这个其实和分页是起到一样的效果,只不过有时候在个别场景 个人感觉会比分页更加灵性一些,万年不变的分页看着也是很无聊的。我主要是想把这个功能记录下,分享给那些初学者。纯属原创,如有不足之处,随时指教。 先上图
这个 是我现在做的一个项目,订单管理页 本来是做分页的 但是想想 用这个其实也是可以的 然后就自己写了个 第一次写博客,排版什么的有点丑 请见谅~~O(∩_∩)O哈哈~
- 页面 是jsp,没有用任何框架 纯jquery 大致的思路:1.既然是分页,就得记录每次请求后台获取数据的pageNo和pageSize,so 我的做法是把pageNo放进隐藏域中,每次请求过后都自动更新下隐藏域中的pageNo值
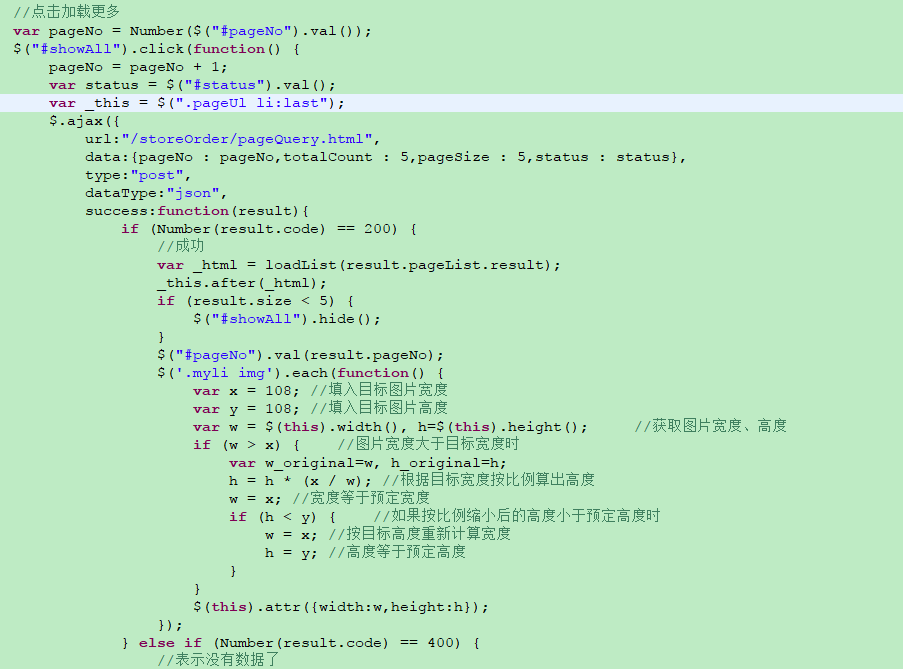
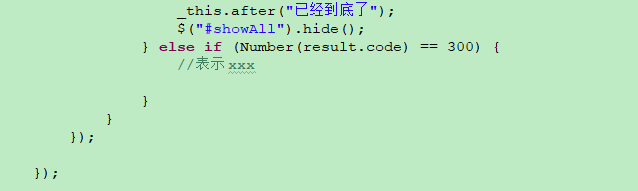
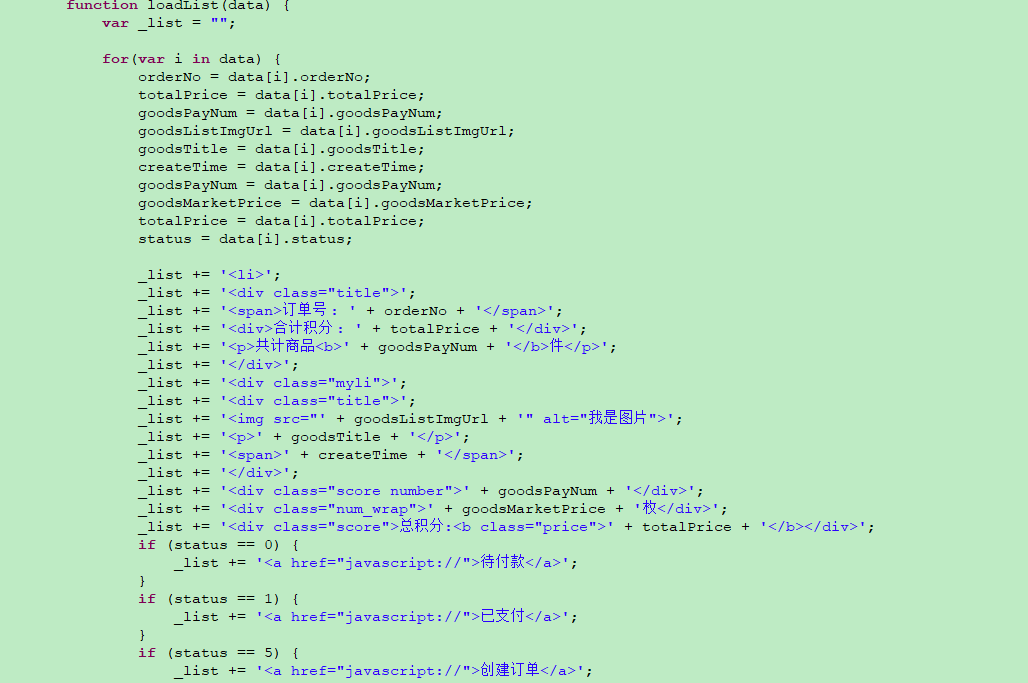
,然后因为是做成点击“显示更多数据”,因此 用户也不像分页那样可以选择每页显示多少条数据,so pageSize我是直接写死的 每次5条;2.利用ajax请求后台获取到数据之后,再把数据用jquery手动拼接到当前的页面最后一个标签后面,var _this = $(".pageUl li:last"); 这个是查找最后一个li标签。然后还有一个最重要的一点是 记得重置隐藏域中的pageNo的值,把当前的pageNo设置进去 每次请求就pageNo++。 下面是具体代码


如有错误 请随时指正~

























 2787
2787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








