信息架构
1. 信息架构的问题和目标
(1)试图解决的问题
a. 信息过载
数据量过大,检索维度越来越多,因此很难迅速找到自己想要的东西。
b. 情景扩散
电商网站越来越趋向把自己变成一个综合性的电商网站。越来越复杂,功能越来越多。
(2)目标
解决组织问题,组织好的内容。
a. 为查找而设计——提高可寻性
导航系统和搜索系统
b. 为理解而设计——提高可理解性
组织系统和标签系统
c. 综合——提高可用性
2. 信息架构定义
Information Architecture,IA
共享信息环境的结构化设计
数字、物理和跨渠道生态系统中组织、标签、搜索系和导航系统的合成
创建信息产品和体验的艺术和科学,以提供可用性、可寻性和可理解性
一种新兴的实践性学科群体,目的是将设计和建筑学的原理带入数字领域中
本质上,用户对任何内容的分类都非常清晰。
和内容策略的区别:内容策略是建立有用的内容,信息架构是来组织这些内容。
作为 UX 重要组成部分的 IA
[UX 用户体验]
IA 在 JJG 的书中是承上启下的作用
3. 信息架构组件
(1)组织系统
组织系统的作用
如何组织信息。比较抽象。
组织系统的挑战
模糊性(Ambiguity)
异质性(Heterogeneity)
不同观点的差异性(Differences in Perspectives)
公司内部的政治文化(Internal Politics)
组织系统的组成
组织方案(Organization Schemes):同样的东西我该如何去形容
组织结构(Organization Structures):自顶向下?自底向上?
组织系统的目标
构建有凝聚力的组织系统
组织方案
精确型:字母、年代、地理位置
模糊型:主题、任务、受众、隐喻
混合型
精确型其实很难的,国内大学试图将所有的东西都变得更加精确,国外的大学则偏向模糊型:不同人群有不同权限。
大部分都是混合型
五帽架理论
时间
位置
字母
类别
连续性
组织结构
层级结构:自上而下
数据库式:自下而上
社会化分类:分类很多
组织结构和组织方案的区别
组织方案:如何组织某一类东西。
组织结构:从哪些维度来看这些。
(2)标签系统
标签系统的作用
如何表现信息
标签系统的定义
是多个系统和场景中显示组织系统和导航系统最明显的表示方式。
具体的名称。
Don’t make me think!
标签系统的分类
① 文本型标签
情景式链接:指向其他网页中大块信息或者同一网页中另一个位置的超链接
标题:简单描述接在其后面内容的标签
导航系统选项
索引词:表示搜索或浏览内容的关键词、标签和主题词
② 图标型标签
移动场景下的重要组成部分
标签的设计
① 尽可能缩小范围
② 建设一致的标签系统
风格
版面形式
语法
粒度
全面性
用户
③ 标签系统的来源
当前信息环境
类似网站和竞争对手的网站
受控词表和叙词表
元数据和受控词表
元数据(Metadata)
提供关于数据一个或多个方面信息的数据
受控词表 Controlled Vocabularies
一份等价术语清单,按同义词环形式排列
或一份优选术语清单,存储在规范文档中
分类体系定义了术语之间的层级关系
叙词表定义了概念之间的关联模型
同义词环
Synonym Rings
一组定义为等价关系的词汇连接,以便检索
规范文档
Authority Files
一个首选术语或可接受值的清单
严格情况下,不包含词形变化或同义词
实际上,通常包含首选术语和异形术语
分类方案
Classification Schemes
前端可浏览的层级结构,是用户界面中的可见部分
用于组织和标记文档的作者和索引者用的后端工具
叙词表
Thesauri
用于标识等价关系、层级关系和关联关系的受控词表

