网址导航网站是我们上网的一个重要入口,通过网址导航网站我们可以快速查找访问各类优质网站,提升上网效率。下面小编就来和大家分享一个用过最好用的网址导航网站-办公人导航。

办公人导航是一个非常实用的网址导航网站,致力于为办公人员提供优质的网站网址和软件资源,帮助大家节省时间,提高办公生活效率。以下是对办公人导航的详细介绍。
一、办公人导航网站简介
办公人导航是一个专注于办公生活的网址导航网站,收录了大量的优质网站和软件资源。无论是需要查找办公软件、学习资源还是娱乐工具,在办公人导航上都能找到你需要的内容。该网站不仅提供了丰富的资源,还支持自定义添加分类及网址,用户可以根据自己的需求定制个性化的导航主页。
二、办公人导航功能特点
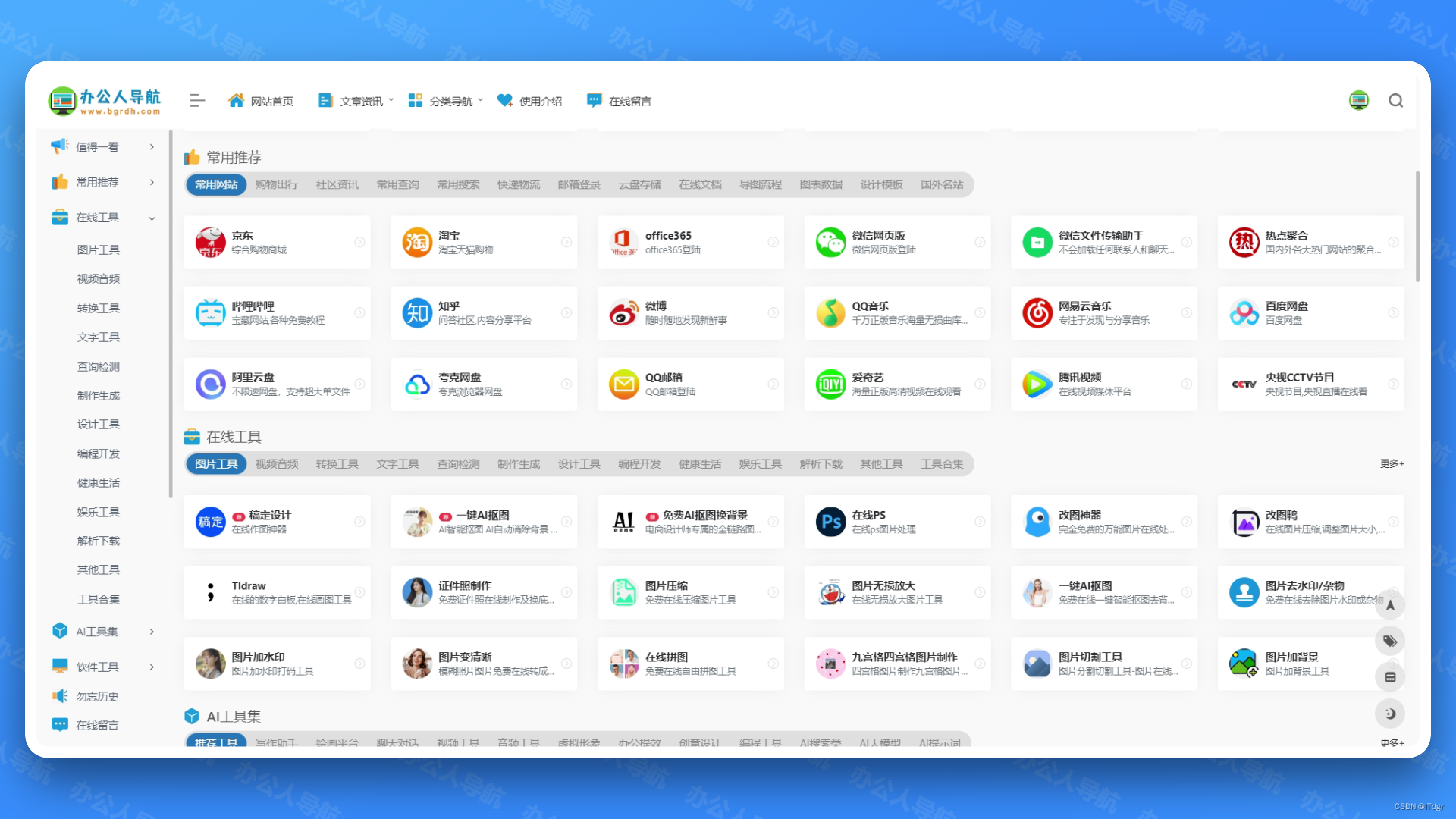
资源丰富:办公人导航收录了上千个常用的优秀网站以及常用软件资源,涵盖了办公软件、在线工具、学习资源、影视娱乐、资源查找、无版权素材等多个领域。这些资源可以帮助用户快速找到所需内容,提高工作效率。
