JavaScript某行代码执行的时候,用到了某个变量,但是这个变量根本找不到在哪里定义了(或者说看上去根本没有定义过)是怎么回事,是怎么执行的?
如下:
1)我通过jQuery给某个标签增加了一个click事件。
(function($) {
$(“#button”).click(function() {
var $this = $(this);
var htmlUrl = $this.attr("htmlUrl");
parseMyType($html)
})
})(jQuery);
2)我在html页面上点击该button,会执行:
var $this = $(this);
var htmlUrl = $this.attr("htmlUrl");
parseMyType($html)
这段代码,但是这段代码中根本没有定义$html变量,但是竟然正常执行了,展现出了应该有的效果。
这是为什么?
我发现在这个函数中openPage(htmlUrl),定义了$html:
function openPage(htmlUrl) {
$html = htmlUrl;
}
貌似难理解,其实好理解,变量是在,内存中,内存中,内存中。代码在执行的时候,是从内存中获取变量的,不是从代码中读取变量,而$html 这个变量在执行openPage函数的时候被创建了,所以执行 parseMyType($html)这个时候,从内存中就找到了$html这个变量。
一切看似顺理成章,但是转头一想,不对,变量不都是有自己的作用范围的吗?如for循环中的某个变量,出了for循环再去引用就报错了,即引用不到了,因为内存中已经删掉了。不然怎么会有局部变量、全局变量的概念。
难道是JavaScript的变量在内存中的创建和删除方式,和Java的变量创建和删除方式是不一样的吗?
难道JavaScript的变量,一旦被创建,就不会被删除吗?
亲测一下:
Java方式:
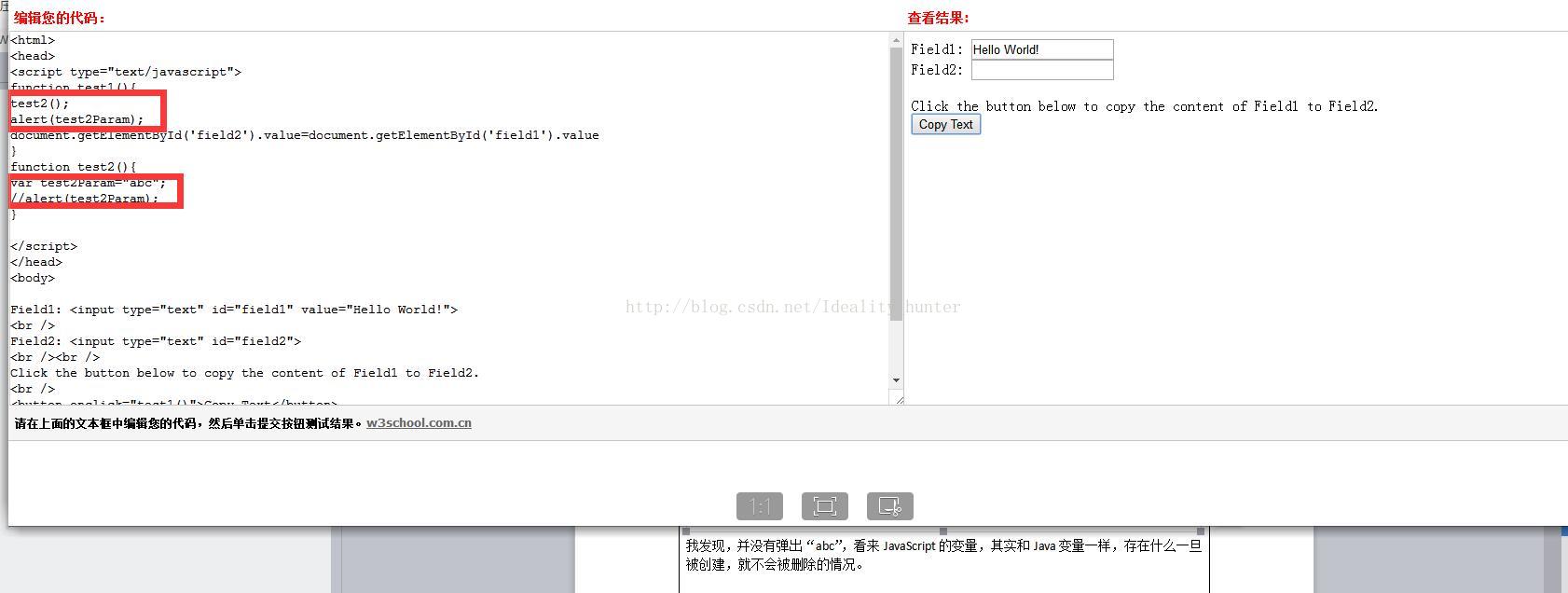
JavaScript方式:
最后发现,并没有弹出“abc”,看来JavaScript的变量,其实和Java变量一样,不存在什么一旦被创建,就不会被删除的情况。
那么这个$html,究竟是哪儿来的呢?
答案是:
这个$html是一个全局变量。
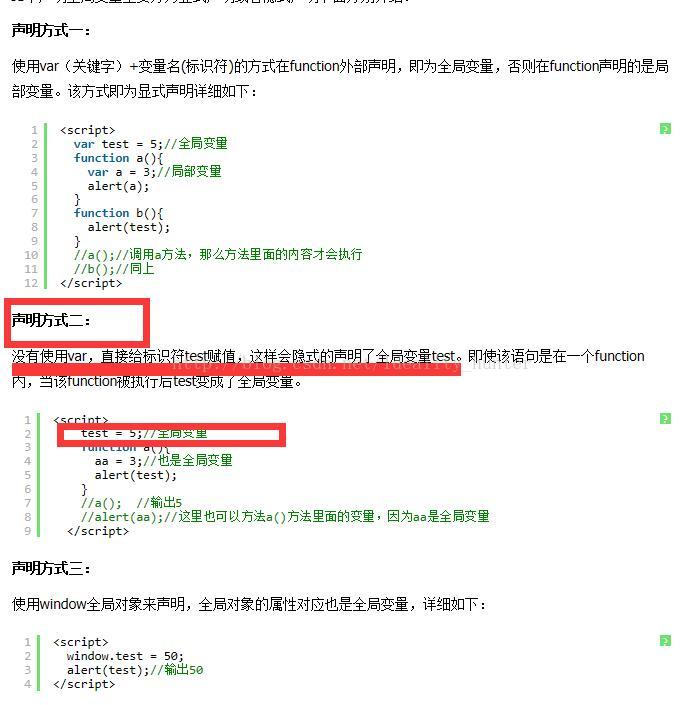
---$html全局变量怎么定义的呢?
$html就是用上文“声明方式二”的这种方式。。。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








