首先要收一下这个自定义框架,是别人实现的,适合初学者使用,仿照Struts的框架原理,将servlet的访问通过类反射全部封装了,不需要向上一个图书管理项目那样写servlet了,框架就是源码里org包下的内容,完全可以打成jar文件使用,这里我提供了源文件,框架的功能很强大,有需要的自己去下载学习啦
所以的环境同上一个图书管理项目一样,支持自动建表
框架的使用可以参考视频:http://v.youku.com/v_show/id_XMTQzMjc4Njk5Ng==.html
框架的讲解可以参考视频:http://v.youku.com/v_show/id_XMTQzMjc4NjA3Mg==.html
单独的框架:http://download.csdn.net/detail/i_do_can/9386767
购物车项目:
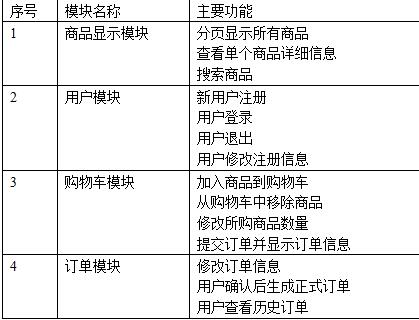
需求分析:
在使用框架之前,需要配置几个地方,本项目使用proxool连接池。配置连接池XML文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE proxool>
<proxool>
<alias>shop_nxf</alias> <!--数据源的别名 -->
<driver-url>jdbc:mysql://localhost/shop_nxf?characterEncoding=UTF8</driver-url><!--url连接串 -->
<driver-class>com.mysql.jdbc.Driver</driver-class> <!--驱动类 -->
<driver-properties>
<property name="user" value="root" /> <!--用户名 -->
<property name="password" value="" /><!--密码 -->
</driver-properties>
<maximum-connection-count>100</maximum-connection-count>
<minimum-connection-count>10</minimum-connection-count>
<house-keeping-sleep-time>90000</house-keeping-sleep-time>
<maximum-new-connections>10</maximum-new-connections>
<prototype-count>5</prototype-count>
<test-before-use>true</test-before-use>
<house-keeping-test-sql>select 1</house-keeping-test-sql>
</proxool>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE app-config>
<app-config>
<!-- action包 -->
<package>com.cl.homework.action</package>
<!-- 后缀 -->
<suffix>Action</suffix>
<!-- 别名 -->
<!-- proxool.xml 中定义 -->
<alials>proxool.shop_nxf</alials>
<pagesize>5</pagesize>
<pagefull>full</pagefull>
<ddlauto>create</ddlauto>
</app-config> <!ELEMENT app-config (package,suffix?,parameter?,alials?,pagesize?,pagefull?,ddlauto?,driver?,url?,user?,password?)>
<!ELEMENT package (#PCDATA)>
<!ELEMENT suffix (#PCDATA)>
<!ELEMENT parameter (#PCDATA)>
<!ELEMENT alials (#PCDATA)>
<!ELEMENT pagesize (#PCDATA)>
<!ELEMENT pagefull (#PCDATA)>
<!ELEMENT ddlauto (#PCDATA)>
<!ELEMENT driver (#PCDATA)>
<!ELEMENT url (#PCDATA)>
<!ELEMENT user (#PCDATA)>
<!ELEMENT password (#PCDATA)> <servlet>
<servlet-name>ServletConfigurator</servlet-name>
<servlet-class>org.logicalcobwebs.proxool.configuration.ServletConfigurator</servlet-class>
<init-param>
<param-name>xmlFile</param-name>
<param-value>WEB-INF/proxool.xml</param-value>
</init-param>
<load-on-startup>0</load-on-startup>
</servlet>
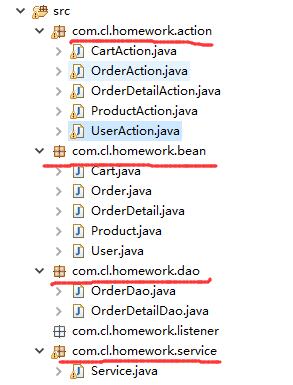
<pre name="code" class="java"><!-- 自定义框架-->配置晚这些就可以新建包啦,看看包结构
不知是否还记得上一篇说的三层结构,这里使用了框架,这三层也是不能少的 ,框架把数据库的连接以及CRUD,servlet层都做好了
bean是存放实体类的,dao 和 service是由于后面需要多表操作
下面分模块对这个项目进行讲解:
1.商品显示模块-分页显示所有的商品
ProductAction:
public ProductAction() {
//父类提供的方法 表名,类名
this.setService(new Service("tbl_product","com.cl.homework.bean.Product"));
//jsp文件的地方
this.setDir("product");
}
public void PageQueryProduct(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
page(request, response);
}public void page(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String strp = request.getParameter("p");
String name = request.getParameter("name");
int p = 1;
if(strp!=null){
p = Integer.parseInt(strp);
}
Pages pages =Pages.getInstance();
if (service != null) {
pages.setCurrentPage(p);
pages.setUrl(ContextConfig.redirect+"?"+ContextConfig.parameter+"=page");
if(name != null){
//通过名字查询
list = service.getPage(name,(p-1)*pages.getPageSize());
pages.setTotalRow(service.getRecordTotal(name));
}else{
pages.setTotalRow(service.getRecordTotal());
list = service.getPage((p-1)*pages.getPageSize());
}
String strPage = "";
