1.什么是前端
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
2.什么是html
HTML的全称是Hyper Text Mark-up Language,超文本标记语言。
超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记:与之相对是的编译型语言,标记型语音无需编译,直接可以被解析展示。
特点
可以设置文本的格式,比如
可以创建列表标题、字号、文本颜色、段落等等
可以插入图像和媒体
可以建立表格
超链接,可以使用鼠标点击超链接来实现页面之间的跳转
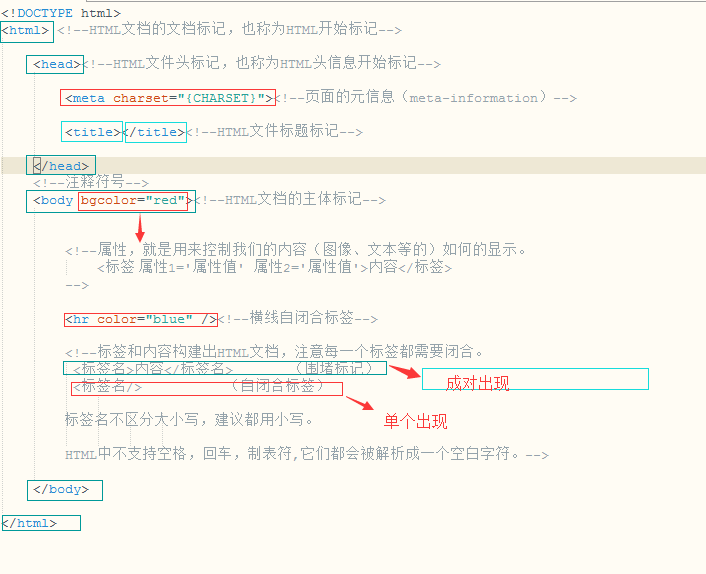
head,title,meta标签
head:用来包含文件的基本信息,比如网页的标题、关键字。
在<head></head>内可以放<title></title>、<meta></meta>、<style></style>等等标记
注意:在<head></head>标记内的内容不会在浏览器中显示
title:显示在浏览器的窗口的左上角的标题
meta:页面的元信息(meta-information)
常见的属性:author,keywords,description
注意:meta标记必须放在head元素里面
body标签
body:HTML文档的主体标记,<body>...</body>是网页的主体部分,在此标记之间可以包含如<p></p>、<h1></h1>、<br/>、<hr/>等等标记,正是由这些内容组成了我们所看见的网页
body标记的常见属性
bgcolor:设置背景颜色
text:设置文本颜色
link:设置连接颜色
vlink:已经访问了的链接颜色
alink:正在被点击的链接颜色
文本标签
<hn>:标题标记,n的范围1~6,不同级别对应显示大小不同的标题,h1最大
<font>字体设置标记,三个常用属性size,color,face(字体)
<b>:粗字体标记
<i>:斜字体标记
<sub>:文字下标字体标记
<sup>:文字上标字体标记
<tt>:打印机字体标记
<cite>:引用方式的字体,通常是斜体
<em>:表示强调,通常显示为斜体字
<strong>:表示强调,通常显示为粗体字
<small>:小型字体标记
<big>:大型字体标记
<u>:下划线字体标记
格式标签
<br>:强制换行标记,让后面的文字、图片、表格等等,显示在下一行
<p>:换段落标记,由于多个空格和回车在HTML中会被等效为一个空格,HTML要换段落用<p>
<center>:居中对齐标记,让段落或者是文字相对于父标记居中显示
<pre>:预格式化标记
<li>:列表项目标记,配合<ul>和<ol>使用,可以嵌套使用
<ul>:无序列表标记
<ol>:有序列表标记,属性:type="1/A/a/I/i",value="指定序列数字起始值"
<hr>:水平分割线标记
<dl>:定义型列表,配合<dt><dd>使用
<div>:分区显示标记,也称之为层标记
<img/>:图像标签
常用属性:
src:指定我们要加载的图片的路径和图片的名称以及图片格式
width:指定图片的宽度,单位px、em、cm、mm
height:指定图片的高度,单位px、em、cm、mm
border:指定图标的边框宽度,单位px、em、cm、mm
alt:三个作用:
1.当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字
2.如果图像没有下载或者加载失败,会用文字来代替图像显示
3.搜索引擎可以通过这个属性的文字来抓取图片
注意:
<img>为单标记,不需要使用</img>闭合
在加载图像文件的时候,文件的路径或者文件名文件格式错误,将无法加载图片
<a>:超链接标签
<a href="" target="打开方式" name="页面锚点名称" >链接文字或者图片</a>
常用属性:
href:链接的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等等
target:定义超链接的打开方式
_blank:在一个新的窗口中打开链接
_seif(默认值):在当前窗口中打开链接
_parent/_top:在父窗口/顶层窗口中打开页面(框架中使用较多)
name:指定页面的锚点名称(访问定义好的锚点,连接需要加#)
可以包围在Img标签外部,让img有链接作用
表格使用结构
<table> :表格
<caption></caption> :表名称
<tr> :表格的一行
<th></th><th></th> :表格的两个单元格,th表示列名单元格
</tr>
<tr>
<td></td><td></td> :表格的两个单元格,td表示普通单元格
</tr>
<table>
表格属性
width:表示表格的宽度,他的值可以是像素(px)也可以是父级元素的百分百(%)
height:表示表格的高度,他的值可以是像素(px)也可以是父级元素的百分百(%)
border:表示表格外边框的宽度
align:表格的显示位置(left,center,right)
cellspacing:单元格之间的间距,默认是2px,单位像素