多元层级结构
Polyhierarchy

分面分类法
Faceted Classification

(3)导航系统
导航系统的作用
如何浏览信息
导航所要解决的问题
我能去哪里
去哪里最有用
我在哪里
我从哪里来的
我如何达到那里
是否已到达
电商“我的足迹”
Web导航设计的困难之处
互联网空间
感觉不到大小
感觉不到方向
感觉不到位置
导航分类
嵌入式导航
Embedded Navigation Systems
① 全站(Global)导航
- 也叫持久导航(Persistent Navigation)
- 每一页都应出现,且以一致面目出现的内容
网站ID/首页
栏目
实用工具
搜索 - 例外
首页
表单 - 流行
巨型菜单:降低了客户猜测的成本,二级、三级、四级菜单栏
页脚导航:各种不好放的东西全放下面
欧美服饰导航做得很好!
② 区域(Local)导航
- 菜单
- 标签
不言而喻
很难错过
灵活
大量网站都选择在侧边栏叠加菜单栏,比二级、三级、四级菜单栏能放更多东西。
③ 情景式(Contextual)导航
具体某一本书或某一个场景,评论,收藏等。
文章中方便跳转的链接。
辅助性导航
Supplemental Navigation Systems
网站地图(Sitemap):主要是给机器看的,而不是给人看的。
索引(Index):小型网站可以手动索引,大型网站文件层次上自动生成索引
指南(Guide):合适新手,版本更新,网站功能的教程等
国外网站与国内网站的差别:国内比较丑。
比如国内书的排版,对于辅助性功能不是很注意。
配置器:是一种指南。完全可定制化的。很高级的网站才会有的。
高级导航
Advanced Navigation
-
个性化Personalization
个性化指的是根据用户行为或喜好向用户提供信息
我们猜测用户想要什么 -
定制化Customization
定制化指的是由用户直接控制导航和内容的选项的组合
用户直接告诉我们想要什么 -
可视化Visualization
通过外观获取和购买商品 -
社会化导航Social Navigation
产品的流行程度
缺点:很容易形成闭环
导航问题的解决
显示我在这里
在旁边放置指示器
改变文字颜色
使用粗体
按钮反白
改变按钮颜色

面包屑导航
我是如何到达这个页面的
我是否已经到达?页面名称
每个页面都需要页面名称
页面名称应该出现在合适的位置
名称要引人注目
名称要和点击的链接一致
导航综合

过度导航
注意主体留白
(4)搜索系统
搜索系统的作用
如何搜索信息
信息检索定义
搜索系统是信息检索最有代表性的一个应用
Information Retrieval,IR
Salton:关于信息的架构、分析、组织、存储、搜索和检索的领域
Buttcher:对大规模电子文本和其他人类语言数据进行表示、搜索和处理的技术
Wiki:针对某个信息需求从信息资源集合中获取信息资源子集的活动
其他:对大规模信息进行快速、准确而全面地获取、组织、挖掘和提供访问的学科,目标是从大规模文档集合中返回满足用户需求的子集
信息检索的维度

搜索引擎定义
信息检索(Information Retrieval,IR)的工具和具体应用之一
Wiki:A web search engine is a software system that is designed to search for information on the World Wide Web
搜索引擎的评价标准:准、全、新、快
搜索引擎架构
① 技术视角:
信息搜集:爬虫
信息组织:存储、索引
查询交互:交互方式、语义化、个性化
搜索算法:速度、查全率、查准率
结果评价:相关度度量
② 信息架构视角
1. 搜索范围
-
范围分类
内容类型
用户
角色
主题
地理位置
年代
作者
部门 -
搜索算法
模式匹配(Pattern-Matching)
协同过滤(Collaborative Filtering)
引文搜索(Citation Searching)
2. 搜索界面
- 搜索界面
搜索语言构建
语音交互
自动完成和建议
高级搜索
再搜索和过滤
整合浏览的搜索
老师声音过于温柔,我好困啊
-
自动完成和建议
自动补全,单词拼错然后自动拼好。 -
高级搜索
不清楚语法的人,可以自动给予补救。 -
再搜索和过滤
酒店:价格,景点,交通
反过滤 -
整合浏览的搜索
3. 搜索结果呈现
搜索引擎
第一代:雅虎,人为结果评价
第二代:有很多攻击方法
第三代:谷歌,PageRank
老师上课好温柔哦!我真的是,越来越困了…
-
要显示哪些内容组件
有效性 -
要显示多少结果数量
取决于两个因素- ① 每个结果显示内容的丰富度
- ② 用户的软硬件条件,如屏幕分辨率、网速、浏览器设置等
简单化最安全
应该给用户丰富选项 -
结果如何排序
- ① 排序(sorting)
字母
年表 - ② 排名(ranking)
相关性
受欢迎程度
用户或专家的评价
付费位置 - ③ 分组(grouping)
- ① 排序(sorting)
-
对结果可以采取那些行动
- ① 相关性取决于
检索文档中有多少查询词
查询词出现的频率有多高
查询词之间的位置有多近
查询词出现的具体位置
出现查询词文档的受欢迎程度 - ② 人工介入建立索引
号召行动:找到东西然后下载
选择结果的子集
保存搜索 - ① 相关性取决于
(5)浏览帮手
组织系统
全站导航系统
区域导航系统
网站地图/目录
网站索引
网站指南
网站向导
情景式导航系统
(6)搜索帮手
搜索界面
查询语言
查询构造器
搜索算法
搜索区域
搜索结果
(7)内容和任务
标题
嵌入式链接
嵌入式元数据
成块信息
清单
顺序式帮手
标识符
(8)“隐藏的”组件
受控词表和叙词表
搜索算法
最佳匹配
4. 信息架构设计的产出
information architect,IA
4.1 IA 设计产出概述
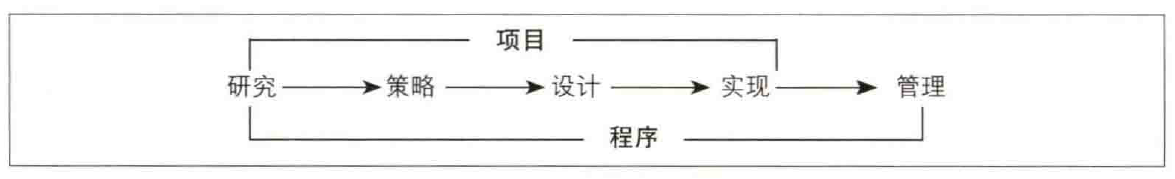
4.1.1 信息架构开发流程