if(ContextConfig.pagefull.equals("full")){
strPage = pages.getLoopPage();
}else{
strPage = pages.getPageStr();
}
request.setAttribute("list", list);
request.setAttribute("pageText",strPage);
}
if (dir != null){
request.getRequestDispatcher(dir + "/list.jsp").forward(request,response);
}
}<c:forEach items="${list}" var="p" varStatus="vs">
<tr>
<td class=tablebody2 valign=middle align=center>${vs.count }</td>
<td class=tablebody1 valign=middle align="center">
<a href="product.do?a=ViewProduct&productid=${p.productid}">${p.name }</a>
</td>
<td class=tablebody2 valign=middle align=center>${p.baseprice }</td>
<td class=tablebody1 valign=middle align=center>
<a href="product.do?a=AddCart&productid=${p.productid}"><img border="0" src="images/car_new.gif"></a>
</td>
</tr>
</c:forEach><center>${pageText }</center><span style="white-space:pre"> </span>String id = request.getParameter("productid");
Product p = (Product) service.getOne("productid",Integer.valueOf(id));
request.setAttribute("p", p);
request.getRequestDispatcher("product/viewProduct.jsp").forward(request, response);<span style="white-space:pre"> </span><table cellpadding=3 cellspacing=1 align=center class=tableborder1>
<tr>
<td valign=middle align=center height=25 background="images/bg2.gif" colspan="2">
<p><font color="white"><b>${p.name }</b></font>
</td>
</tr>
<tr>
<td class=tablebody1 valign=middle align=center width="20%">【作 者 】</td>
<td class=tablebody1 valign=middle width="80%">${p.writer }</td>
</tr>
<tr>
<td class=tablebody1 valign=middle align=center width="20%">【价 格 】</td>
<td class=tablebody1 valign=middle width="80%">${p.baseprice }</td>
</tr>
<tr>
<td class=tablebody1 valign=middle align=center width="">【出 版 社】</td>
<td class=tablebody1 valign=middle width="">${p.publish }</td>
</tr>
<tr>
<td class=tablebody1 valign=middle align=center width="">【 页 数】</td>
<td class=tablebody1 valign=middle width="">${p.pages }</td>
</tr>
<tr>
<td class=tablebody1 align=center width="" valign="top">【 简 介】</td>
<td class=tablebody1 valign=middle width="">${p.description }</td>
</tr>
<tr>
<td class=tablebody1 valign=middle align=center >【 封 面】</td>
<td class=tablebody1 valign=middle width=""> <img border="0" src="${p.images }" width="127" height="180"></td>
</tr>
<tr>
<td class=tablebody2 valign=middle align=center colspan="2">
<a href="product.do?a=AddCart&productid=${p.productid}">
<img border="0" src="images/buycar.gif" width="92" height="21">
</a>
</td>
</tr>
</table>3.商品显示模块-搜索商品
这个在查看所有商品里已经做好了,我那边传了一个参数过去,name ,商品的名称,
jsp只需要做一个搜索框就好了
<script type="text/javascript">
function search() {
var name = document.getElementById("name").value;
if(name != ""){
location.href = "product.do?a=PageQueryProduct&name=" + name;
}
}
</script> 商品名称:<input type="text" id="name" value="${name}"/>
<input type="button" value="搜索" οnclick="search()"/>写个jsp:
<table cellpadding="3" cellspacing="1" align="center" class="tableborder1" id="table1">
<tr>
<td valign="middle" colspan="2" align="center" height="25" background="images/bg2.gif">
<font color="white"><b>用户信息修改</b></font></td>
</tr>
<tr>
<td width="40%" class="tablebody1"><b>用户名</b>:<br>
注册用户名长度限制为0-16字节</td>
<td width="60%" class="tablebody1">
<input maxLength="8" size="32" name="username" value="${user.username}" readonly="readonly" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
<font color="#FF0000">*</font></td>
</tr>
<tr>
<td width="40%" class="tablebody1"><b>密码(至少6位,至多8位)</b>:<br>
请输入密码,区分大小写。<br>