cellpadding:单元格内容与单元格边框的显示距离,单位像素
frame:控制边框最外层的四条框void,above,below,hsides,lhs,rhs,vsides,box,border
rules:控制如何显示单元格内边框none,groups,rows,cols,all
bgcolor:表格的背景颜色
<td>和<th>都是单元格的标记,其必须嵌套在<tr>标签内,是成对出现
两者的区别
<th>是表头标记,通常位于首行或者首列,<th>中的文字默认会被加粗,而<td>不会
<td>是数据标记,表示该单元格的具体数据
共同之处
两者的标记属性都是一样的
bgcolor:设置单元格背景
align:设置单元格对齐方式
valign:设置单元格垂直对齐方式
width:设置单元格宽度
height:设置单元格高度
rowspan:设置单元格所占行数
colspan:设置单元格所占列数
form
<form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中的内容
常用属性
name:表单名称
method:传送数据的方式,分为post和get两种方式
get方式:get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性
post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制
action:表单数据的处理程序的URL地址
enctype:设置表单的资料的编码方式
target:和超链接的属于类似,用来指定目标窗口
input
input常用表单类型,具体类型根据type参数决定
常用属性
type:多种类型,如下
text:默认值,表示文本框
password:密码框
submit:提交按钮
button:普通按钮
radio:单选按钮,可以使用cheked属性来设置默认选中项
checkbox:复选按钮,可以使用cheked属性来设置默认选中项
hidden:隐藏域,用于某些数据无需展示,但是可能需要提交到后台使用
name:定义控件的名称,很重要,以键值对提交数据时,该name就是key
value:初始化值,打开浏览器时,文本框中的内容,编辑修改后,value也会变化
size:设置控件的长度
maxlength:输入框中最大允许输入的字符数
select下拉列表
格式
<select name='name' size='size' multiple>
<option value='value1' selected>选项1</option>
<option value='value2'>选项2</option>
</select>
属性
multiple:表示用可以多选的下来列表,如果没有这个属性就只能单选
size:设置列表的高度
name:定义这个列表的名称,以键值对提交数据时,该name就是key
option标签
value:给选项赋值,指定传送到服务器上面的值(键值对中的value)
selected:指定默认的选项
textarea多行文本域
属性
rows:显示的行数,单位是字符个数
cols:显示的列数,单位是字符个数
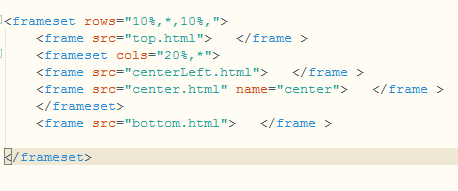
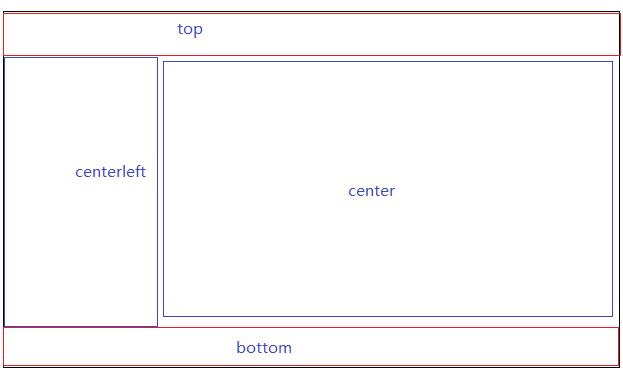
frameset
框架将浏览器划分成不同的部分,每一部分加载不同的网页,实现在同一浏览器窗口中加载多个页面的效果
常用属性
cols:
使用“像素数”和%分割左右窗口,“*”表示剩余部分
使用“*”,“*”表示框架平均分成2个
使用“*”,“*”,“*”表示框架平均分成3个
rows:使用“像素数”和%分割上下窗口,“*”表示剩余部分
frameborder:指定是否显示边框,0不显示,1显示
border:设置边框的大小,默认值5像素
frame
<frame>子窗口标签
是一个单标记,
必须放在<frameset>中使用
在<frameset>中设置了几个窗口,就必须对应使用几个<frame>框架
使用src属性指定一个网页。
常用属性:
src:加载网页文件的URL地址
name:框架名称,是链接标记的target所要参数
noresize:表示不能调整框架大小,没有设置时就可以调整,参数值为noresize
scrolling:是否需要滚动条,可选auto,yes,no
frameborder:是否需要边框可选1显示边框,0不显示边框
3. 什么是css
CSS 指层叠样式表 (Cascading Style Sheets),是为了解决内容与表现分离的问题。
<body bgcolor='red'></red>
body为内容
bgcolor为表现
第一种定义css的方式:内链样式表
<body bgcolor="red" >
<body style="background-color: red" >
但是这种方式还是没有将内容和表现分离
第二种定义css的方式:嵌入式样式表
<style type="text/css"></style>
需要将样式放在<head></head>中
<body bgcolor="yellow" >
