在开发过程中 发送验证码 用 标记进行多次点击处理时,发现点击过快 还是会发送多次请求 后 改用节流实现
如有问题 可直接 留言
第一步 在utils文件下 创建 index.js文件
/* 节流函数封装 */
function throttle(fn, gapTime) {
if (gapTime == null || gapTime == undefined) {
gapTime = 30000 //30秒
}
let _lastTime = null
// 返回新的函数
return function () {
let _nowTime = +new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime = _nowTime
} else {
wx.showToast({
icon: 'none',
title: '请不要重复点击',
})
}
}
}
/* 防抖函数封装 */
function debounce(fn, interval) {
let timer;
let delay = interval || 1000; // 间隔的时间,如果interval不传,则默认1秒
return function () {
let that = this;
let args = arguments; // 保存此处的arguments,因为setTimeout是全局的,arguments不是防抖函数需要的。
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
fn.apply(that, args); // 用apply指向调用debounce的对象,相当于this.fn(args);
}, delay);
};
}
// 将写好的方法抛出
module.exports = {
throttle,
debounce
}
第二步 页面的引用 page 外面进行引入
var util = require('../../utils/index')
// 方法中用到的例子
data:{
timeOut:null,
sendText: "获取验证码",
},
// 点击发送验证码
sendSM() {
// 这儿只是简单的判断了一下
if (this.data.param.iphone.length != 11) {
Toast('请输入正确手机号')
return
}
if (/^1(3|4|5|6|7|8|9)\d{9}$/.test(this.data.param.iphone)) {
} else {
Toast('请输入正确手机号')
return;
}
this.sendIphone(this)
},
// 节流
sendIphone: util.throttle((that) => {
var num = 60
that.data.timeOut = setInterval(() => {
console.log(num, '的中ii')
