先说点废话哦。
我突然喜欢上了工作,不是为了别的,只是因为工作让我感觉到有趣。
为什么要做这个圆盘啦,是因为我们项目需要加入大转盘的功能,
但是需求变化了,现在大转盘的优先级不是最高。我在此记录一下,
如果项目需要我将补全完整。
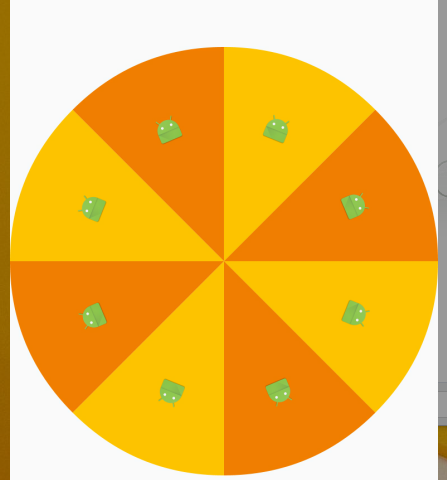
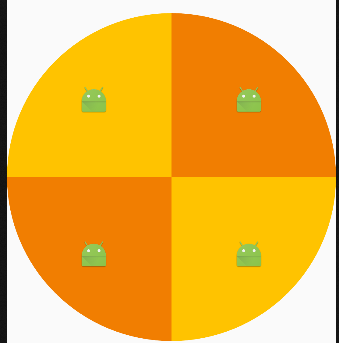
效果图准备:
现在已经有的功能:
1.背景的颜色根据动态加载的View变化而变化。
2.根据View个数,以及初始角度变化而旋转。
预计项目要扩展的功能:
1.根据后台转过来的活动图片个数,变化而变化(其实已经实现,我们是动态添加ImageView);
2.根据后台指定中奖奖品来,随机模拟转动的角度达到一种真实旋转的赶脚(这是只谈业务,不谈其他)。
3.可以接入图片框架,使得图片能搞有一种淡入的感觉。
4 两种模式:
4.1点击开启转动。
接下来讲讲功能怎么实现。
如果不知道View绘制流程可以看下我原来写的博客,建立在View绘制流程基础之上写的。
思路:
1-ViewGoup怎么绘制背景。
2-ViewGoup怎么使childView有一种平分圆盘赶脚。
3-ViewGoup怎么测绘动态添加childView的大小。
4-childeView根据什么来旋转。
1.
我想到就是
Draw方法—> 1.绘制背景—–>。2绘制自己(onDraw)—–>3.绘制childView—->4.绘制装饰
既然知道了方法,那我就调用ViewGoup的onDraw方法开始绘制吧,
1.我们先随便绘制一个矩形,运行一下
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mRange = new RectF(getPaddingLeft(), getPaddingLeft(), LayoutRadius + getPaddingLeft()
, LayoutRadius + getPaddingLeft());
}
@Override
protected void onDraw(Canvas canvas) {
mArcPaint.setColor(mColors[0]);
canvas.drawArc(mRange, tmpAngle, sweepAngle, true, mArcPaint);
}`
运行模拟器–结果总是让人懵逼的感觉。
解决办法:
初始化的时候调用
setWillNotDraw(false);
解释一下:如果一个View不需要绘制任何内容,那么设置这个表示为true以后,系统会默认优化,默认情况下View是没有启用的默认应该为true.如果我们知道需要绘制就手动开启这个标识位。
效果是这样的,见证奇迹的时刻到了,
- 我们当然需要添加的个数和圆有一种平分的感觉,那么我们怎么做到了
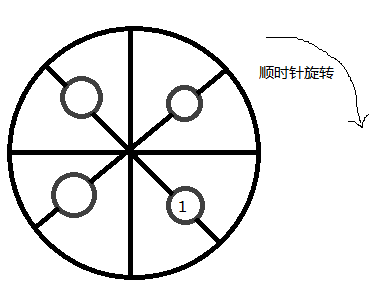
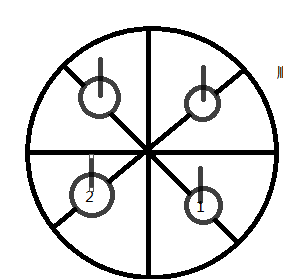
我们这里给一张图片来跟好解释一下。
现在什么都不想,先听我说完。
这个圆形应该是我们View测量出来的宽度和高度(这里取最小一个值来做View的宽高)
int val=Math.min(width,height);
圆心为(val/2,val/2); x=val/2 ,y=val/2;
半径 R=val/2;
我们这里来求 圆-1的坐标
圆-1_x=x+R*cos(45°); cos(45°)=0.707…..
圆-1_y=y+R*sin(45°); sin(45°)=0.707…….
如果我们让我求2的值,我们第一想法就是考虑象限是吧?
这里我们需要把角度转换弧度制就可以了。
圆-1_x=x+R*cos(135°); cos(135°)= -0.707
圆-1_y=y+R*sin(135°); sin(135°)=0.707…….
那么公式就是
小圆间隔角度=360/count;
偏移角度=360°/Childcount/2;
第一个:
angle=0+偏移角度;
第二个:
angle=0+小圆间隔角度+偏移角度。
看出来规律了吗?
angle=小圆间隔角度*i+偏移角度;
x=圆心_x+R*cos(angle);
y=圆心_y+R*sin(angle);
这样就完美的解决了,这个定位的问题了。
--------------------------------
我估计这里会有人想知道,怎么定位吗?