自定义功能:用户可以自定义添加网站分类及网址,创建属于自己的导航主页。这种个性化的设计使得每个用户都能根据自己的需求快速访问所需的网站和工具。
高效便捷:办公人导航界面简洁,操作简便,用户可以通过简单的搜索或分类浏览找到所需的资源。这种高效便捷的使用体验使得办公人导航成为许多职场人士的首选导航网站。
三、办公人导航应用场景
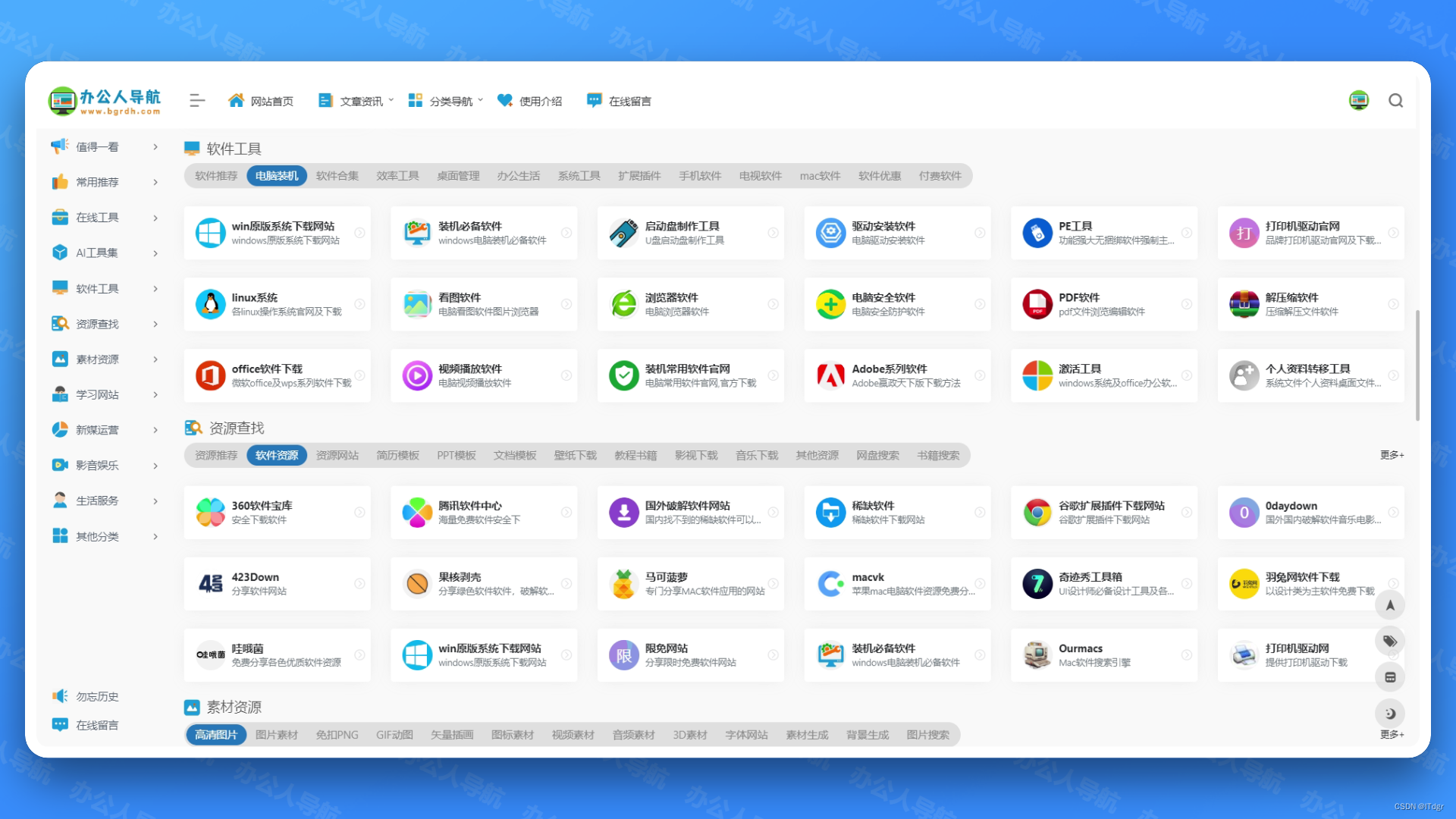
办公软件:办公人导航收录了大量的办公软件资源,如office,adobe,看图,视频,音乐等各类常用软件,可以轻松下载安装。