TextDecoder 和 TextEncoder
TextDecoder 和 TextEncoder对象可以对字符串进行解码和编码,
let decoder = new TextDecoder([label], [options]);
// label —— 编码格式,默认为 utf-8,但同时也支持 big5,windows-1251 等许多其他编码格式。
// options —— 可选对象:
// fatal —— 布尔值,如果为 true 则为无效(不可解码)字符抛出异常,否则(默认)用字符 \uFFFD 替换无效字符。
// ignoreBOM —— 布尔值,如果为 true 则忽略 BOM(可选的字节顺序 Unicode 标记),很少需要使用。let encoder = new TextEncoder();
// 只支持 utf-8 编码。由于编码只能处理utf-8的格式,所以构建对象时只使用默认的参数即可
let str = decoder.decode([input], [options]);
// input —— 要被解码的 BufferSource。
// options —— 可选对象:
// stream —— 对于解码流,为 true,则将传入的数据块(chunk)作为参数重复调用 decoder。在这种情况下,多字节的字符可能偶尔会在块与块之间被分割。这个选项告诉 TextDecoder 记住“未完成”的字符,并在下一个数据块来的时候进行解码。
// 返回结果是字符串TextEncoder有两种方法:
encode(str)—— 从字符串返回Uint8Array。encodeInto(str, destination)—— 将str编码到destination中,该目标必须为Uint8Array。
在了解了这两个对象和它们的方法后,我们可以开始对字符串编码和对数据解码
转换实例
let decoder = new TextDecoder();// 初始化解码对象,
let encoder = new TextEncoder();// 初始化编码对象
let buffer = encoder.encode("你好");// 将字符串转成2进制数据(默认是utf-8的字符串)
let str = decoder.decode(buffer);// 将2进制数据转成字符串(只能是utf-8的字符串)
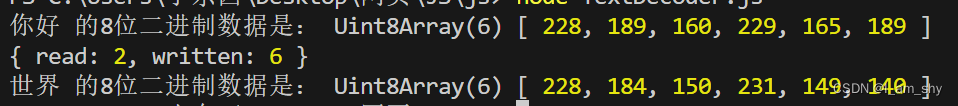
console.log(str,"的8位二进制数据是:",buffer);
let newBuffer = encoder.encodeInto("世界",buffer);// 把字符串转成的新2进制数据替换到旧8位2进制数据中
console.log(newBuffer);// 返回转换的结果
let newStr = decoder.decode(buffer);
console.log(newStr,"的8位二进制数据是:",buffer);
这里重点解释一下encodeInto()的结果,它将指定的字符串编码成uint8Array的数据并替换到给定格式的uint8Array数据中(会覆盖原数据),返回一个对象,
已经从源字符串中转换为 UTF-8 的,使用 UTF-16 编码的码元数。如果 uint8Array 没有足够的空间,则此值可能小于 string.length。这里如果只有一个字,则只替换"你"。
在目标 Uint8Array 中修改的字节数。写入的字节确保形成完整的 UTF-8 字节序列。
这部分内容仅作了解不必深究。





















 1543
1543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