请不要使用任何类似 \'*\'、\' \' 或 HTML 字符'
</td>
<td width="60%" class="tablebody1">
<input type="password" maxLength="8" size="32" name="password" value="${user.password }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
<font color="#FF0000">*</font></td>
</tr>
<tr>
<td width="40%" class="tablebody1"><b>密码(至少6位,至多8位)</b>:<br>
请再输一遍确认</td>
<td class="tablebody1">
<input type="password" maxLength="8" size="32" name="password2" value="${user.password }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
<font color="#FF0000">*</font></td>
</tr>
<tr>
<td class="tablebody1"><b>真实姓名</b>:</td>
<td class="tablebody1">
<input type="text" size="64" maxlength="32" name="truename" value="${user.truename }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>所在地区</b>:</td>
<td class="tablebody1">
<input type="text" size="64" maxlength="32" name="city" value="${user.city }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>联系地址1</b>:</td>
<td class="tablebody1">
<input type="text" size="64" maxlength="32" name="street1" value="${user.street1 }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>联系地址2</b>:</td>
<td class="tablebody1">
<input type="text" size="64" maxlength="32" name="street2" value="${user.street2 }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>邮编</b>:</td>
<td class="tablebody1">
<input type="text" size="32" maxlength="8" name="zip" value="${user.zip }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>家庭电话</b>:</td>
<td class="tablebody1">
<input type="text" size="32" maxlength="16" name="homephone" value="${user.homephone }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>办公室电话</b>:</td>
<td class="tablebody1">
<input type="text" size="32" maxlength="16" name="officephone" value="${user.officephone }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>手机</b>:</td>
<td class="tablebody1">
<input type="text" size="32" maxlength="16" name="cellphone" value="${user.cellphone }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody1"><b>Email地址</b>:<br>
请输入有效的邮件地址</td>
<td class="tablebody1">
<input maxLength="50" size="32" maxlength="32" name="email" value="${user.email }" style="font-family: Tahoma,Verdana,宋体; font-size: 12px; line-height: 15px; color: #000000">
</td>
</tr>
<tr>
<td class="tablebody2" valign="middle" colspan="2" align="center">
<input type="submit" value="确定">
</td>
</tr>
</table>public void RigisterUpdateUser(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
String userid = request.getParameter("userid")==null?"":request.getParameter("userid").trim();
String username = request.getParameter("username")==null?"":request.getParameter("username").trim();
String password = request.getParameter("password")==null?"":request.getParameter("password").trim();
String street1 = request.getParameter("street1")==null?"":request.getParameter("street1").trim();;
String street2 = request.getParameter("street2")==null?"":request.getParameter("street2").trim();
String city = request.getParameter("city")==null?"":request.getParameter("city").trim();
String zip = request.getParameter("zip")==null?"":request.getParameter("zip").trim();
String email = request.getParameter("email")==null?"":request.getParameter("email").trim();
String homephone = request.getParameter("homephone")==null?"":request.getParameter("homephone").trim();
String cellphone = request.getParameter("cellphone")==null?"":request.getParameter("cellphone").trim();