解释一下啦,都是一步步走过来的。
我们这里用的是ViewGoup 那么它定位自己的位置之后
就需要onLayout它childeView的位置了,当然都是我们自己计算的。
3-ViewGoup怎么测绘动态添加childView的大小。
第三个问题 我们就需要调用api的 addView(VIEW)方法;
调用它有什么用了?
简单来说就是给ViewGoup添加子控件。
然后再重新计算布局大小,子view位置。
这里可以看到源码中来说
public void addView(View child, int index, LayoutParams params) {
if (DBG) {
System.out.println(this + " addView");
}
if (child == null) {
throw new IllegalArgumentException("Cannot add a null child view to a ViewGroup");
}
// addViewInner() will call child.requestLayout() when setting the new LayoutParams
// therefore, we call requestLayout() on ourselves before, so that the child's request
// will be blocked at our level
1. requestLayout();
2. invalidate(true);
addViewInner(child, index, params, false);
}看到我标识的 1. 2了吗?
1的解释:
当view确定自身已经不再适合现有的区域时,该view本身调用这个方法要求parent view重新调用他的onMeasure onLayout来对重新设置自己位置。
2的解释:
View本身调用迫使view重画。
这两步执行了,等于说我们可以获取他们了,然后再对他们做计算。
4. childeView根据什么来旋转。
根据什么来计算啦,肯定是根据角度来计算了
因为我用的是 imageView 并没有对bitmap 做旋转,所以就没有用网上说的matrix。因为我认为操控一个类似于对象的控件(自己的想法)比较灵活。
所以就用到一个函数 view.setRotation(angle);
当然啦,这个角度是角度,而不是弧度啦。
这里又有一个计算的地方了,有点蛋疼,不过痛并快乐着。
还是先看图吧。没有旋转之前。
有没有想到很好的旋转角度啦。
其实也是有规律的
其实从上面的那张图片都可以看出来,全部都是指向上方的。
下面的是原形图。
大家可以尝试到下面这种图来找找规律。
我这里直接说出规律的,大家想一想
偏移量=360/childe/2;
旋转角度=起始角度%360+偏移量+90;
float n = startAngle % 360 + ItemCenterPoint + 90;
2016/4/12 这个圆盘可以根据手指的移动而转动 了,谢谢hongyang大神的博客。
这里加入了一些代码。
这里还是说下思路:
1.怎么捕获手指的移动位置?
2.怎么全部都让ViewGroup捕获到?
有1.2两步在加上计算角度就使得item转动啦.
1,捕获手指的事件一想就是onTouchEvent
但是我们这个又是在ViewGroup,怎么才能不让它向下分发事件啦?
我们就会想到拦截事件—–>onInterceptTouchEvent
看下我的写法
@Override
public boolean onInterceptTouchEvent(MotionEvent e) {
Log.d("onInterceptTouchEvent__", "onTouchEvent__move");
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN:
return false;
// break;
case MotionEvent.ACTION_MOVE:
//必须要在MOVE中return才有效果,在这里return后UP事件也会被拦截
// if (true)
return true;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
break;
}
return super.onInterceptTouchEvent(e);
}
2.但是这样写也是不够的,还需要onTouchEvent的支持
onTouchEvent消费这次事件才能够使用
我们这里返回的是 return true; 自己可以尝试一下,感悟一下。
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
Log.d("onTouch", "x=" + x + " y=" + y);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mlastX = x;
mlastY = y;
break;
case MotionEvent.ACTION_MOVE:
float start = getAngle(mlastX, mlastY);
Log.d("onTouchEvent", "start=" + start + " Math.toDegrees(start)=" + Math.toDegrees(start));
float end = getAngle(x, y);
Log.d("onTouchEvent", "end=" + end + " Math.toDegrees(end)=" + Math.toDegrees(end));
// 如果是一、四象限,则直接end-start,角度值都是正值
if (getQuadrant(x, y) == 1 || getQuadrant(x, y) == 4) {
mStartAngle += Math.toDegrees(end) - Math.toDegrees(start);
// mTmpAngle += end - start;
mStartAngle = mStartAngle % 360;
Log.d("onTouchEvent_", "1 4");
} else
// 二、三象限,色角度值是付值
{
mStartAngle += Math.toDegrees(start) - Math.toDegrees(end);
mStartAngle = mStartAngle % 360;
// mTmpAngle += start - end;
Log.d("onTouchEvent_", "2 3");
}
Log.d("onTouchEvent_", "mStartAngle=" + mStartAngle);
// 重新布局
requestLayout();
mlastX = x;
mlastY = y;
break;
case MotionEvent.ACTION_UP:
break;
}
/**
* 这个地方返回true,代表着同序列的时间都是有this处理.
*/
return true;
}这里面有些算法是我看hongyang大神的博客建行大转盘
结合我自己的想法改写的,有不懂的地方可以参考建行大转盘算法思考一下。
说明下,我所有的计算都是根据角度和弧度来的旋转,定位的。
借鉴:































 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








