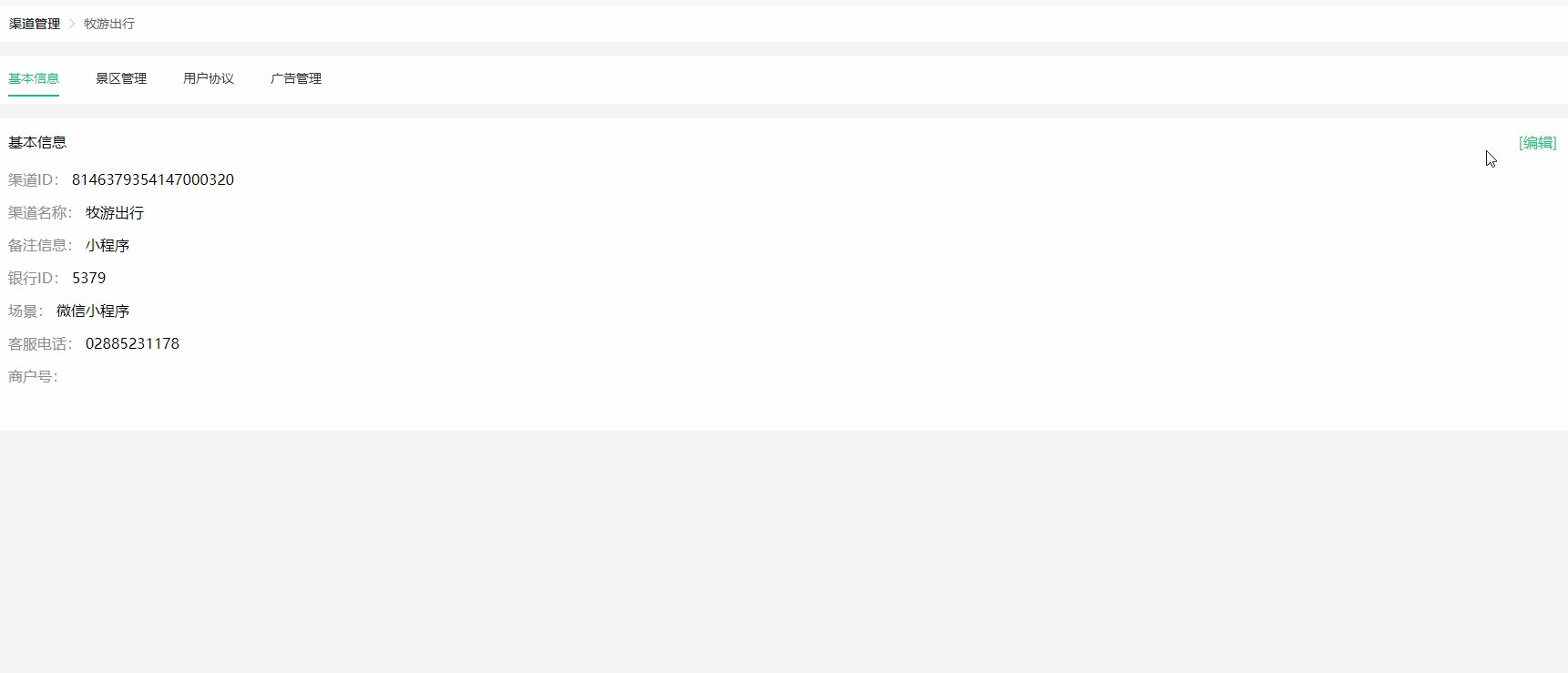
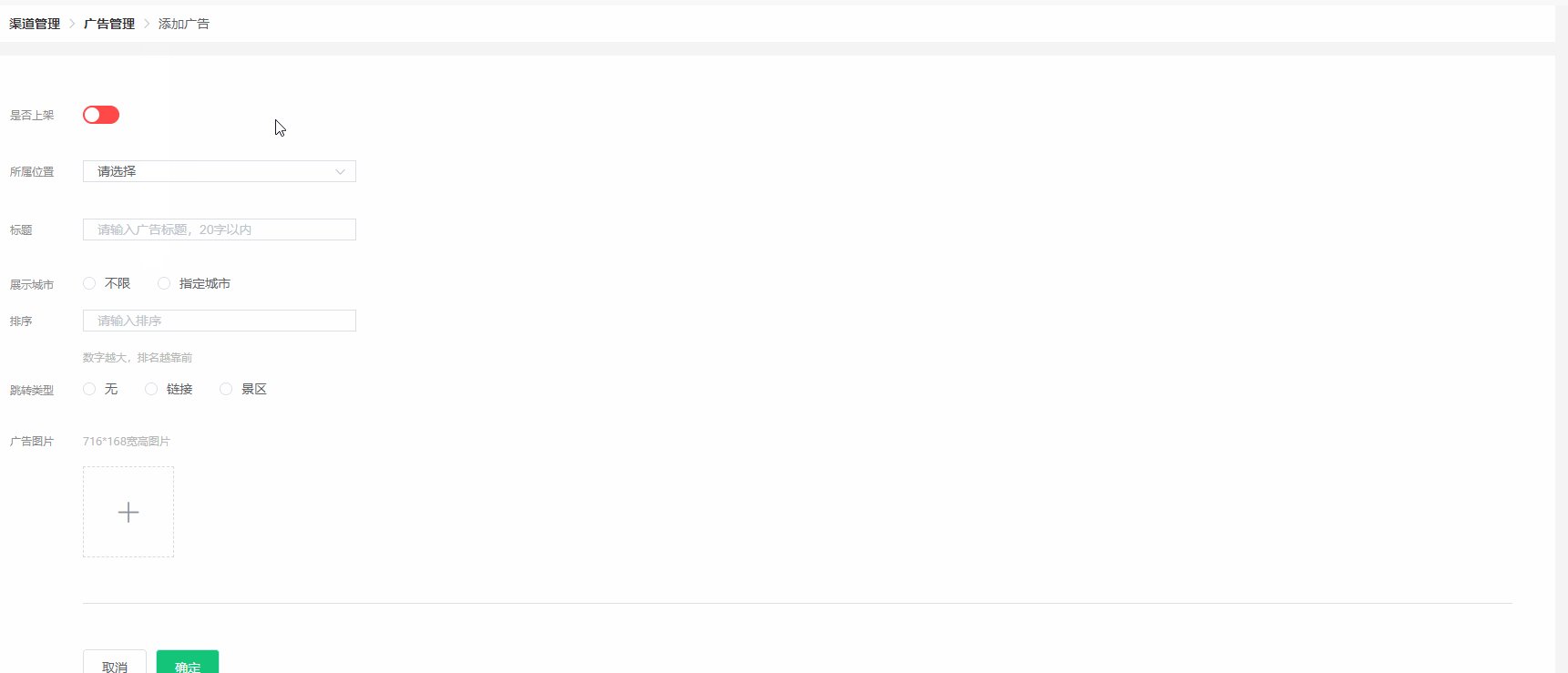
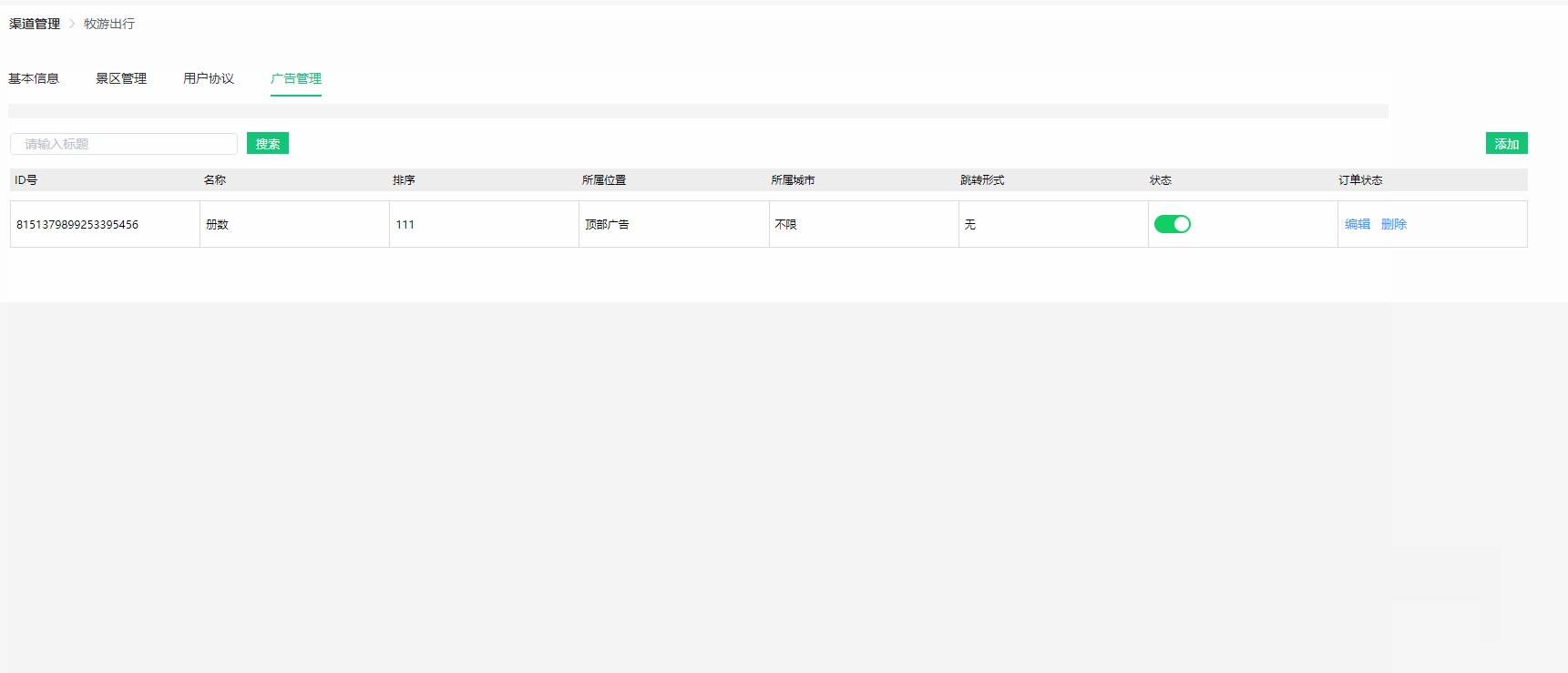
日常项目中经常会出现这种效果 点击添加和编辑 跳转至 编辑页活添加页后,通过保存 el-tab-pane这个组件还是要指向原来的地方

方法一、通过beforeRouteEnter实现
但是要注意哦 beforeRouteEnter是不能访问this的
解决方法如下

beforeRouteEnter(to, from, next) {
next(vm => {
if (from.path == "/channel/index/addAdvert") vm.activeName = "fourth";
});
},
方法二:通过watch监听实现
watch : {
'$route' (to, from) {
// from 对象中要 router 来源信息.
// do your want
}
}





















 1769
1769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








