query传参:URL地址栏中会显示参数,“?”为参数开始“&”连接多个参数。
编写方式:
- “/…/?(参数1)&(参数2)&(参数…)”
- 配合name或path“{name: …, query: { … }}”
params传参:类似POST传参,为了保护包含私密信息的参数。URL地址栏中不显示参数,但是Vue-Router默认页面刷新后参数params参数丢失。
编写方式:
- “/…/参数”,但定义路由时path: “/…/:(参数名)”
- 配合name“{name: …, params: { … }}”
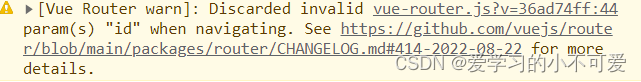
不过在Vue-Router后来的版本中,params参数获取不到了


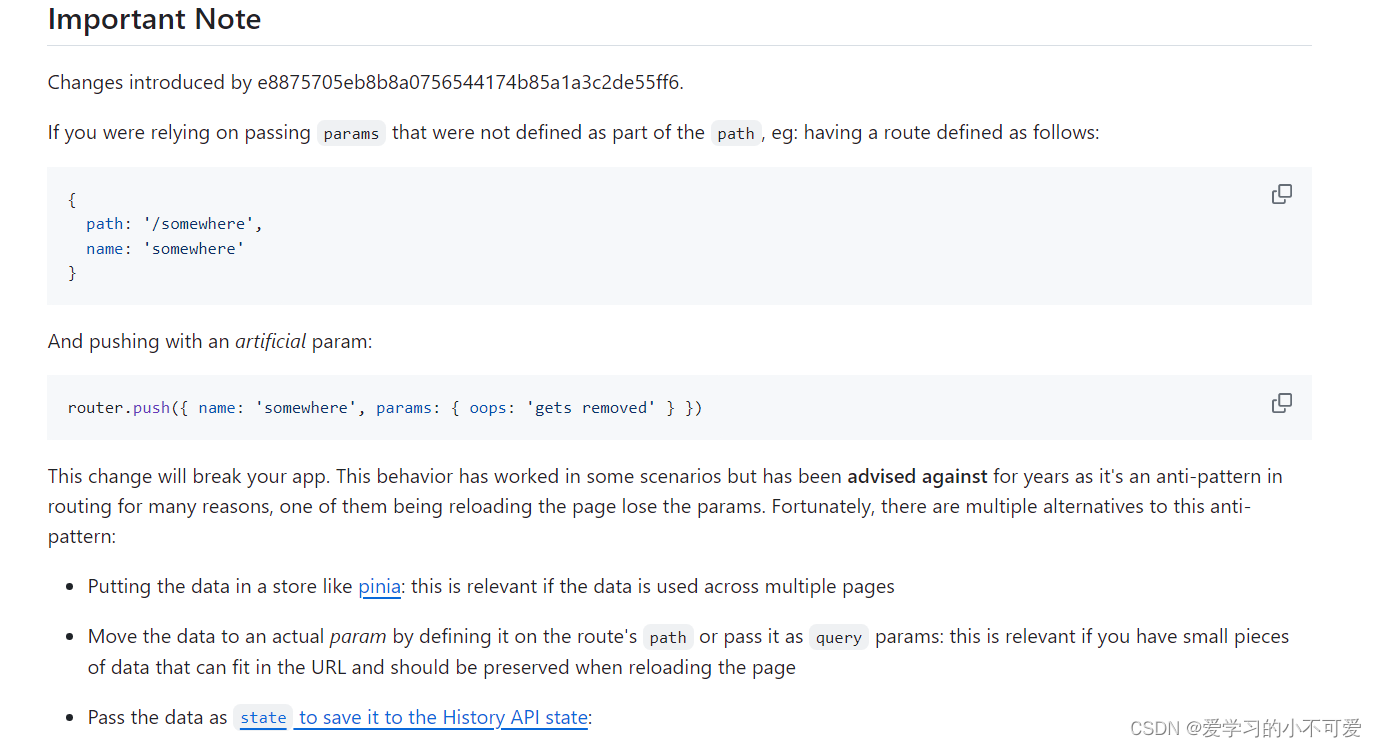
官方解释称使用这个方法获取params参数会破坏你的app
解决方法:
- 使用vuex或pinia将参数存储起来,供多个页面使用
- 使用动态路由匹配/:(参数),但是这样会造成参数被拼接在URL地址中
- 改写成query传参,如果需要数据在URL不可见保证参数的私密性,那么这显然是不够的
- 使用historyAPI,参数命由params改为state,把参数保存在浏览器的历史记录中,供页面刷新获取参数
- 在路由守卫beforeEach中获取params参数,并且进行本地化存储(localStorage/SessionStorage)





















 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