String officephone = request.getParameter("officephone")==null?"":request.getParameter("officephone").trim();
String truename = request.getParameter("truename")==null?"":request.getParameter("truename").trim();
User user = new User();
user.setUsername(username);
user.setStreet1(street1);
user.setStreet2(street2);
user.setCity(city);
user.setZip(zip);
user.setEmail(email);
user.setHomephone(homephone);
user.setCellphone(cellphone);
user.setOfficephone(officephone);
user.setTruename(truename);
HttpSession session = request.getSession();
//注册
if(userid.equals("")) {
user.setPassword(password);
}else {
//修改密码
User sessionUser = (User)session.getAttribute("user");
if(!password.equals(sessionUser.getPassword())) {
user.setPassword(password);
}else {
user.setPassword(password);
}
user.setUserid(Integer.valueOf(userid));
}
service.save(user);
session.setAttribute("user", user);
request.getRequestDispatcher("product.do?a=PageQueryProduct").forward(request, response);
}jsp:
<table cellpadding=3 cellspacing=1 align=center class=tableborder1>
<tr>
<td valign=middle colspan=2 align=center height=25 background="images/bg2.gif" >
<font color="white"><b>输入您的用户名、密码登录</b></font>
</td>
</tr>
<tr>
<td valign=middle class=tablebody1>请输入您的用户名</td>
<td valign=middle class=tablebody1><INPUT name=username type=text>
<a href="register.jsp">没有注册?</a>
<font color="red">${message}</font>
</td>
</tr>
<tr>
<td valign=middle class=tablebody1>请输入您的密码</td>
<td valign=middle class=tablebody1>
<INPUT name=password type=password>
</td>
</tr>
<tr>
<td class=tablebody2 valign=middle colspan=2 align=center>
<input type="submit" value="登 录">
</td>
</tr>
</table><span style="white-space:pre"> </span>public void Login(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username").trim();
String password = request.getParameter("password").trim();
User user = (User) service.getOneByName(username);
HttpSession session = request.getSession();
//用户名不存在
if(user!=null &&user.getUsername()!=null && password.equals(user.getPassword())) {
//登陆成功,密码是加密后的,去注册修改servlet
session.setAttribute("user", user);
request.getRequestDispatcher("product.do?a=PageQueryProduct").forward(request, response);
}else {
request.setAttribute("message", "用户名或密码不对");
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
}登陆的用户是存在session里的,登出就是从session里移除,我这里是因为后面购物车也是放在session里的,所以退出时要把购物车也清空
public void LogOut(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
HttpSession session = request.getSession();
if(session.getAttribute("user")!=null) {
//用户已登陆
session.removeAttribute("user");
session.removeAttribute("cartList");
session.removeAttribute("sum");
request.getRequestDispatcher("product.do?a=PageQueryProduct").forward(request, response);
}else {
//用户未登录
request.setAttribute("message", "请先登陆");
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
}public void AddCart(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String productid = request.getParameter("productid");
//查出货品的信息,service是null,所以提供表明,id字段
Product p = (Product) service.getOne("productid",Integer.valueOf(productid));
HttpSession session = request.getSession();
//未登录时,不可以操作购物车
if(session.getAttribute("user")==null) {
request.setAttribute("message", "请先登录");
request.getRequestDispatcher("login.jsp").forward(request, response);
}else {
List<Cart> cartList = (List<Cart>)session.getAttribute("cartList");
Cart cart = new Cart();
cart.setProductid(Integer.valueOf(productid));
cart.setProductName(p.getName());
cart.setBaseprice(p.getBaseprice());
//数量、总价