<style type="text/css">
body{background-color:yellow}
</style>
但是这种方式还是没有将内容和表现完全分离
第三种定义css的方式:引入式样式表
<link rel="StyleSheet" type="text/css" href="style.css">
style.css中
body{background-color:yellow}
这种方式完全将内容和表现完全分离
选择器
通过选择器,我们可以定位到css样式需要修饰的目标,常用的选择器有:
<p id='p1' class='c1'>选我啊,选我啊</p>
标签选择器p{color:red}
类选择器.c1{color:red}
ID选择器#p1{color:red}
组合选择器如果有多个类型选择器使用同一种样式p,.p1,#c1,h1,h2,h2{color:red}
伪元素选择器a:link{color:black}a:hover、a:active、a:visited
优先级问题
ID>类>标签
<p id='p1' class='c1'>选我啊,选我啊</p>
#p1{color:red}
.c1{color:blue}
p{color:yellow}
同级时选择离元素最近的一个
div,span
DIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式,DIV和span的区别在与,span是内联元素,div是块级元素。
<style type="text/css">
div{
background-color: green;
}
span
{ background-color: green; }
</style>
<div>华信教育</div>同时可以定义其宽度
<span>华信教育</span>单独定义其宽度,没有效果
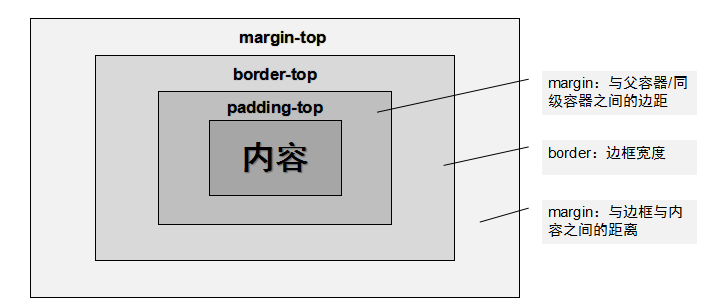
盒模型
布局相关的属性
布局相关的属性
display
display:none 层不显示
display:block 块状显示,在元素后面换行,显示下一个块元素
display:inline 内联显示,多个块可以显示在一行内
block相当于将span转化为div,inline相当于将div转化为span
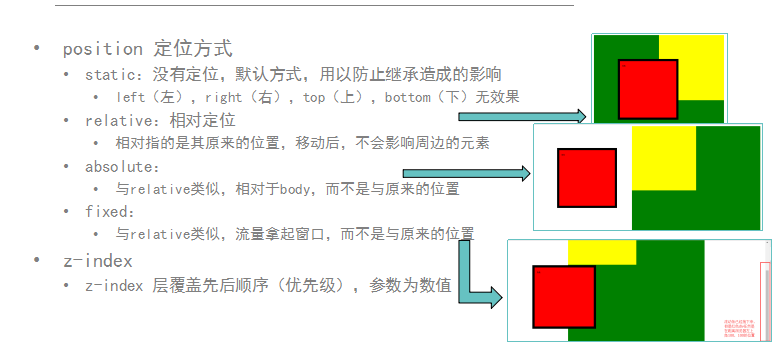
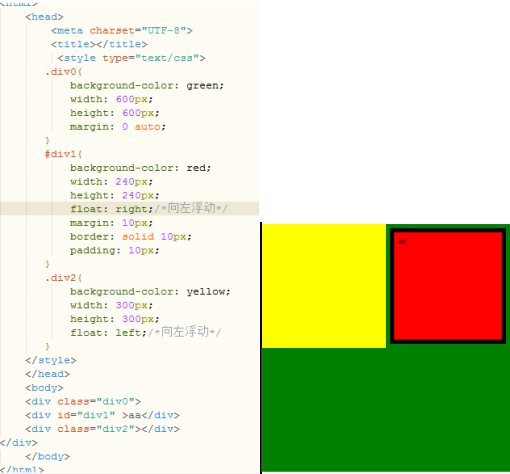
float
left :左浮动
right:右浮动
clear:left/right/both清除浮动
<div sytle='float:left'></div>
<div sytle='float:left'></div>
<div sytle='clear:both'></div>//添加这个div,可以屏蔽前一个div的float影响到后面的div
<div></div>
overflow 溢出处理
hidden 隐藏超出层大小的内容
scroll无论内容是否超出层大小都添加滚动条
auto 超出时自动添加滚动条
4. 4.什么是JavaScript
JavaScript是NetScape公司为Navigator浏览器开发的,是写在HTML文件中的一种脚本语言,能实现网页内容的交互显示。当用户在客户端显示该网页时,浏览器就会执行JavaScript程序,用户通过交互的操作来改变网页的内容,来实现HTML语言无法实现的效果。
如果将网页比作模特
HTML表示模特自身
CSS表示模特的服装修饰
JS则结合模特自身和修饰达到动态,表示模特的动作。
使用
通过<script></script>中直接编写
通过<script src='目标文档的URL'></script>链接外部的Js文件
作为某个元素的事件属性值或者是超链接的href属性值
常用事件
onchange HTML 元素改变
Onclick 用户点击 HTML元素
Onmouseover 用户在一个HTML元素上移动鼠标
Onmouseout 用户从一个HTML元素上移开鼠标
Onkeydown 用户按下键盘按键
Onload 浏览器已完成页面的加载
DOM了解
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
常见用法
查找 HTML 元素
getElementsByTagName
getElementsByName
getElementById
创建节点
createElement
createTextNode
appendChild
删除节点
removeChild
一个简单的js例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//验证姓名,密码是否为空
function checkUserName(){
var name = document.getElementById("userName"); //获取id为username的元素
var name1 = document.getElementById("nameEmpty");//获取id为nameEmpty的元素
