你没有遇到过上传图片到网站的时候,图片太大不能上传的情况?还有,许多报名照片要求小于200K,可是照片超过这个大小,应该如何压缩呢?下面我给大家带来3个图片压缩的方法,既能快速压缩图片大小,又保存画质清晰。
方法一:用画图工具压缩
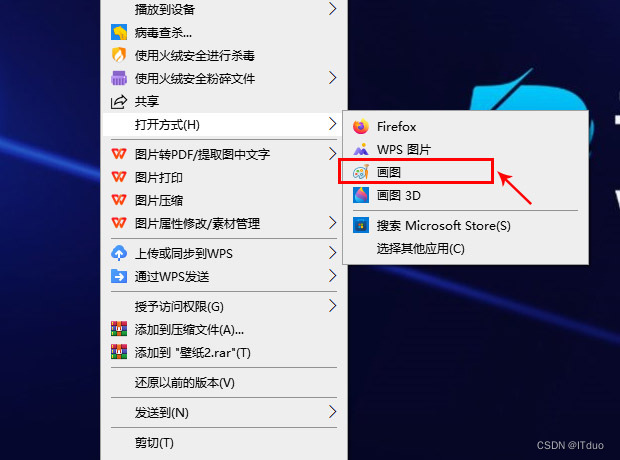
1、对着需要压缩的图片点击右键,选择打开方式,点击画图;

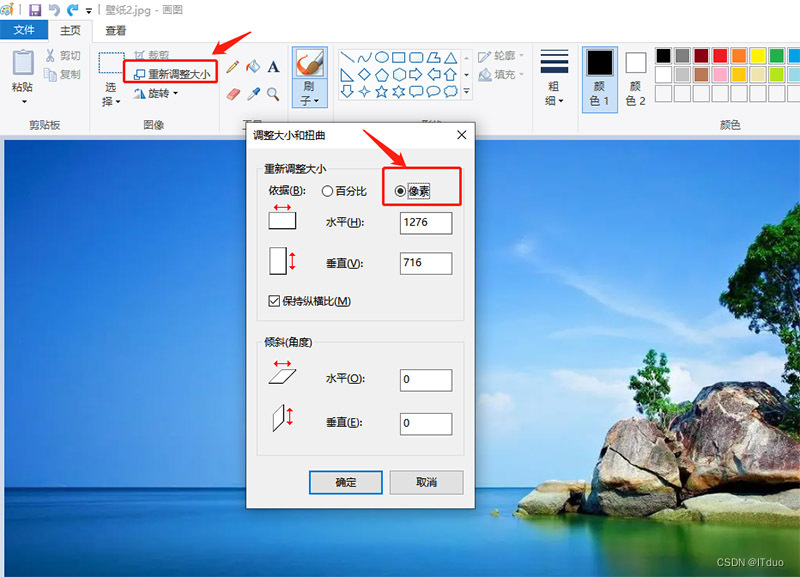
2、打开画图工具后,点击重新调整大小,然后点击像素,然后修改水平数值,这里我改成800像素,点击确定;

3、点击文件-另存为,选择保存类型,以及选择存放的位置,最后点击保存即可。
方法二:图片压缩工具
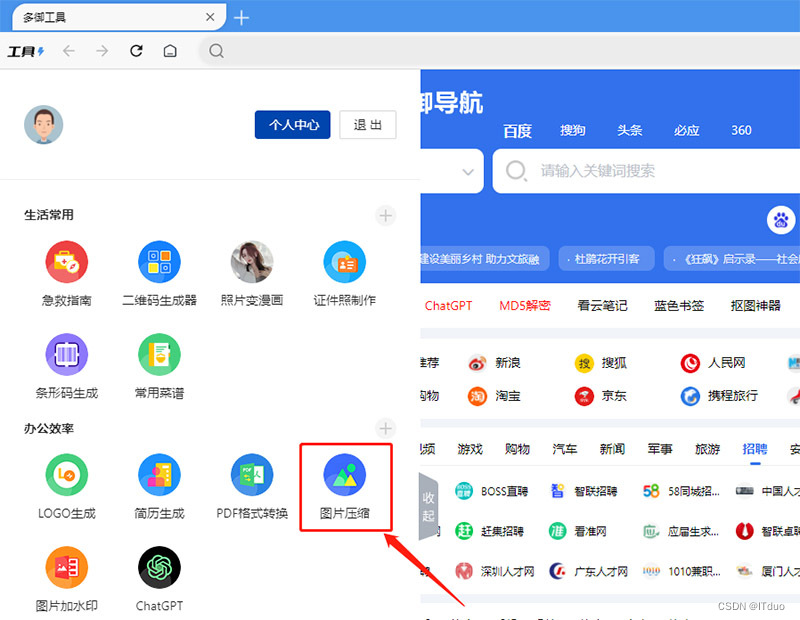
1、打开多御浏览器,点击左侧工具栏的展开,然后找到【办公效率】分类下的【图片压缩】工具,并点击进入。

