工作需要,正好百度到了ume(简称)。 作为一个菜鸟程序员 花了好大功夫才部署完成,借此记下来 希望对像我一样的程序员有帮助。
1.下载好相关的包解压

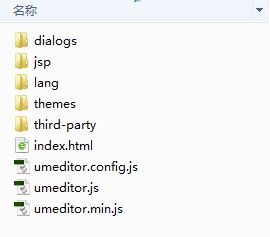
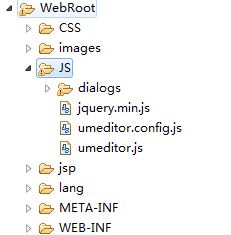
会得到如下文件,这些里面好多是我们需要的。
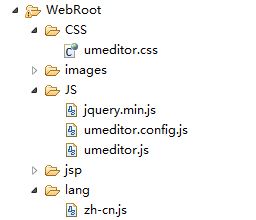
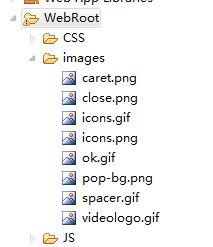
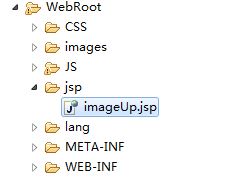
2.使用myEclipse 新建工程,在WebRoot 下建立 css js lang 文件夹用来放需要用到的相关文件,如图所示。

3.建立html/jsp 网页文件 显示一下效果
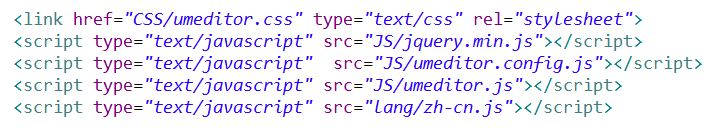
网页里面的关键代码如图
导入相应的js css

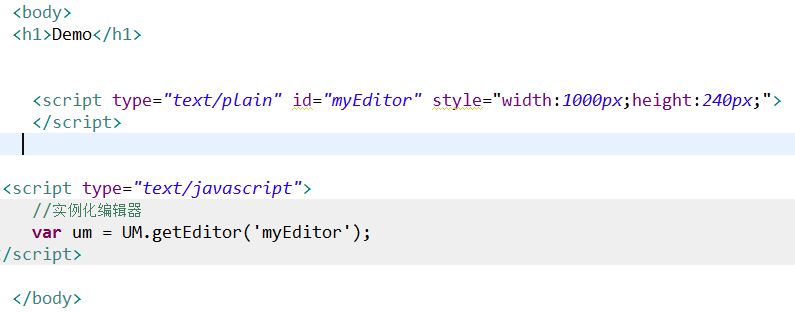
页面主要代码 和实例化。

效果:

好像有问题啊╥﹏╥…,哦 那是因为没有工具栏的图片
4.导入工具栏的图片
从图片所示的路径下 可以找到images文件夹 它就是要用到的图片

把它放到WebRoot 下即可,自动会找到。

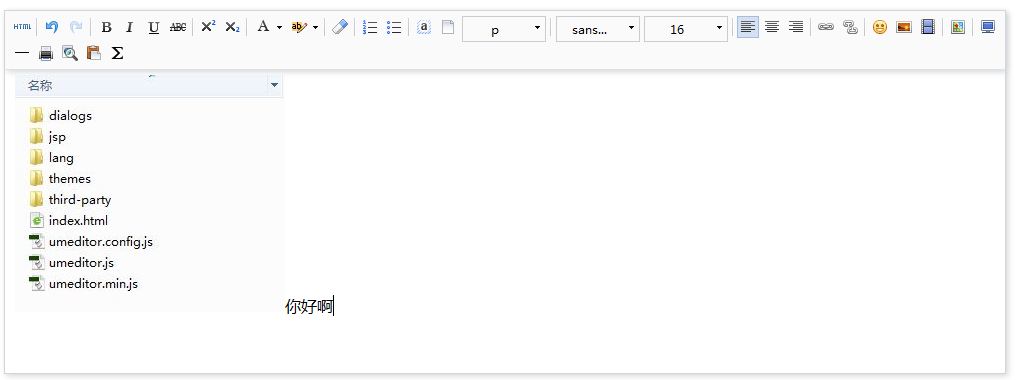
然后效果:

貌似可以用了啊,我也打了几个字。但是 我不能添加表情 和图片,点击根本没有反应啊(ಥ _ ಥ)。是什么原因呢,根据我看源码 ume还需要导入第一张图片所示的dialogs文件夹下的文件支持。
5.导入dialogs文件夹
这个文件放的位置 花了我好大功夫,希望各位菜鸟仔细阅读
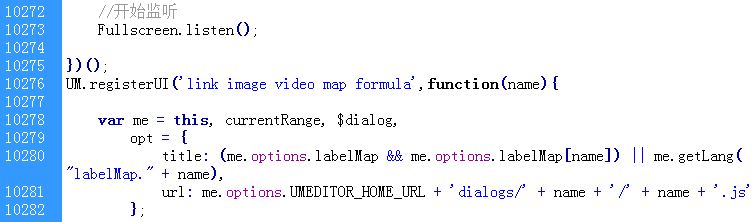
在umeditor.js里 我们可以找打如下源码

大概意思是 找到dialogs里对图片等支持的js,路径是 UMEDITOR_HOME_URL + ‘dialogs/’
所以这个 UMEDITOR_HOME_URL 是关键,看他的值是什么。
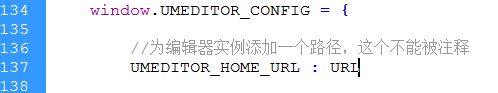
在umeditor.config.js里面 可以看到:

