CSDN话题挑战赛第2期
参赛话题:学习笔记
目录
今天我们再来介绍xpath的绝对定位和相对定位。话不多说,开始整干货,老规矩,首先全图镇楼。

1. 绝对定位
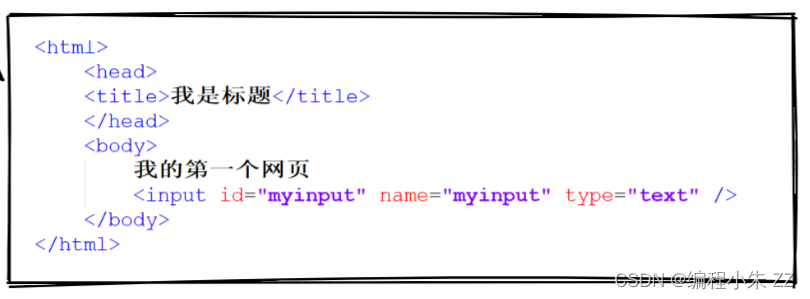
一个HTML的基本结构如下,无论浏览器里的页面多么的千奇百怪,他们都遵循HTML文档结构,这个结构的根节点是html,具体内容放在body节点了,这样在定位节点时,只要从根节点出发,沿着子节点,最后到叶子节点,无论定位的节点隐藏的多深,肯定能定位到。这就像身份证的住址一样,省市县镇乡村,960万平方公里的土地上总能找到那个独一无二的你。

这就是绝对定位,绝对定位基本写法:/html/body/input,这样就能定位到页面上的输入框,虽然这样的定位方式很容易理解,在实际应用中使用的并不多,因为有些页面节点并不是随着页面的加载而显示,通常需要操作页面上的某个按钮才会显示出完整的结构,如果在页面没有显示完整结构的时候,就定位那些隐藏的节点时,肯定是无法定位到的,因此更推荐使用相对定位。
2. 相对定位
(1)id属性进行元素定位
在HTML文档中,节点的id具有唯一性,因此使用id可以准确的定位到元素
【格式】
//任意节点[@id='属性值']
【例子】
需要查找属性id为myhref的a标签即:<a href="" id="myhref">点击</a>
它使用属性id进行元素定位为://a[@id='myhref']
【说明】
1. “//”代表的是当前HTML文档中的任意节点
2. a是指需要定位的a节点,必须放在“//”的后面,由于id的唯一性通常也不会特定写出具体是什么节点,使用“*”表示任意节点,即://*[@id属性=属性值]
3. id是a节点中的属性id,并且属性id前必须加@符号
4. 属性id的值为myhref,需要注意的是,这里必须需要单引号包裹起来
【案例】
我们使用ChroPath工具定位一下百度首页吧,ChroPath工具的使用请查看【工具篇】ChroPath插件在chrome浏览器上安装和使用_编程小朱 ZZ的博客-CSDN博客
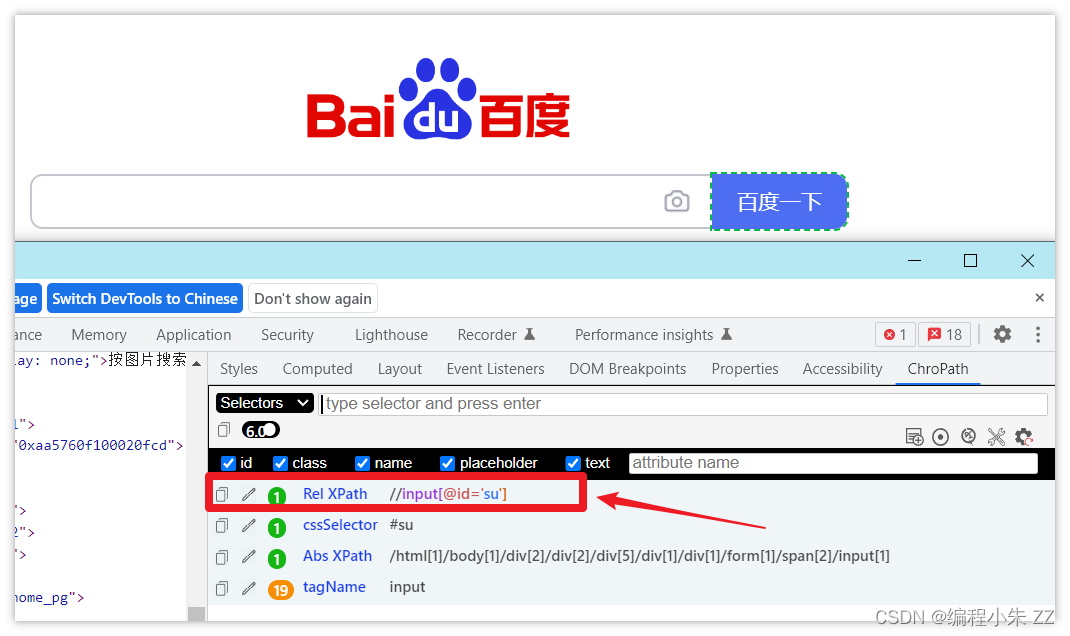
首先我们打开百度首页,按下F12,鼠标点击左上角的定位图标,获得“百度一下”按钮的定位信息