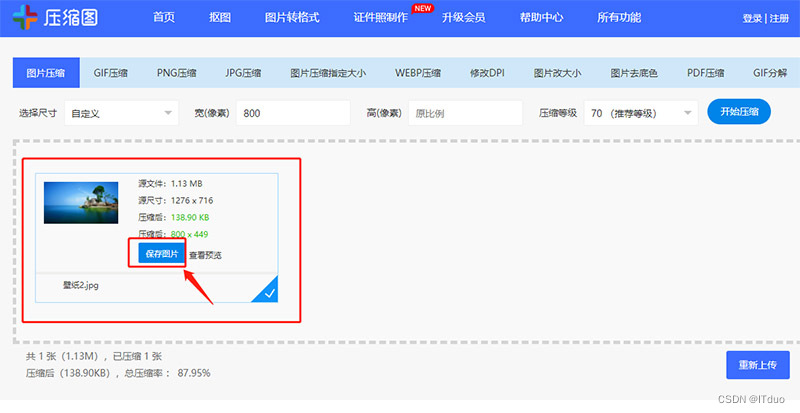
2、点击【选择图片压缩】按钮,上传需要压缩的图片或照片。这里我们可以选择尺寸,设置宽(像素),高(像素),还有压缩等级,这里我设置宽(像素)800,然后点击【开始压缩】按钮。

3、压缩之后,我们可以看到原本1.13MB大小的图片,变成了138.90kb大小了,接下来点击保存图片即可。

方法三:使用改图鸭网站压缩
改图鸭是一个支持图片压缩的图片编辑网站,它支持png压缩、jpg压缩、gif压缩等图片格式压缩,而且能够安全的严格保证我们的隐私信息,不管在该网站上传什么文件,都会在1小时后自动被删除。
操作如下:
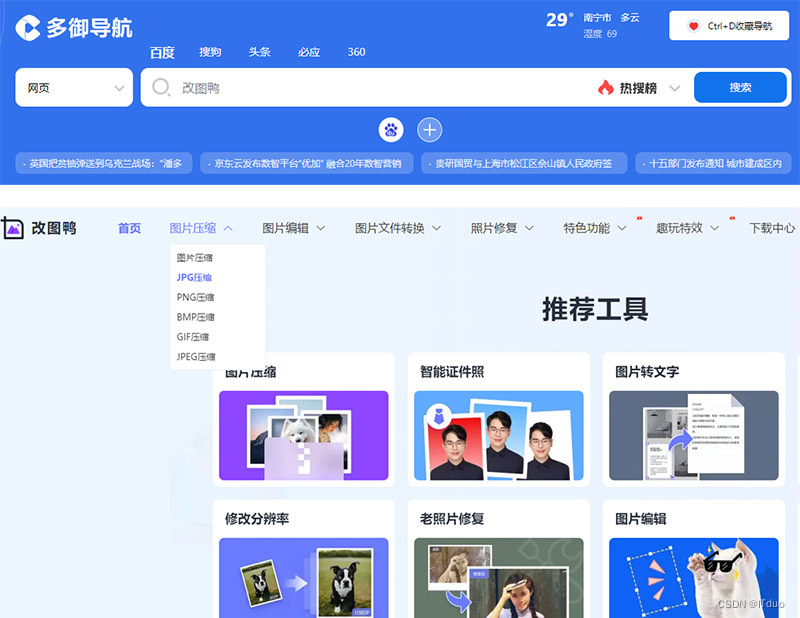
1、首先在多御浏览器中搜索改图鸭网站,进入该网站后,点击【图片压缩】;

2、接着根据我们实际需要,选择相应的图片格式模式,点击【添加图片】导入图片,图片就被压缩还好了。

根据我个人多次使用,感觉第一种和第二种方法比较简单,职场新人也能够快速掌握。通过以上方法,懂得如何快速压缩图片后,再也不用为压缩图片困扰啦,也不用担心图片太大上传不了的问题了。







 文章介绍了三种图片压缩方法:1)使用画图工具调整图片像素大小;2)通过图片压缩工具设定尺寸和压缩级别;3)利用改图鸭网站进行在线压缩。这些方法能帮助用户解决图片过大无法上传的问题,且保持画质清晰。
文章介绍了三种图片压缩方法:1)使用画图工具调整图片像素大小;2)通过图片压缩工具设定尺寸和压缩级别;3)利用改图鸭网站进行在线压缩。这些方法能帮助用户解决图片过大无法上传的问题,且保持画质清晰。
















 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