说明UMEDITOR_HOME_URL=URL
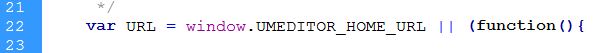
URL则在 这个js里的上面

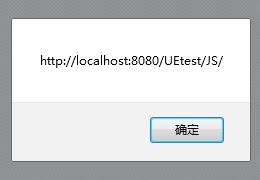
我在这段代码完结处 写了个alert(URL) 我看看它弹出的是什么值,如图:

这下我知道dialogs文件应该放哪了

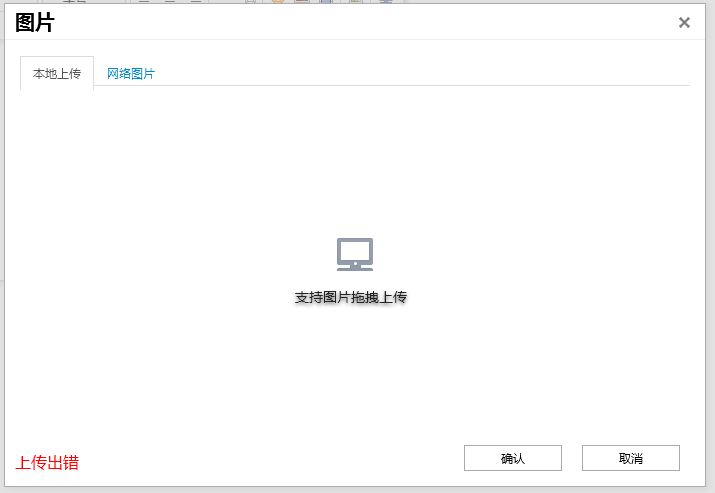
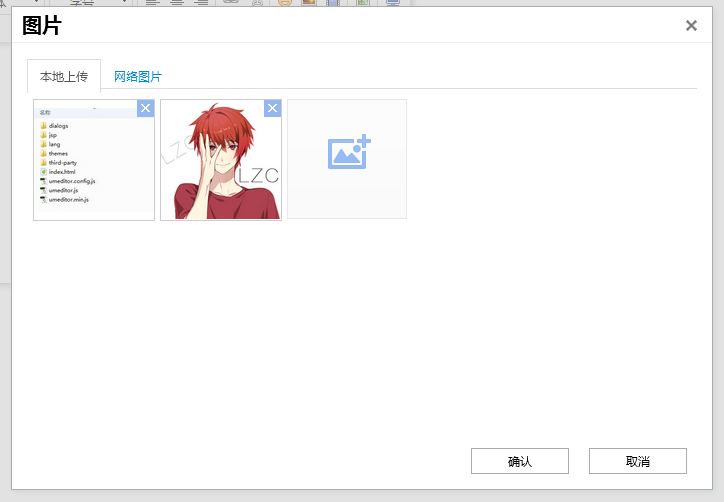
这下上传图片的按钮是可以点开了 但是:

上传出错,原因是没有设置上传图片的路径
6.设置图片上传路径
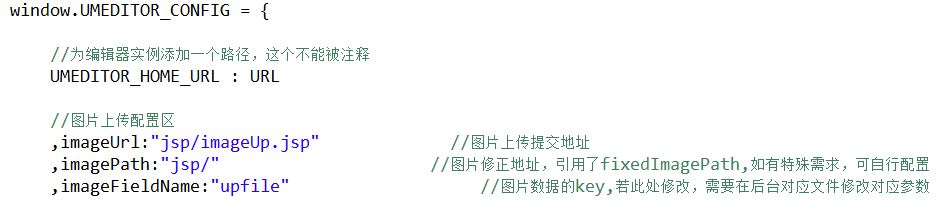
在umeditor.config.js里面 可以看到:

这里默认设置图片上传到jsp文件夹下,处理上传的java代码写在了imageUp.jsp里,也放在了jsp文件夹下,我这里就使用默认的吧

imageUp.jsp 可以在下载好的包里找到。

当然 既然是java web程序,需要的jar包必须要导入啊,所以上图里面的jar包都需要导入。
然后就可以愉快的导入图片了


我们可以看布置到tomcat里的项目

可以发现 他在jsp文件夹下建立了文件夹 用来存放上传的图片。
7.提交表单
写好的文本必须要提交才行
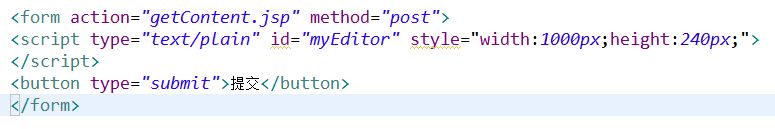
在显示ume的html/jsp文件里

只需添加form 标签 ,action写好提交地址即可
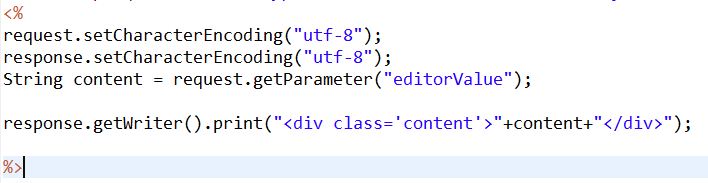
这里我提交到了getContent.jsp 这是ume提供好测试用的显示效果页面,可以在下载的包里找到,我们直接用吧。

代码很简单,根据参数名获值即可。(ps:这个参数名称默认提供的是myEditor 但是获得不到值,我是通过html开发工具才找到真正的参数名叫editorValue,或许ume的开发人员疏忽了吧(*  ̄︿ ̄))。
到此我成功了(^o^)/~






















 3046
3046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