4.1.2 信息架构主要研究方法与工具

4.1.2 信息架构成果的可视化
很多东西都留在了文档中,以文字、图形、图表等形式展示出来。
4.1.2.1 网站蓝图(体现网站结构)
4.1.2.2 线框图(体现页面架构)
4.1.2.3 视觉词汇
Jesse James Garrett开发的视觉词汇是类似UML标识的业界惯例
显示了网页和其他内容间的关系,可以用于塑造各类信息架构组件
4.2 IA 设计产出的网站结构
4.2.1 网站结构
网站结构过于复杂,对于新手用户是不友好的。
因此最好的情况是具有弹性的是最好的:新手的界面比较简单,而老用户的界面可以比较复杂。
为什么 PHP 影响力那么大,因为它早年提供了 WordPress 这样的东西。

4.2.1.1 顺序结构
并不意味着完全顺序,可以有分支或者循环
4.2.1.2 层次结构
4.2.1.2.1 Simple hub-and-spoke structure

4.2.1.2.2 More complex hierarchy

4.2.1.3 网状结构
比如说学科交叉之类的
4.2.2 网站蓝图
略
4.2.3 文件和目录结构设计目标
理解性
灵活性
可访问性
搜索优化
未来的扩张和更改
4.2.4 最佳实践
用简明语言命名,使用连字符分割单词
便于搜索引擎搜索
尽可能直接地反映可视化网站结构
但凡不是所有文件都共享的东西,都尽量分摊而不是共享
使用包含文件
HTML代码块
多页共享CSS
使用CSS皮肤文件
4.2.4.1 选型考量之一:移动端实现方式
各种 APP
4.2.4.2 选型考量之二:CMS的选择和使用
CMS :内容管理系统,主要用于查看内容。
内容管理系统
- 配合内容策略
- 支持编辑工作流程
- 分离内容和描述性代码
主题(theme)
模板(template)
区域块(block)
视图(view)
4.2.4.3 CMS的选择和使用:CMS全景
关于 CMS 的都没怎么听懂。
4.2.4.4 CMS的选择和使用:编辑工作流程
编辑内容可以进行拖拽
4.2.4.5 CMS的选择和使用:区域块
4.2.4.6 CMS的选择和使用:视图
4.2.4.7 CMS的选择和使用:主题
4.3 IA 设计产出的网页结构
这里其实干货蛮多的
但是 CSDN 这个辣鸡网站把我写的东西全部清空了
我翻了翻白眼
不留下一丝痕迹






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








