本文主要是记录一些零碎的东西
ViewPager+Fragment的模式再常见不过了,前几天面试时被问到两次关于ViewPager的懒加载,真心表示没有使用过这个功能,回来百度一下,有网友说修改ViewPager源码里的一个参数 可以禁掉ViewPager预加载
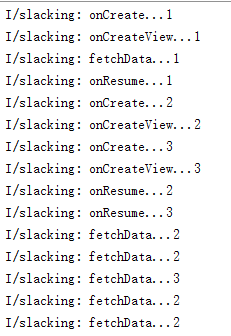
private static final int DEFAULT_OFFSCREEN_PAGES = 0;//默认的加载页面,ViewPager是1个,所以会加载两个Fragment感觉不是很好的解决办法,网上找出一个方法 setUserVisibleHint 优于onCreate调用,可以实现延时加载数据
先写一个baseFragment
package com.slack.cl.viewpage;
/**
* Created by chenling on 2016/7/15.
*/
import android.os.Bundle;
import android.support.v4.app.Fragment;
public abstract class BasePageFragment extends Fragment {
protected boolean isViewInitiated;
protected boolean isVisibleToUser;
protected boolean isDataInitiated;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
isViewInitiated = true;
prepareFetchData();
}
/* 用这个方法来判断当前UI是否可见 */
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
this.isVisibleToUser = isVisibleToUser;
prepareFetchData();
}
public abstract void fetchData();
public boolean prepareFetchData() {
return prepareFetchData(false);
}
/* 当前UI可见,并且fragment已经初始化完毕,如果网络数据未加载,
那么请求数据,或者需要强制刷新页面,那么也去请求数据 */
public boolean prepareFetchData(boolean forceUpdate) {
if (isVisibleToUser && isViewInitiated && (!isDataInitiated || forceUpdate)) {
fetchData();
isDataInitiated = true;
return true;
}
return false;
}
}package com.slack.cl.viewpage;
import android.os.Bundle;
import android.os.Trace;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by chenling on 2016/7/15.
*/
public class FirstFragment extends BasePageFragment {
public static FirstFragment newInstance(String title){
FirstFragment fragment = new FirstFragment();
Bundle args = new Bundle();
args.putString("key_fragment_title", title);
fragment.setArguments(args);
return fragment;
}
private String title;
private TextView tv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
title = getArguments().getString("key_fragment_title");
Log.i("slacking","onCreate...1");
}
@Override
public void onResume() {
super.onResume();
Log.i("slacking", "onResume...1");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
Log.i("slacking","onCreateView...1");
tv = new TextView(getActivity());
return tv;
}
@Override
public void fetchData() {
tv.setText(title + "fetchdata time "+ System.currentTimeMillis());
/** * 在这里请求网络。 */
Log.i("slacking","fetchData...1");
}
}
看看mainActivity的布局,就一个viewPager
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.slack.cl.viewpage.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</RelativeLayout>
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private FragmentPagerAdapter fragmentPagerAdapter;
private ViewPager viewPager;
private List<Fragment> fragments = new ArrayList<Fragment>();
private SecondFragment mSecondFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager)findViewById(R.id.viewpager);
fragments.add(FirstFragment.newInstance("first"));
mSecondFragment = SecondFragment.newInstance("second");
fragments.add(mSecondFragment);
fragments.add(ThirdFragment.newInstance("third"));
fragmentPagerAdapter = new FragmentPagerAdapter(getSupportFragmentManager()){
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
};
viewPager.setAdapter(fragmentPagerAdapter);
viewPager.setOffscreenPageLimit(3);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
// Log.i("slacking","positon:" + position);
if(position == 1){
// secondFragment强制刷新
mSecondFragment.fetchData();
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
























 5535
5535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








