一、为什么要使用组件化?
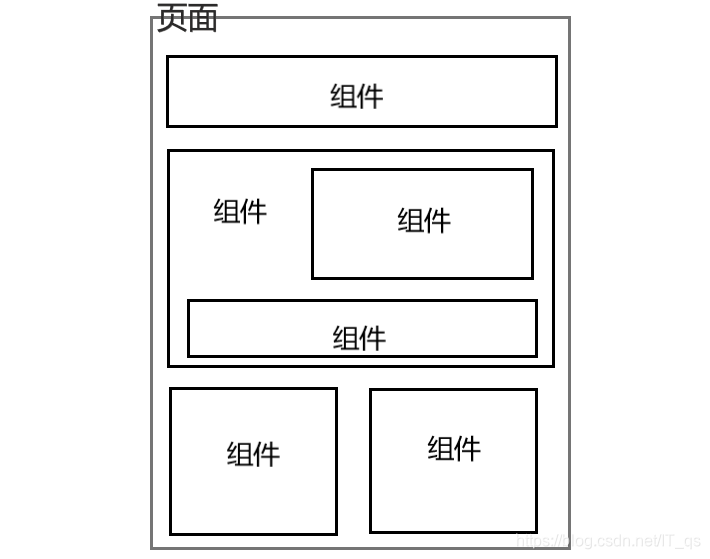
将一个页面的业务处理逻辑放在一起,处理和维护起来就会很复杂,不利于后续管理和扩展,这个时候就需要使用组件化来分门别类的管理逻辑
如果将页面拆分为一个个小的功能块,每个功能块只实现自己的内容,之后对页面的管理和维护就变得非常容易了

二、创建组件的基本步骤
方式一:全局组件
1.创建组件构造器
// 创建组件构造器对象
const cpn1=Vue.extend({
template:`
<div>
<h1>Hello World</h1>
<p>我是组件1</p>
</div>
})
2.调用Vue.component方法注册组件
// 注册组件
Vue.component("mycpn1",cpn1)
3.在Vue实例的作用范围内使用组件
<div id="box">
<mycpn1></mycpn1>
</div>
可以在多个Vue的实例下使用
Vue.component(“mycpn1”,cpn1)
方式一:局部组件
仅可以在当前Vue的实例下使用
var vm = new Vue({
el: '#app',
data: {},
methods: {},
components:{
mycpn: cpn1
}
})
组件之间存在层级关系
方式二:注册全局组件 语法糖
Vue.component('cpn1',{
template:`
<div>
<h2>大家好!</h2>
<p>我是全局组件</p>
</div>
`
})
方式二:注册局部组件 语法糖
var vm = new Vue({
el: '#app',
data: {},
methods: {},
components:{
'cpn2' :{
template:`
<div>
<h2>大家好</h2>
<p>我是局部组件</p>
</div>
`
}
}
});
以上省去了调用extend的步骤
方式三:组件模板抽离法
利用template标签
<template id='cpn'>
<div>
<h1>大家好!</h1>
<p>我是抽离法创建出来的组件</p>
</div>
</template>
<script>
Vue.component('cpn',{
template: '#cpn',
})
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>





















 1644
1644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








