首先在css3出现前,动画都是由js来完成的,虽然能够实在动画,但是性能上存在一些问题,css3的出现使动画变得更容易,而且性能也会更好
Transform
我们可以理解为元素的几何变形,它是由规律的,这种变形并不会产生送花效果仅仅是原有形状的改变。
transform:设置元素形状改变
rotate:表示旋转
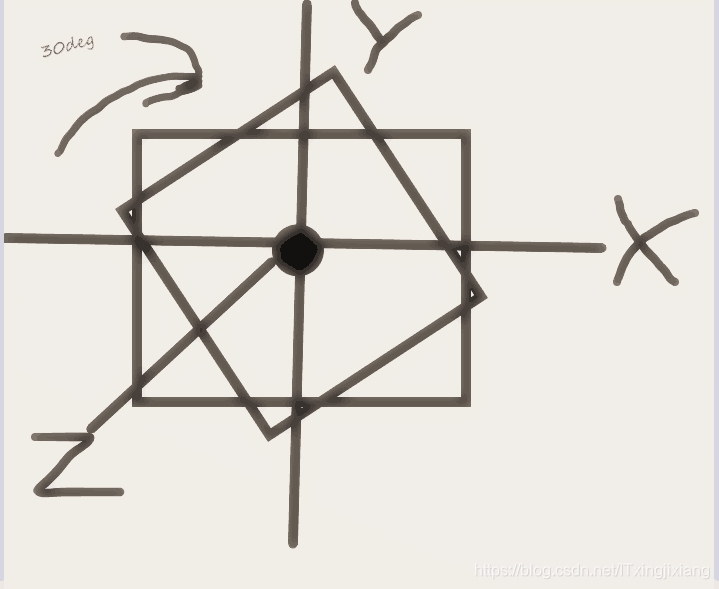
transform: rotate();
transform: rotateX();
transform: rotateY();
transform: rotateZ(); 3d
transform: rotate3D(x,y,z,a); 3d
0 :不旋转;1:旋转
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
scale:缩放
transform: scale3d()
transform: scale3d(x , y , z); 3d
transform: scale(x,y)
transform: scaleX();
transform: scaleY();
transform: scaleZ(); 3d
skew:扭曲
translate:移动
移动分三种情况:
translate([, ])、translateX()和translateY();分别代表水平和垂直的移动、水平方向的移动以及垂直方向同时移动,移动单位是 CSS 中的长度单位:px、rem
transform-style: 设置3D空间的
属性值:
Flat:处在2D空间里(默认值)
Preserve-3D 处在3D空间里
perspective:200px; 景深 :
离屏幕多远的距离去观察元素,值越大幅度越小。 近大远小 属性值建议设置在 900——1200;
perspective:200px; (父元素)
transform:perspective(1200px) (在子元素中使用)
两个都设置会发生冲突,建议只设置父元素,通常的数值在900-1200之间
如果当你的视线距离物体足够远的时候,基本上就不会有近大远小的感觉
perspective-origin
原点设置,基点位置,观察3d元素的(位置)角度
perspective-origin:值1 值2;(父元素)
px % left top right bottom
transform-origin : x y z ; 属性允许改变被转换元素的位置,设置旋转元素的基点位置; z 不能设置%;
transform-origin : 50% 50% 0;(默认值)
animation-timing-function
检索或设置对象动画的过渡类型
属性值:
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0) 默认值;
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:马上跳到动画每一结束桢的状态 (实现逐帧动画效果)
贝塞尔曲线
transition-delay:
用来设置过渡动画执行的时间,单位s或ms默认值为0
animation-delay
设置动画开始的时间,单位s或ms默认值为0
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
animation-iteration-count
设置对象动画的循环次数
默认值为1
属性值:
animation-iteration-count: infinite | number;
infinite:无限循环
number: 循环的次数 2 3






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








