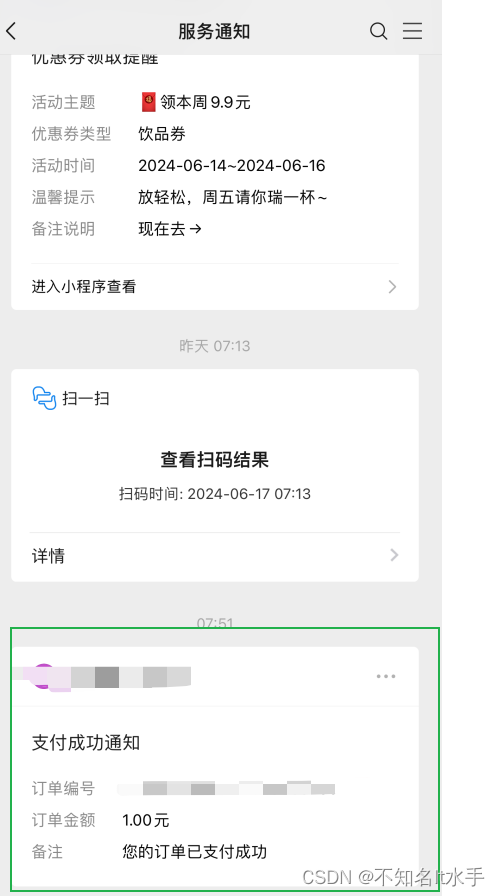
要实现的效果如下:


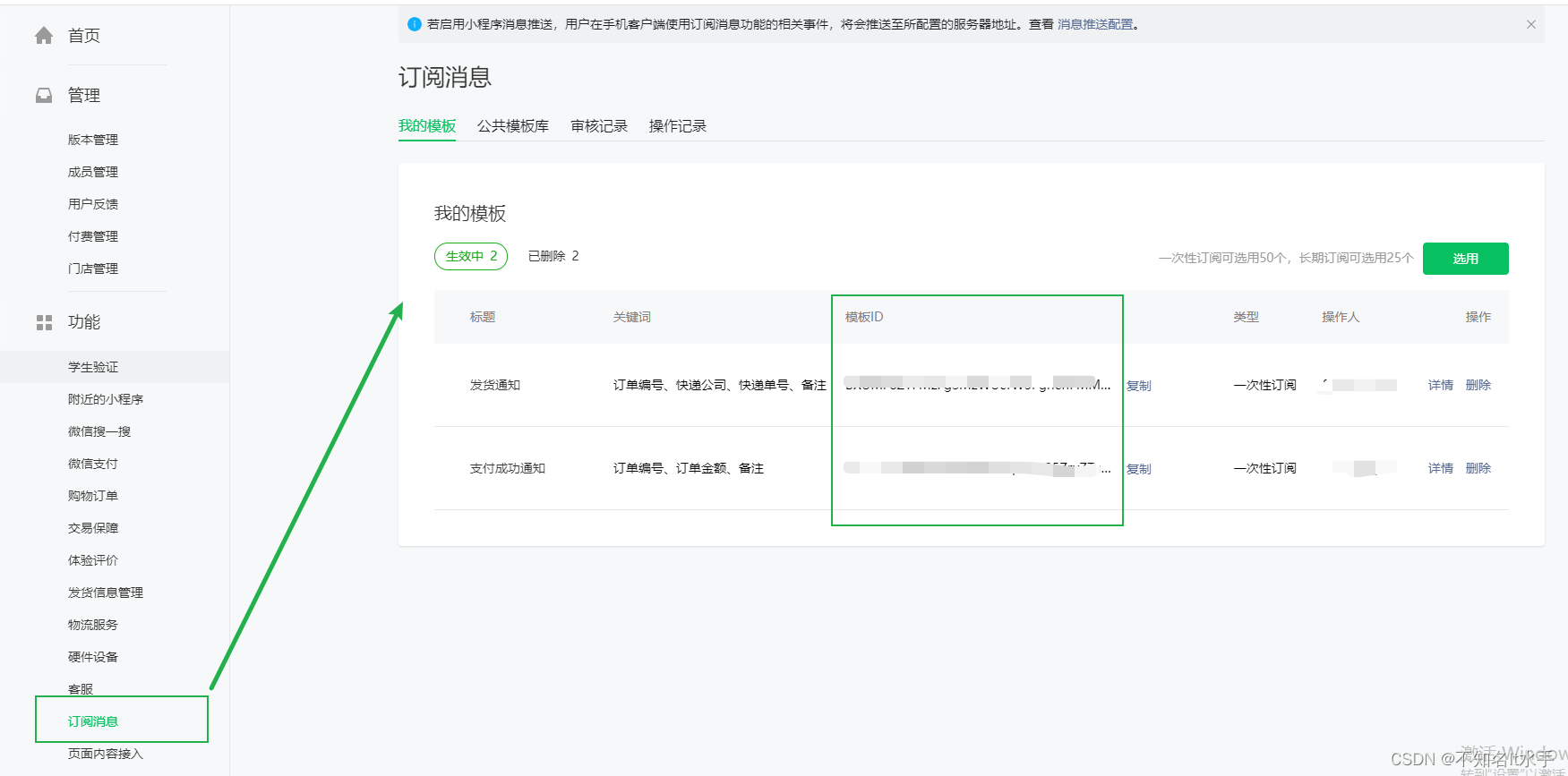
1.需要在微信开发平台获取订阅的模板id集合

2.然后在微信支付的回调或者手动点击按钮的时候调用一下方法,就可以咯!!
uni.requestSubscribeMessage({
//此处填写刚才申请模板的模板ID
tmplIds: ["模板id1", "模板id2"],
success(res) {
// console.log(res);
// console.log("触发了订阅");
setTimeout((res) => {
uni.reLaunch({
url: goPages,
});
}, 1000);
},
fail(error) {
console.log("error", error);
setTimeout((res) => {
uni.hideLoading();
uni.reLaunch({
url: goPages,
});
}, 1000);
},
});
注意:订阅信息 这个事件 是 当用户 点击的时候触发 或者 是 支付成功后触发,
用户勾选 “总是保持以上选择,不再询问” 之后或长期订阅,下次订阅调用 wx.requestSubscribeMessage 不会弹窗,保持之前的选择,修改选择需要打开小程序设置进行修改。





















 2052
2052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