if(cartList==null) {
//购物车为空
cart.setCount(1);
cart.setAmount(cart.getBaseprice() * cart.getCount());
cartList = new ArrayList<Cart>();
cartList.add(cart);
}else {
//flag标记是否在购物车里出现
boolean flag = true;
for(int i=0;i<cartList.size();i++) {
Cart c = cartList.get(i);
//判断商品是否在购物车里
if(c.getProductid() == Integer.parseInt(productid)) {
flag = false;
//购物车里商品数量 +1
c.setCount(c.getCount() + 1);
c.setAmount(c.getBaseprice() * c.getCount());
}
}
if(flag) {
cart.setCount(1);
cart.setAmount(cart.getBaseprice() * cart.getCount());
cartList.add(cart);
}
}
double sum = 0;
for(int i=0;i<cartList.size();i++) {
Cart c = cartList.get(i);
sum = sum + c.getAmount();
}
session.setAttribute("sum", sum);
session.setAttribute("cartList", cartList);
request.getRequestDispatcher("cart/cart.jsp").forward(request, response);
}
}然后看购物车里有没有商品,购物车为空时直接添加到购物车,购物车里有商品时,取出判断,新添加的是否已在购物车,如果不在购物车就新增,否则是修改商品数量,
继而修改购物车总价。
8.购物车-从购物车中移除
这是就是对session里的值操作
首先要知道移除哪一个,即商品购物车list的序号
/*购物车是对session操作*/
public void RemoveOrClearCart(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String count = request.getParameter("count");
HttpSession session = request.getSession();
if(count!=null) {
//count 为 该商品在list里的 id(序号)
List<Cart> cartList = (List<Cart>)session.getAttribute("cartList");
//从购物车中删除
cartList.remove(Integer.parseInt(count)-1);
double sum = 0;
for(int i=0;i<cartList.size();i++) {
Cart c = cartList.get(i);
sum = sum + c.getAmount();
}
session.setAttribute("sum", sum);
session.setAttribute("cartList", cartList);
}else {
//清空
session.removeAttribute("cartList");
session.removeAttribute("sum");
}
request.getRequestDispatcher("cart/cart.jsp").forward(request, response);
}9.购物车-修改商品数量
<span style="white-space:pre"> </span>public void UpdateCart(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
int count = Integer.parseInt(request.getParameter("count"));
int v = Integer.parseInt(request.getParameter("v"));
//v: id(在list里的序号) count : 数量
HttpSession session = request.getSession();
List<Cart> cartList = (List<Cart>)session.getAttribute("cartList");
Cart cart = cartList.get(v-1);
cart.setCount(count);
cart.setAmount(cart.getBaseprice() * cart.getCount());
double sum = 0;
for(int i=0;i<cartList.size();i++) {
Cart c = cartList.get(i);
sum = sum + c.getAmount();
}
session.setAttribute("sum", sum);
session.setAttribute("cartList", cartList);
request.getRequestDispatcher("cart/cart.jsp").forward(request, response);
}这个不是提交订单,而是把提交订单之前的确认信息,看看jsp页面
<form id="order" method="post" action="order.do?a=OrderSubmit"/>
<table cellpadding="3" cellspacing="1" align="center" class="tableborder1" id="table1">
<tr>
<td valign="middle" colspan="2" align="center" height="25" background="images/bg2.gif">
<font color="white"><b>用户信息</b></font>
<input type="button" value="修改" οnclick="modifyUser()">
</td>
</tr>
<tr>
<td width="40%" class="tablebody2" align="right"><b>用户名</b>:</td>
<td width="60%" class="tablebody1">${user.username}</td>
</tr>
<tr>
<td class="tablebody2" align="right"><b>联系地址</b>:</td>
<td class="tablebody1">${user.street1}</td>
</tr>
<tr>
<td class="tablebody2" align="right"><b>邮编</b>:</td>
<td class="tablebody1">${user.zip}</td>
</tr>
<tr>
<td class="tablebody2" align="right"><b>家庭电话</b>:</td>
<td class="tablebody1">${user.homephone}</td>
</tr>
<tr>
<td class="tablebody2" align="right"><b>办公室电话</b>:</td>
<td class="tablebody1">${user.officephone}</td>
</tr>
<tr>
<td class="tablebody2" align="right"><b>手机</b>:</td>