这些工具可以帮助用户高效完成各种办公任务,提升工作效率。

在线工具:网站内还提供了各种免费的在线工具,如图片处理、格式转换、PDF编辑等。这些工具方便用户在日常工作中快速处理各种文件和数据。无需下载安装任何程序即可快速在线处理。

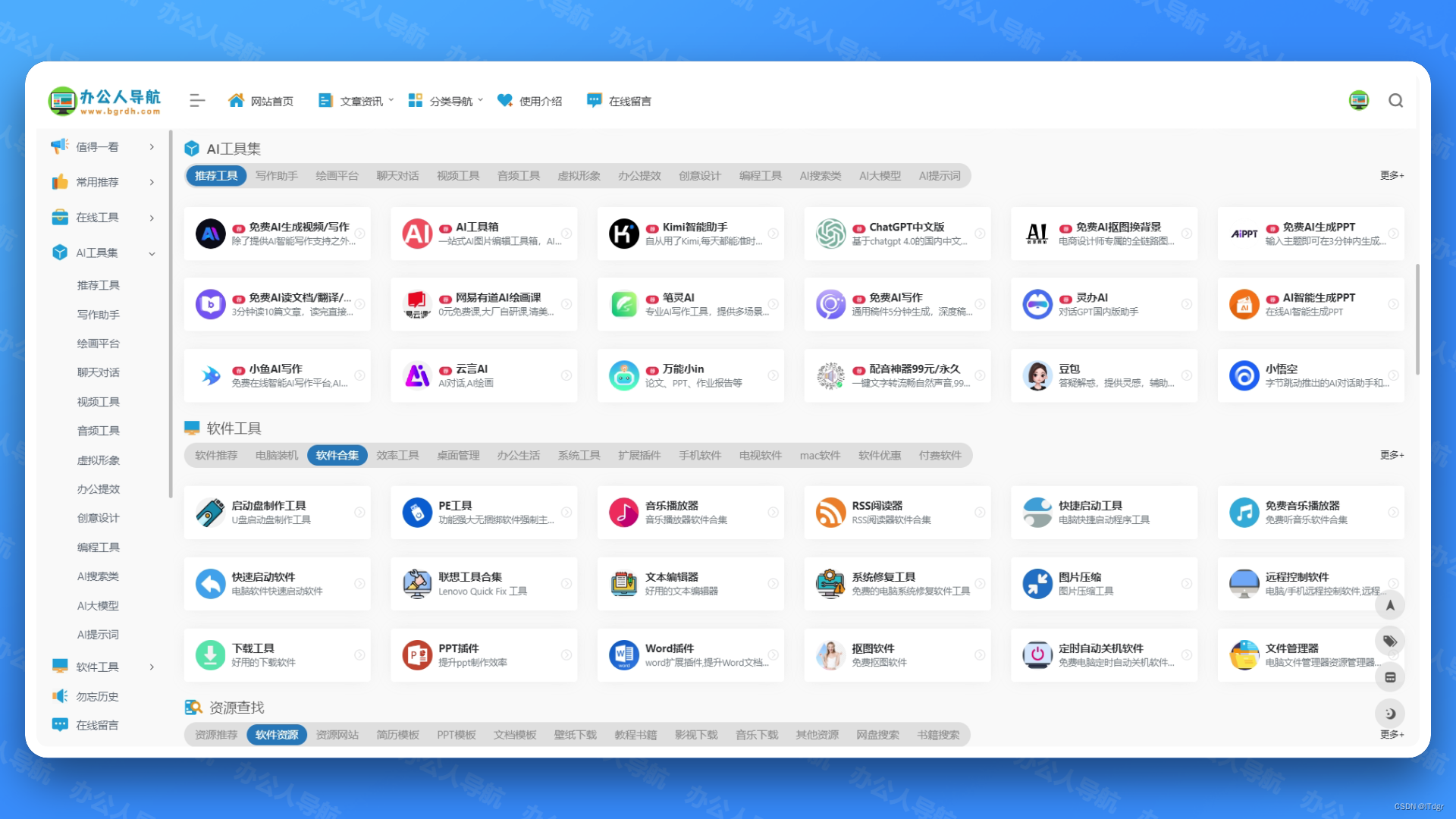
AI工具集:各类免费以及付费AI工具,可以查找适合自己的AI智能工具。尝试学习使用AI工具可以极大的提升我们的工作效率。