if(name==null||""==name.value){
name1.style.display="inline";//当name为空提示
}else{
name1.style.display="none";//不提示
}
}
function checkpwd(){
var name = document.getElementById("password");//获取id为password的元素
var name1 = document.getElementById("pwdEmpty");//获取id为pwdEmpty的元素
if(name==null||""==name.value){
name1.style.display="inline";//当name为空提示
}else{
name1.style.display="none";//不提示
}
}
//验证用户信息
function checkuser(){
var name = document.getElementById("userName");//获取id为username的元素
var pwd = document.getElementById("password");//获取id为password的元素
if(name==null||""==name.value){
alert("名字不为空");//提示框
return false;
}if(pwd==null||""==pwd.value){
alert("密码不为空");
return false;
}
return true;
}
//全选
οnlοad=function(){
var checkbox = document.getElementById("checkbox");//获取id为checkbox的元素
checkbox.οnclick=function(){
var checkbox1 = document.getElementsByClassName("checkbox1");//获取class为checkbox1的元素组
for (var i=0;i<checkbox1.length;i++) {
checkbox1[i].checked=checkbox.checked;//设置checked属性
}
}
};
function addUser(){
var userName = document.getElementById("userName");//获取id为username的元素
var age = document.getElementById("age");//获取id为age的元素
var place = document.getElementById("place");//获取id为place的元素
var place1 = document.getElementById("place1");//获取id为place1的元素
var table = document.getElementById("table");//获取id为table的元素
var tr = document.createElement("tr");//创建元素
var td = document.createElement("td");//创建元素
var td1 = document.createElement("td");//创建元素
var td2 = document.createElement("td");//创建元素
var td3 = document.createElement("td");//创建元素
var chbox = document.createElement("input");//创建元素
chbox.setAttribute("type","checkbox");//设置属性
chbox.setAttribute("class","checkbox1");//设置属性
var name = document.createTextNode(userName.value);//创建文本节点
var age = document.createTextNode(age.value);//创建文本节点
//获取选中的省
var Index = place.selectedIndex;
var text = place.options[Index].text;
//获取选中的市
var Index1 = place1.selectedIndex;
var text1 = place1.options[Index1].text;
var place = document.createTextNode(text+text1);//创建文本节点
td.appendChild(chbox);//添加子元素
td1.appendChild(name);//添加子元素
td2.appendChild(age);//添加子元素
td3.appendChild(place);//添加子元素
tr.setAttribute("class","tr");//设置属性
tr.appendChild(td);//添加子元素
tr.appendChild(td1);//添加子元素
