写在前面
在学习新知识的时候,我们最后往往学的是“是什么”“为什么”“怎么做”。人类的世界是逻辑的世界,我们在学习的时候,把“是什么”“为什么”“怎么做”都了解了,便可以说自己掌握了这个知识。
是什么
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
为什么
既然浮动元素脱离了文档流,为什么文字会环绕在浮动元素的周边而不是跟浮动元素重合呢?
为了明白这个问题,必须先弄明白几个问题:
第一,浮动的目的。最初时,浮动只能用于图像(某些浏览器还支持表的浮动),目的就是为了允许其他内容(如文本)“围绕”该图像。而后来的CSS允许浮动任何元素。
第二,绝对定位与浮动的区别。
绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。
而浮动,会以某种方式将浮动元素从文档的正常流中删除,并把浮动元素向左边和右边浮动,不过它还是会影响布局,这种影响源自于这样一个事实:一个元素浮动时,其他内容会“环绕”该元素。
而这种环绕的实质,个人认为是避免一个元素的内容被浮动的元素覆盖掉。而这个人认为,也就是浮动和绝对定位的本质区别。
怎么做
这里的怎么做我不展示怎么用float去实现块级元素同行排列,而这确实是现在float用得最多的使用场景。我主要想在这通过实例展示浮动和绝对定位的区别:
<!DOCTYPE html>
<html>
<head>
<title>nihao</title>
<meta charset="utf-8">
<link type="text/css" rel="styleSheet" href="untitled.css" />
</head>
<body>
<body>
<div id="A">A</div>
<div id="B">
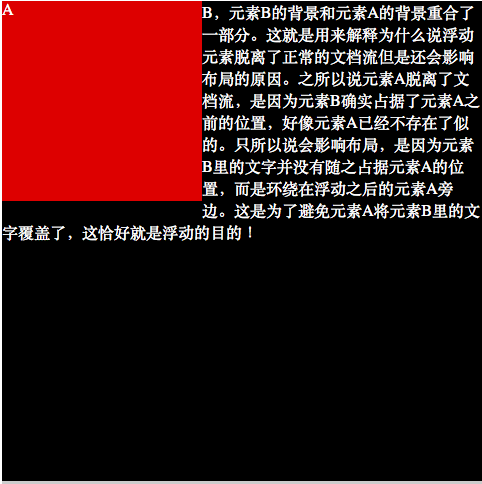
B,元素B的背景和元素A的背景重合了一部分。这就是用来解释为什么说浮动元素脱离了正常的文档流但是还会影响布局的原因。之所以说元素A脱离了文档流,是因为元素B确实占据了元素A之前的位置,好像元素A已经不存在了似的。只所以说会影响布局,是因为元素B里的文字并没有随之占据元素A的位置,而是环绕在浮动之后的元素A旁边。这是为了避免元素A将元素B里的文字覆盖了,这恰好就是浮动的目的!
</div>
</body>
</body>
</html>CSS
#A {
float: left;
top:0;
left:0;
width:200px;
height:200px;
background:#C00;
}
#B {
width:480px;
height:480px;
background:#000;
}效果图如下:
至于绝对定位的效果,就留给各位读者去实践啦!

























 1633
1633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