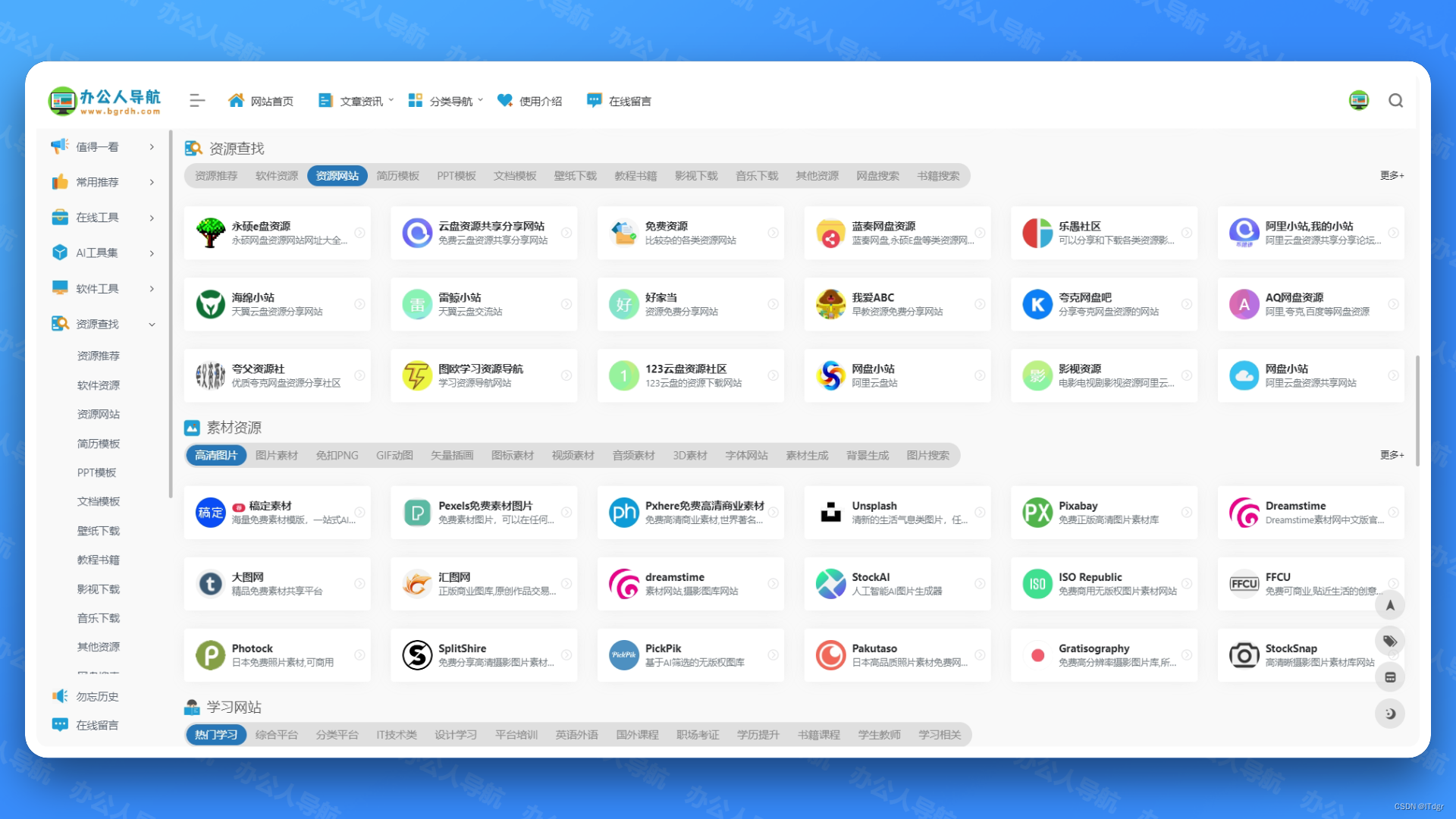
资源查找:站内分享有各类资源网站以及资源查找工具,可以轻松查找自己所需的各类资源,比如教程,影视,音乐,书籍,图片,软件等。

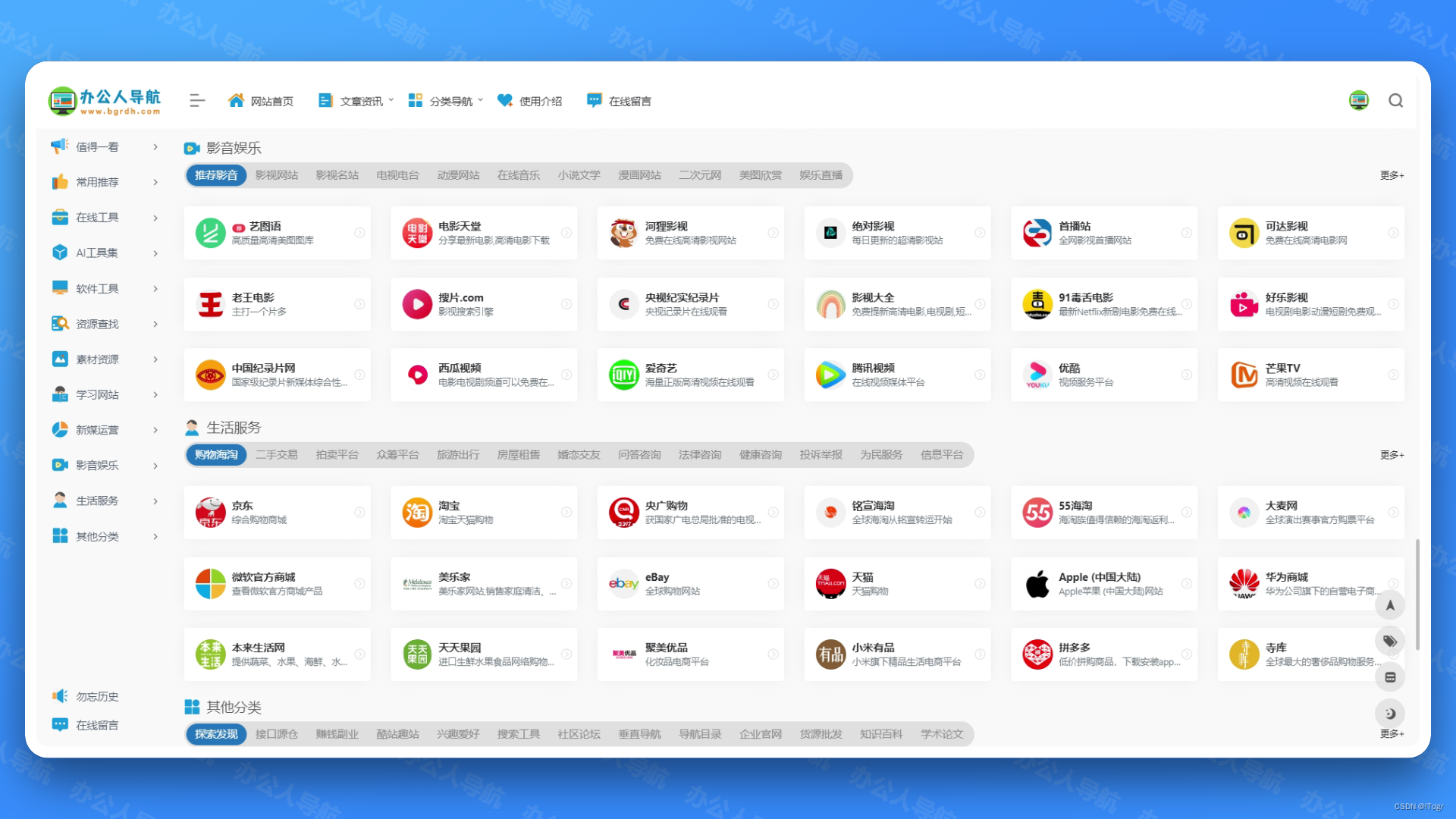
影视娱乐:在线看电影,听音乐,看漫画,小说,统统都可以满足你的需求。无需全网到处去找可用网站。

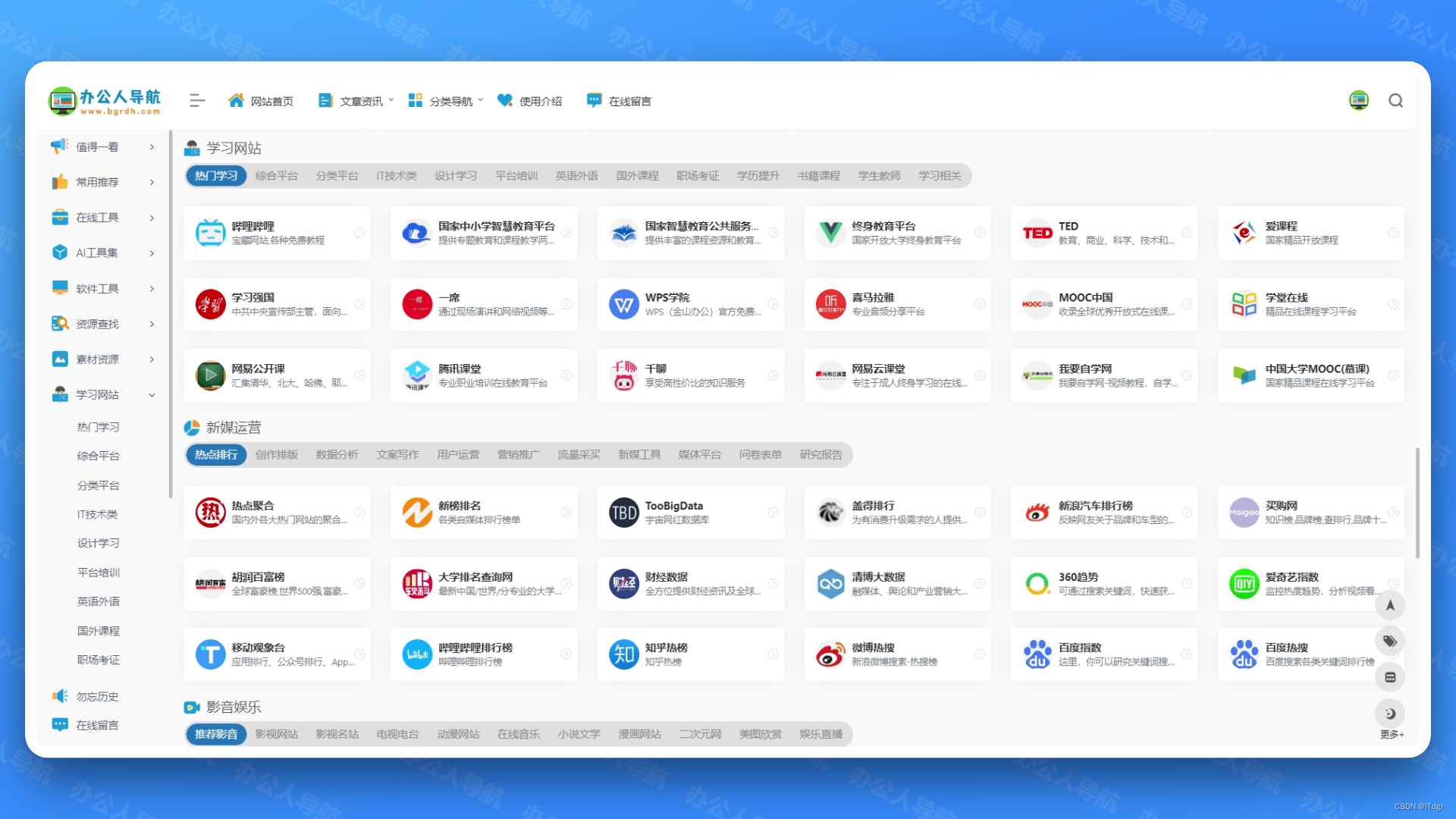