tr.appendChild(td2);//添加子元素
tr.appendChild(td3);//添加子元素
table.appendChild(tr);//添加子元素
}
//隔行换色
function changeColor(){
var trDom = document.getElementsByClassName("tr");//获取class为tr的元素组
for (var i=0;i<trDom.length;i++) {
if(i%2==0){
trDom[i].style.backgroundColor="green";//设置背景颜色
}
else if(i%2==1){
trDom[i].style.backgroundColor="greenyellow";//设置背景颜色
}
}
}
//地方切换
var hnArray = ["长沙市","衡阳市","益阳市"];
var hbArray = new Array("黄冈","武汉","襄阳");
var gxArray =["桂林市","南宁市","钦州市"];
function changePlace(s){
var pResult = s.value;
var Dom = document.getElementById("place1");
Dom.innerHTML="<option value='000'>请选择</option>";//重置市名称
if(pResult=="001"){
for (var i=0;i<hnArray.length;i++) {
Dom.innerHTML+="<option value="+i+">"+hnArray[i]+"</option>";//追加插入市数组内容
}
}else if(pResult=="002"){
for (var i=0;i<hbArray.length;i++) {
Dom.innerHTML+="<option value="+i+">"+hbArray[i]+"</option>";
}
}else if(pResult=="003"){
for (var i=0;i<gxArray.length;i++) {
Dom.innerHTML+="<option value="+i+">"+gxArray[i]+"</option>";
}
}
}
</script>
</head>
<body>
<form action="#" οnsubmit="return checkuser()">
姓名:<input id="userName" type="text" size="10"/ οnblur="checkUserName()"><!--失焦onblur-->
<span style="display: none;" id="nameEmpty" ><font color="red";size="2">姓名不能为空</font> </span>
<br />
密码:<input id="password" type="password" size="10"/οnblur="checkpwd()">
<span style="display: none;" id="pwdEmpty" ><font color="red";size="2">密码不能为空</font> </span><br />
年龄:<input id="age" type="text" size="10"/><br />
性别:<input type="radio" name="sex" />男<input type="radio" name="sex"/>女<br />
籍贯:省<select id="place" οnchange="changePlace(this)"><!--onchange选项改变-->
<option value="000">请选择</option>
<option value="001">湖南</option>
<option value="002">湖北</option>
<option value="003">广西</option>
</select>
市<select id="place1">
<option value="000">请选择</option>
</select><br />
<input type="submit" value="注册" />
<input type="reset" />
</form>
<button οnclick="addUser();changeColor()">添加</button>
<table id="table" border="1" width="400px" style="text-align: center;">
<tr>
<th><input type="checkbox" id="checkbox"/>全选</th>
<th>姓名</th>
<th>年龄</th>
<th>籍贯</th>
</tr>
</table>
</body>
</html>





























 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