<td class="tablebody1">${user.cellphone}</td>
</tr>
<tr>
<td class="tablebody2" align="right"><b>Email地址</b>:</td>
<td class="tablebody1">${user.email}</td>
</tr>
</table>
<br>
<table cellpadding="3" cellspacing="1" align="center" class="tableborder1" id="table2">
<tr>
<td valign="middle" colspan="2" align="center" height="25" background="images/bg2.gif">
<font color="white"><b>付款方式</b></font></td>
</tr>
<tr>
<td width="40%" class="tablebody2" align="right"> </td>
<td width="60%" class="tablebody1">
<select name="payType">
<option value="邮局汇款 ">邮局汇款 </option>
<option value="货到付款">货到付款</option>
<option value="银行转帐">银行转帐</option>
</select>
</td>
</tr>
</table>
<br>
<table cellpadding=3 cellspacing=1 align=center class=tableborder1 id="table3">
<tr>
<td valign=middle align=center height=25 background="images/bg2.gif" colspan="5">
<font color="white"><b>商品购物清单</b></font>
<input type="button" value="修改" οnclick="modifyCart()">
</td>
</tr>
<c:forEach items="${cartList}" var="c" varStatus="vs">
<tr>
<td class=tablebody2 valign=middle align=center width="">${vs.count}</td>
<td class=tablebody1 valign=middle width="">
<a href="ViewProductServlet?productid=${c.productid}" target="_blank">${c.productName}</a>
</td>
<td class=tablebody2 valign=middle align=center width="">价格:${c.baseprice}</td>
<td class=tablebody1 valign=middle align=center width="">数量:${c.count}</td>
<td class=tablebody2 valign=middle align=left width="">小计:¥${c.amount}</td>
</tr>
</c:forEach>
<tr>
<td class=tablebody1 valign=middle align=center colspan="4"> </td>
<td class=tablebody1 valign=middle align=left width="">合计:<font color="red"><b>¥${sum}</b></font></td>
</tr>
</table>
<p align="center">请认真检查以上订单信息,确认无误后,点击 → <a href="javascript:orderSubmit()" style="cursor:hand"><img src="images/submit.gif"></a>
</form>
就是回到购物车界面,修改购物车,
12.订单-用户确认后生成正式订单
以上的全部都是单表,这里会涉及两个表,订单表和订单明显表
由于是使用了框架,所以直接新建了dao ,service
OrderDao:
public class OrderDao extends DAO{
public OrderDao(String table, String className) {
super( table, className);
}
}public class OrderDetailDao extends DAO{
public OrderDetailDao(String table, String className) {
super(table,className);
}
}public class Service extends AbstractService{
private OrderDao orderDao ;
private OrderDetailDao detailDao ;
public Service(String table_name, String bean_name) {
super(table_name, bean_name);
// TODO Auto-generated constructor stub
}
public Service() {
orderDao = new OrderDao("tbl_order","com.cl.homework.bean.Order");
detailDao = new OrderDetailDao("tbl_orderdetail","com.cl.homework.bean.OrderDetail");
}
public void insertOrderAndDetail(double cost, String payType, Integer userid, List<Cart> cartList) {
try {
// //事务控制 id自动生成的,这地方有些问题
// orderDao.getConn().setAutoCommit(false);
//插入order表
Order o = new Order();
o.setCost(cost);
o.setPayType(payType);
o.setUserid(userid);
o.setTime(new Date());
orderDao.insert(o);
int id = orderDao.getLast_insert_id();
//插入orderdetail表
for(int i=0;i<cartList.size();i++) {
OrderDetail od = new OrderDetail();
od.setOrderid(id);
od.setProductid(cartList.get(i).getProductid());
od.setProductname(cartList.get(i).getProductName());
od.setBaseprice(cartList.get(i).getBaseprice());
od.setNum(cartList.get(i).getCount());
detailDao.insert(od);
}
// orderDao.getConn().commit();
} catch (Exception e) {
e.printStackTrace();
}
}
public List<Order> queryOrderByUserid(Integer userid) throws SQLException {
List<Object> List;
List<Order> orderList = new ArrayList<Order>();
try {