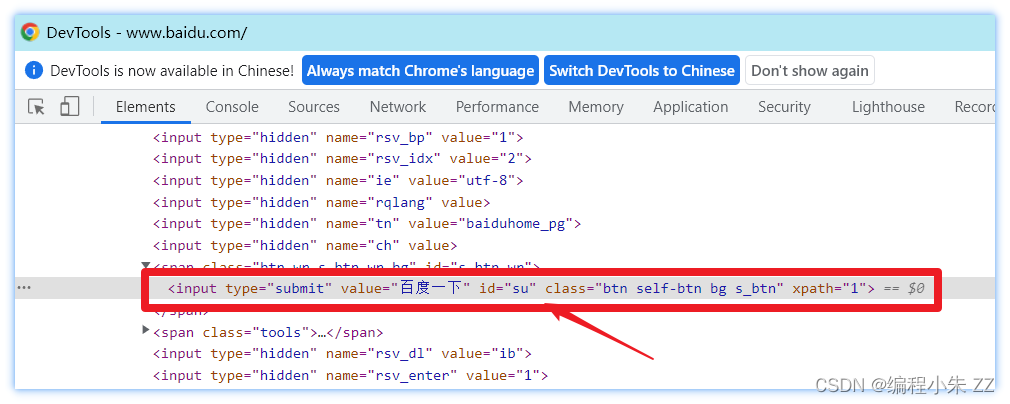
可以看到“百度一下”的按钮被虚线选中,ChroPath里的Rel Xpath的内容就是相对定位的内容://input[@id='su'],从中我们可以看出,定位的页面节点是一个id为su的input节点,为了验证这个定位的正确性,我们在Elements选项卡中找到“百度一下”这个按钮,input节点,id为su,确实符合定位信息。

