tomcat详解
tomcat用法简介
通常来讲,javaWeb项目是要放到服务器上来运行的,所以服务器上要有运行Java的环境,进而服务器上要有JRE;在服务器中,有专门运行WEB项目的软件,tomcat就是其中之一,需要将写好的APP放到tomcat上。这是一个写JavaWeb项目的基本思路
图示

tomcat安装详解
网址:https://tomcat.apache.org

这边是tomcat的版本,8、9版本可以替换,10版本导包格式发生改变,不能和8、9版本替换
英语好的友友们可以去理解一下这段话

然后正常下载这个压缩包就可以了

需要把tomcat解压到一个纯英文的目录下,保证它可以正常运行。
在安装好tomcat之后,先别着急启动,先看有没有配置好JAVA_HOME这个环境变量,因为tomcat启动时,要默认寻找JAVA_HOME这个环境变量。
这里是配置JAVA_HOME环境变量的过程:
1.先找到你安装jdk的目录,找到bin的上一层目录,复制它的目录

如果没有JAVA_HOME的目录给他补上去,如果有再确认一遍是否正确配置
3.找到Path路径

4.在里面手动添加bin目录(不明白的照我下面的填就可以)

这里就配置完了环境变量。
在命令行里输入 java -version 出现java的版本就配置成功了
如果没有,那你去看看你环境变量中的用户变量里是不是写了JAVA_HOME,如果写了删掉就好
tomcat启动
在tomcat目录下找到bin-startup.bat,打开。
你在浏览器输入 localhost:8080,能成功进入就代表你启动成功了。
关掉那个窗口就关闭了tomcat
tomcat日志乱码问题
由于window环境下默认是GBK编码,而tomcat是UTF-8编码规则,所以我们只需要修改对应的配置文件即可,
下面是教程:
在conf目录下找到 logging.properties 文件,用记事本打开,然后修改成GBK即可(这里的Console就是控制台的意思)

tomcat目录及测试
bin 目录下放的是tomcat有关命令的目录
conf 目录下存放相关配置文件
lib 存放jar包
logs 用来存放日志
temp 用来存放临时文件
webapps 存放部署的项目,里面会有系统自带的五个项目
这里打开系统的自带的一个.html文件来区分项目的上下文路径(项目的访问路径)和项目的部署目录

需要注意的是,项目的上下文路径和项目的部署路径是可以不相同的,只是需要调整相关的配置文件。
WebAPP标准结构

WEB-INF目录下的资源是受保护的资源,是不可以通过浏览器访问的
WEB-INF目录下通常存放:
classes–>里面存放java文件的字节码文件
lib---->里面存放该项目所用的第三方jar包
web.xml文件---->当前项目的配置文件
WEB项目的部署方式
方式1:
直接将编译好的项目放在webapps目录下
方式2:
将编译好的项目打成war包存放在webapps目录下,tomcat启动会自动解压war包
方式3:
可以将项目放在非webapps的其他目录下,在tomcat中通过配置文件指向app的事件磁盘路径
过程:
在其他目录下写好web项目,复制其所在路径
在tomcat的conf-Catalina-localhost- 新建一个xml文件
里面写
<Context path="/app(Web项目的文件名)" docBase:"D:\mywebapps\app(Web项目的文件名)"/>
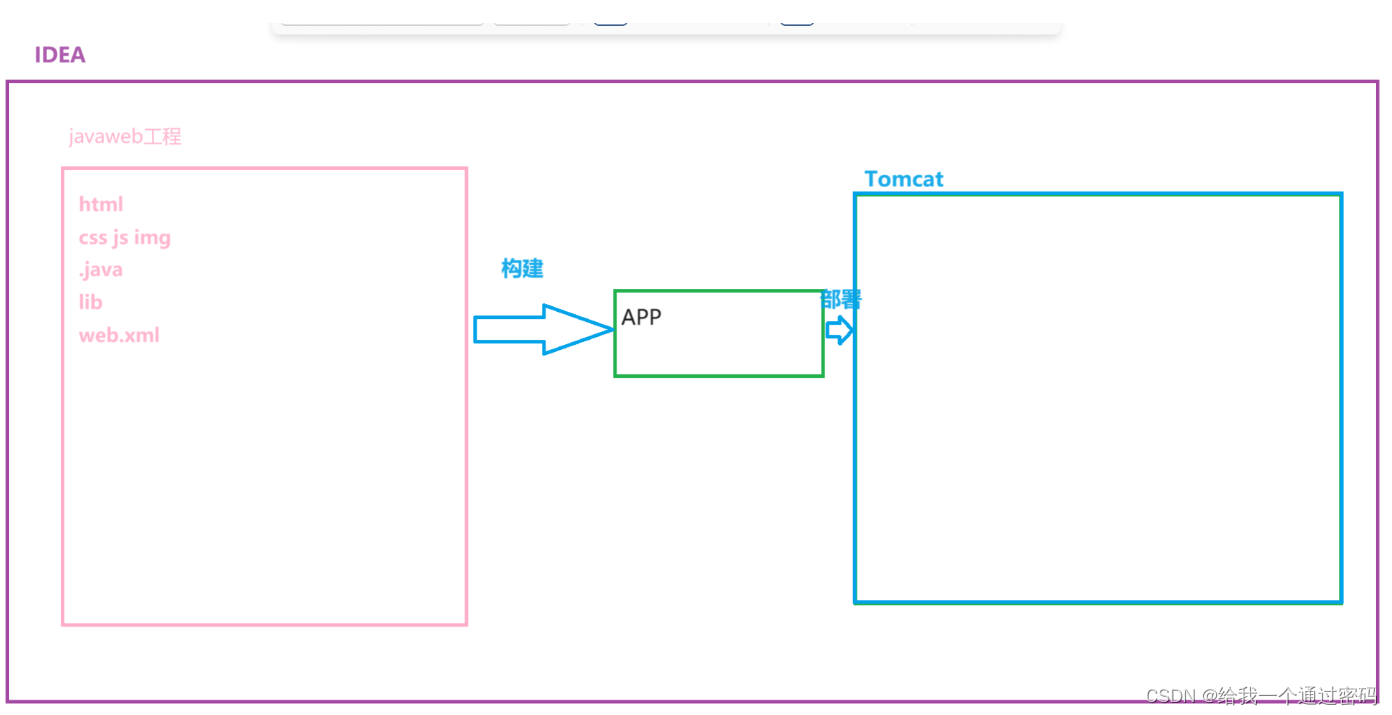
IDEA中开发并部署运行WEB项目
上面是在IDEA中开发并部署JavaWeb工程的一个缩略图
怎么做呢?
1 建立tomcat和idea的关联

2 使用idea创建一个JavaWeb工程 在WEB工程中开发代码



这里是4.0的约束,但我这里安装的是tomcat10,在这个4.0的xml文件中跑不起来,以下操作来进行版本号的提升

然后到刚刚的Add Framework Support中,发现版本号变为5或6,然后点OK,这时候就创建好一个JavaWeb项目了

然后根据上面讲的JavaWeb标准目录进行一些调整即可,调整结果如下:

3 使用idea将工程构建成一个可以发布的APP

完成对JavaWeb项目的构建,构建后,目录中会有一个out文件目录


4 使用idea将构建好的app部署到tomcat中,启动运行




之后就可以运行项目了。
项目运行之后

tomcat在 conf-log.properties中

就可以了。
Tomcat在IDEA上部署的原理

























 6866
6866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