List = orderDao.select(" userid = " + userid);
for(int i = 0 ; i <List.size();i ++){
Order o = (Order) List.get(i);
orderList.add(o);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return orderList;
}
public List<OrderDetail> queryDetailByOrderid(String orderid)
throws SQLException {
List<Object> param;
List<OrderDetail> detailList = new ArrayList<OrderDetail>();
try {
param = detailDao.select(" orderid = " + orderid);
for(int i = 0 ; i <param.size();i ++){
OrderDetail o = (OrderDetail) param.get(i);
detailList.add(o);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return detailList;
}
@Override
public Object getOne(String tablename, String idname, Integer id) {
// TODO Auto-generated method stub
return null;
}
}public void OrderSubmit(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String payType = request.getParameter("payType");
HttpSession session = request.getSession();
User user = (User)session.getAttribute("user");
double cost = Double.valueOf(session.getAttribute("sum").toString());
List<Cart> cartList = (List<Cart>)session.getAttribute("cartList");
Service orderService = new Service();
orderService.insertOrderAndDetail(cost, payType, user.getUserid(), cartList);
session.removeAttribute("cartList");
session.removeAttribute("sum");
ViewOrder(request, response);
}方法都在上面的service里写好了
<span style="white-space:pre"> </span>public void ViewOrder(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
HttpSession session = request.getSession();
Service orderService = new Service();
if(session.getAttribute("user")==null) {
request.setAttribute("message", "login");
request.getRequestDispatcher("login.jsp").forward(request, response);
}else {
User user = (User)session.getAttribute("user");
List<Order> orderList = null;
try {
orderList = orderService.queryOrderByUserid(user.getUserid());
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
request.setAttribute("orderList", orderList);
request.getRequestDispatcher("order/viewOrder.jsp").forward(request, response);
}
}
public void OrderDetail(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String orderid = request.getParameter("orderid");
Service detailService = new Service();
List<OrderDetail> detailList = null;
try {
detailList = detailService.queryDetailByOrderid(orderid);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
request.setAttribute("detailList", detailList);
request.getRequestDispatcher("order/orderDetailList.jsp").forward(request, response);
}
最后,写的登陆界面忘了加验证码了,这里加上,框架里都提供好了
jsp页面:
<span style="white-space:pre"> </span><tr>
<td valign=middle class=tablebody1>请输入验证码</td>
<td valign=middle class=tablebody1>
<INPUT name=verifycode >
<!-- 点击刷新验证码 -->
<img alt="请点击刷新验证码" src="user.do?a=verifycode&Math.random()" οnclick="this.src='user.do?a=verifycode&' + Math.random();">
</td>
</tr><span style="white-space:pre"> </span>String verifycode = request.getParameter("verifycode").trim();
HttpSession session = request.getSession();
String VerifyCode = session.getAttribute("VerifyCode").toString();
if(!VerifyCode.equalsIgnoreCase(verifycode)){
request.setAttribute("message", "验证码不对");
request.getRequestDispatcher("/login.jsp").forward(request, response);
}OK,就这些了。
有需要的可以自行下载源码扩展
为什么需要 1 分,首先申明我不是缺这一分,是担心有人瞎下载源码,用作其他用途,所以加了限制,但是又不会需要你太多分
如果你需要,但是有没有分,可以私信我,或者:clseekwork@126.com,不一定及时回复哦!
附件:项目的完整源码:http://download.csdn.net/detail/i_do_can/9386606
























 2738
2738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