学习资源:办公人导航还收集了大量的学习资源,包括在线课程、专业书籍等。这些资源可以帮助用户不断提升自己的专业技能和知识水平。

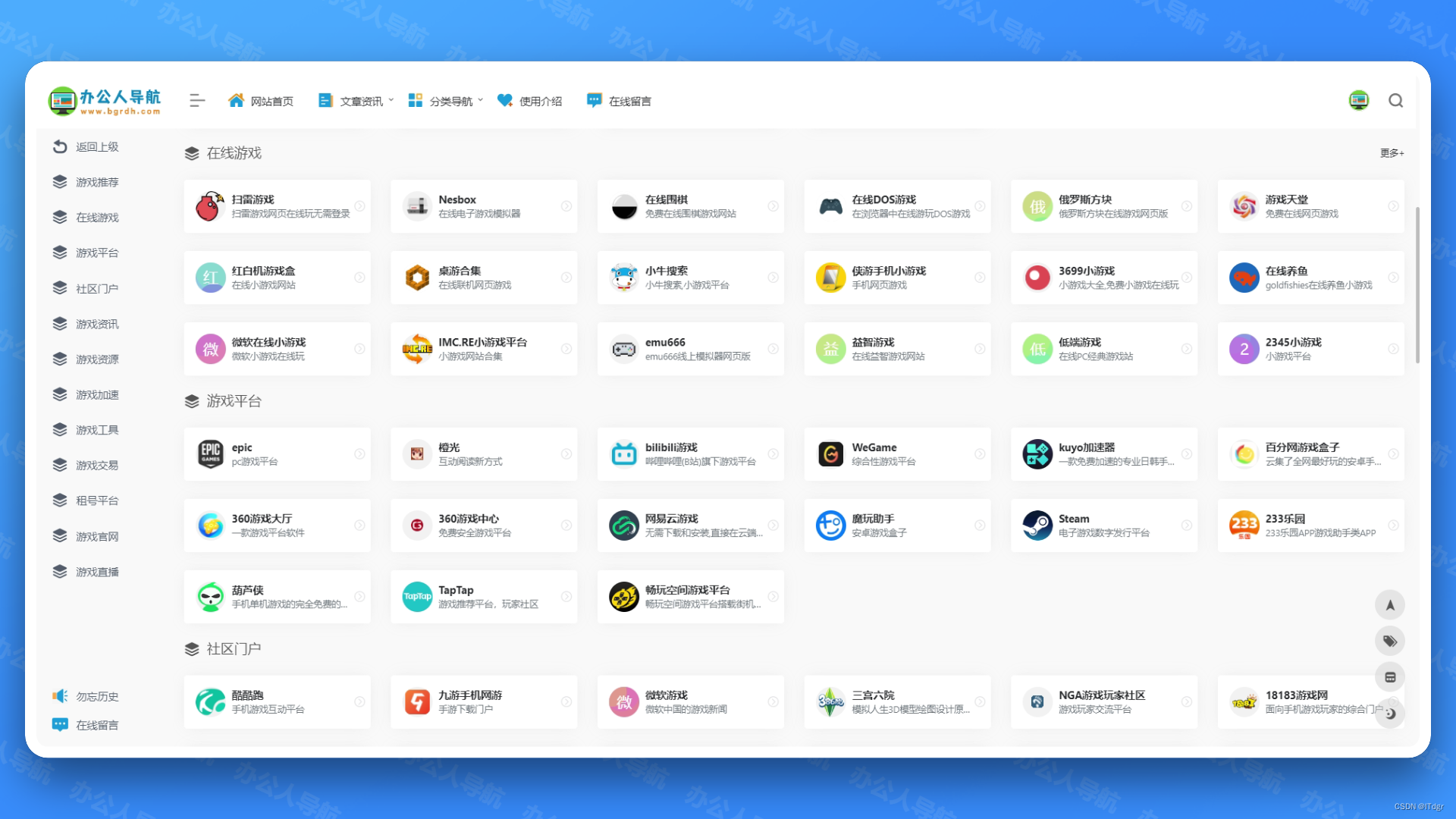
游戏导航:对于游戏爱好者,在办公人导航也可以找到自己需要的网站或资源。在线游戏,游戏平台,游戏下载等。

许多用户都对办公人导航给予了高度评价,认为这是一个非常实用的网址导航网站,这也是我和大家分享的原因。无论是新手还是老手,都可以在办公人导航上找到所需的资源和工具,极大地提高了工作效率。
办公人导航是一个非常优秀的网址导航网站,它不仅资源丰富、功能强大,而且使用便捷。对于那些希望提高办公效率的职场人士来说,办公人导航无疑是一个不可多得的好帮手。如果你还没有尝试过这个网站,不妨亲自体验一下,相信你会爱上它的!





















 1481
1481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