num--
that.setData({
sendText: num + 's',
})
if (num == 0) {
clearInterval(that.data.timeOut);
that.setData({
sendText: '获得验证码',
})
}
}, 1000);
}),
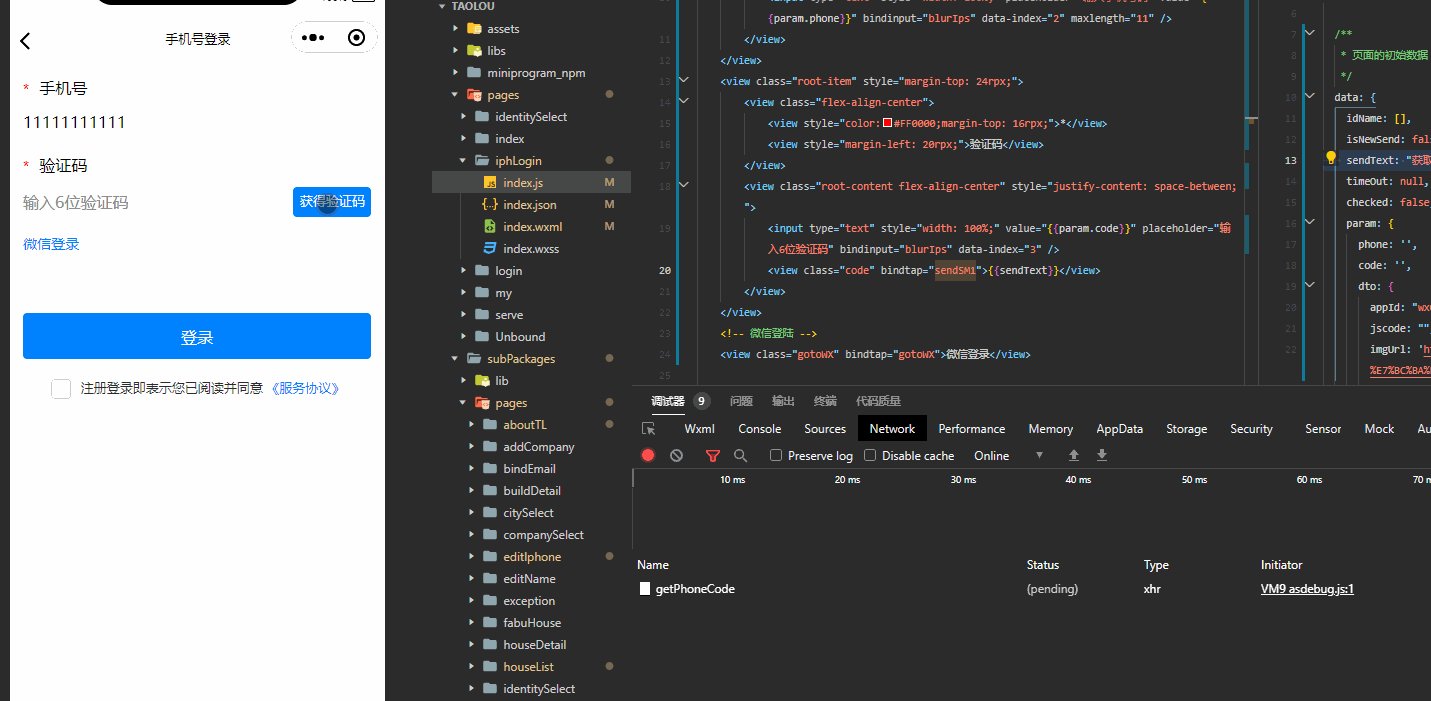
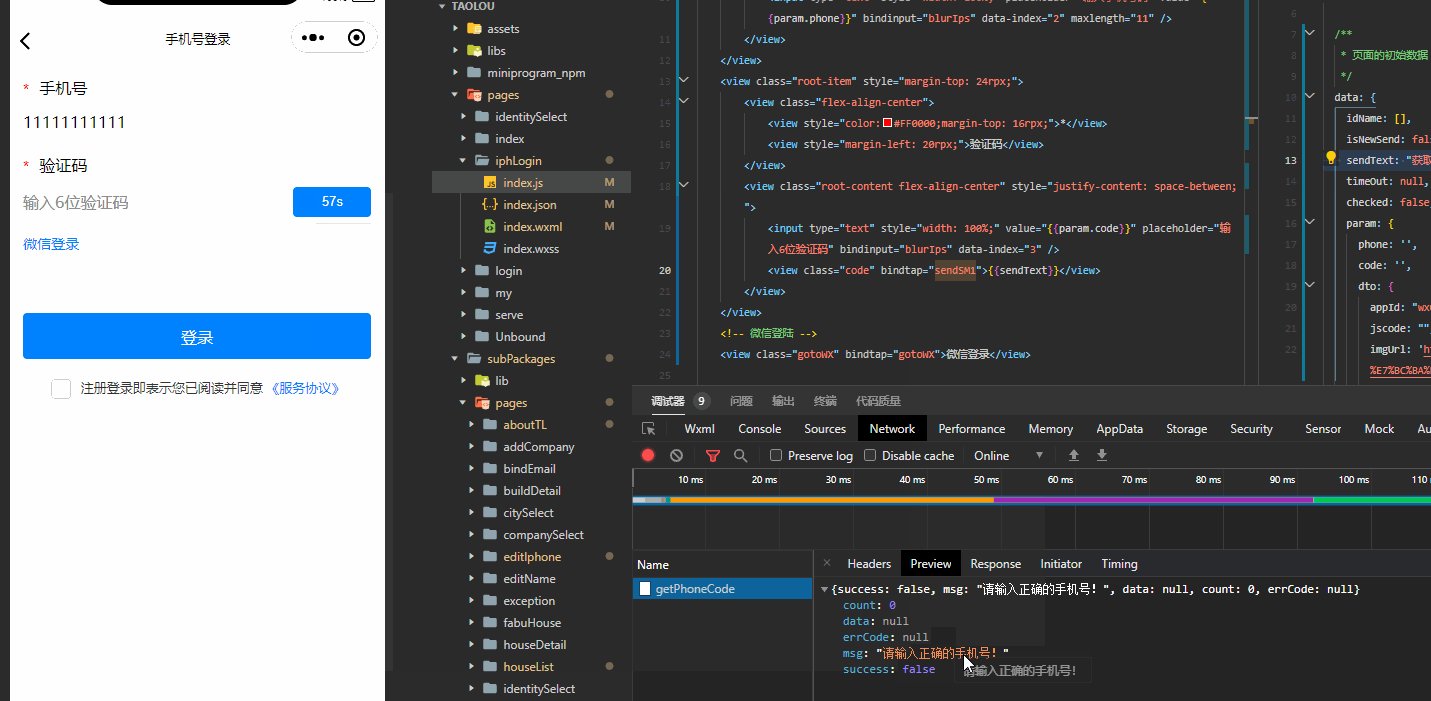
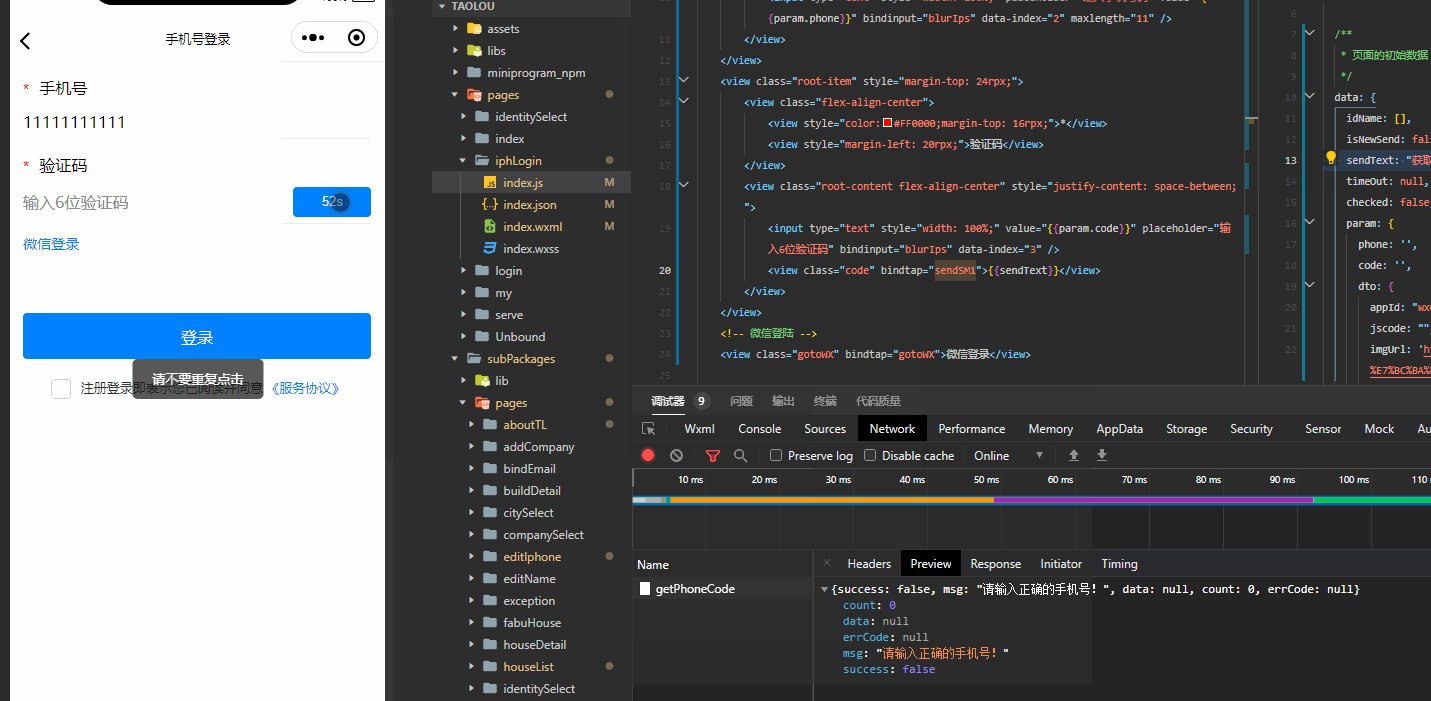
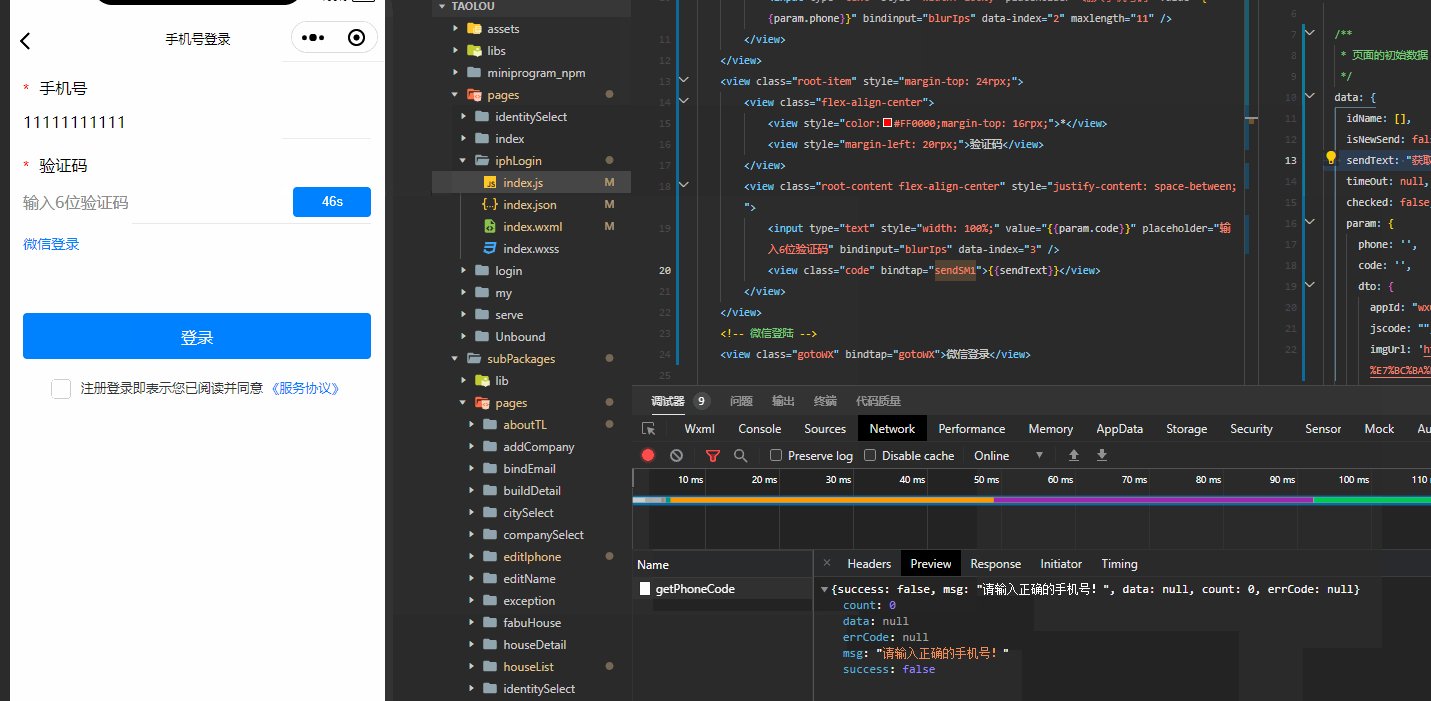
效果图这儿少了上文的 手机号正则验证 只展示节流效果
























 8103
8103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