(2)非id属性进行元素定位
在HTML文档中,有些节点并没有设置id属性,比较幸运的是,它可能还会设置其他的属性,比如,name,value等
【格式】
//任意节点[@非id的任意属性='属性值']
【例子】
需要查找属性name为myname的input标签即:<input name="myname" value="" />
它使用属性name进行元素定位为://input[@name='myname']
【说明】
1. “//”代表的是当前HTML文档中的任意节点
2. input是指需要定位的input节点,必须放在“//”的后面。
3. name是input节点中的属性name,并且属性name前必须加@符号
4. 属性name的值为myname,需要注意的是,这里必须需要单引号包裹起来
(3)contains()函数进行元素定位
在HTML文档中,有些节点更过分,什么属性都没有,光杆司令,只有页面显示的文本,你在页面上能看到它,就是得不到它,气人不,这时就要施点魔法了,contains()函数上场,在上场之前需要提前说明的是页面文本显示的内容在页面上是唯一的,这也是可以理解的,比如页面的菜单项的文本都是唯一的。
【格式】
//包括有文本信息的节点[contains(text (),'文本信息')]
【例子】
需要查找页面有“头条”节点即:<h3>头条</h3>
它使用contains()函数进行元素定位为://h3[contains(text (),'头条')]
【说明】
1. “//”代表的是当前HTML文档中的任意节点
2. h3是指包括有文本信息的节点,必须放在“//”的后面。
3. contains()函数有两个参数,第一个仍是调用text ()函数,表明是文本,第二个参数是页面上的“头条”两字
4. 需要注意的是,“头条”作为字符串这里必须需要单引号包裹起来
【案例】
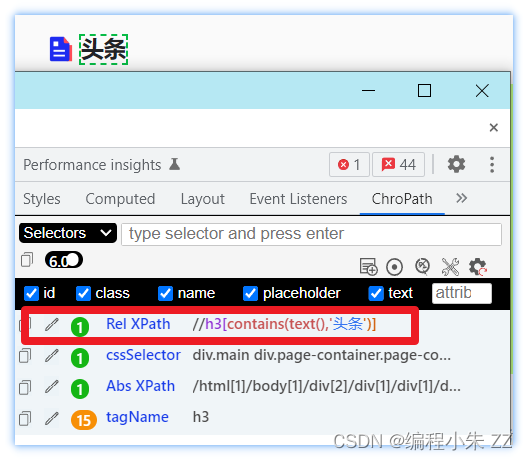
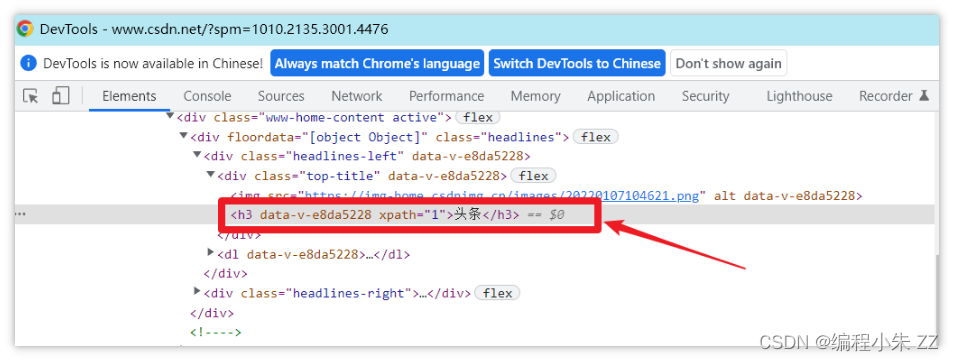
打开CSDN - 专业开发者社区,按下F12,鼠标点击左上角的定位图标,获得“头条”按钮的定位信息

可以看到“头条”文本被虚线选中,ChroPath里的Rel Xpath的内容就是相对定位的内容://h3[contains(text(),'头条')],从中我们可以看出,定位的页面节点是一个h3节点并且文本内容为“头条”,为了验证这个定位的正确性,我们在Elements选项卡中找到“头条”这个文本,h3节点,文本内容为“头条”,确实符合定位信息。

(4)非id属性加contains()函数进行定位
更气人的又来了,现在页面文本也不唯一了,节点的属性也没有id,节点的其他属性也在页面中频频撞脸,这种情况在生活中也随处可见,比如有相同名字的人,长得是不一样的。
【格式】
//包含有文本信息的节点[@非id的任意属性='属性值'] [contains(text(),'文本信息')]
【例子】
需要查找页面有“博客”节点即:<a href="https://blog.csdn.net/">博客</a>
它使用a标签加contains()函数进行元素定位为://a[contains(text(),'博客')]
【说明】
1. “//”代表的是当前HTML文档中的任意节点
2. a是指a节点,必须放在“//”的后面。
3. contains()函数有两个参数,第一个仍是调用text ()函数,表明是文本,第二个参数是页面上的“博客”两字
4. 需要注意的是,页面上有很多的a节点,但是含有“博客”的文本的a节点却只有一个
3. 作业
请说一说相对定位的在何种场景下使用何种表达方式?
























 1626
1626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










