1.首先下载Ueditor:官网地址

下载【1.4.3.3jsp版本】 UTF-8版(有的浏览器可能下载的非常慢,是非常非常慢,进度条基本不动的那种,可以试试用手机浏览器下)
压缩包下载后,解压

2.打开eclipse,新建一个动态web项目

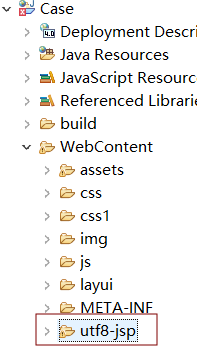
建好工程后,将解压好的utf8-jsp文件夹复制到WebContent文件夹下


导入后工程会报错,此时需要将utf8-jsp文件夹下的jsp文件夹下的lib文件夹下的jar包复制一份到WEB-INF文件夹下的lib文件夹中去

但此时jsp文件夹下的config.json文件的第一排可能会报错(有些会出现乱码问题,本文末会提供一份config.json文件,以便解决)

打开window–>Perference,找到Validation,将JSON validator取消勾选。


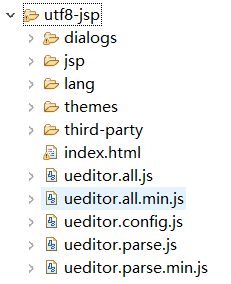
3.你可以将解压的utf8-jsp文件夹中的index.html直接复制到eclipse中,将后缀改为jsp,加上以下代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
也可以新建一个jsp文件将index.html中的内容复制过去。
4.文件建好后,需要引入
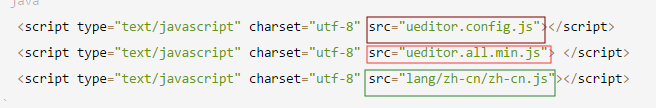
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
注意更改以下路径,否则运行后无法显示文本编辑框

结构和本文一样,可参考路径

初始化编辑器
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
调用编辑器
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
运行结果:

现在无法上传图片
需要修改config.json和ueditor.config.js文件
config.json文件修改如下,“imageUrlPrefix”: 一般改为项目名即可,“imagePathFormat”:可参照图中路径

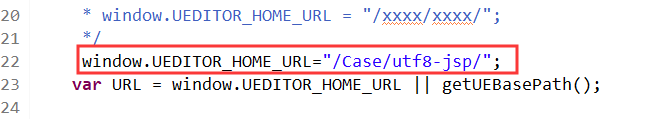
ueditor.config.js文件中加上window.UEDITOR_HOME_URL="/Case/utf8-jsp/";项目名/编辑器路径。
注意以上修改不要漏掉 /。

然后就可以上传图片
单图上传

多图上传

如果仍有问题可留言评论,尽量帮助解决
学习中,欢迎交流






















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








