以下面的div为例:
HTML:
<div class="test">
<div class="test1"></div>
<div class="test2"></div>
</div>css:
.test{
width: 500px;
height: 500px;
background: blue;
}
.test1{
width: 100px;
height: 100px;
background: red;
}
.test2{
width: 120px;
height: 120px;
background: yellow;
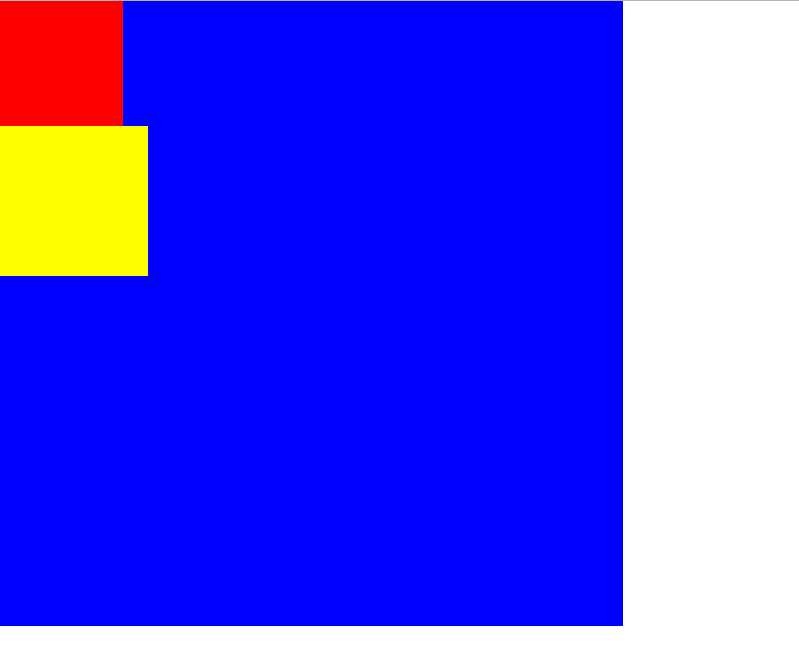
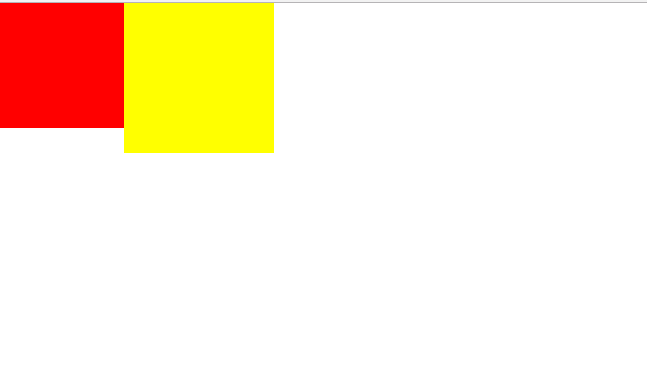
}效果如图:
现在,给test1设置一个浮动float:left;
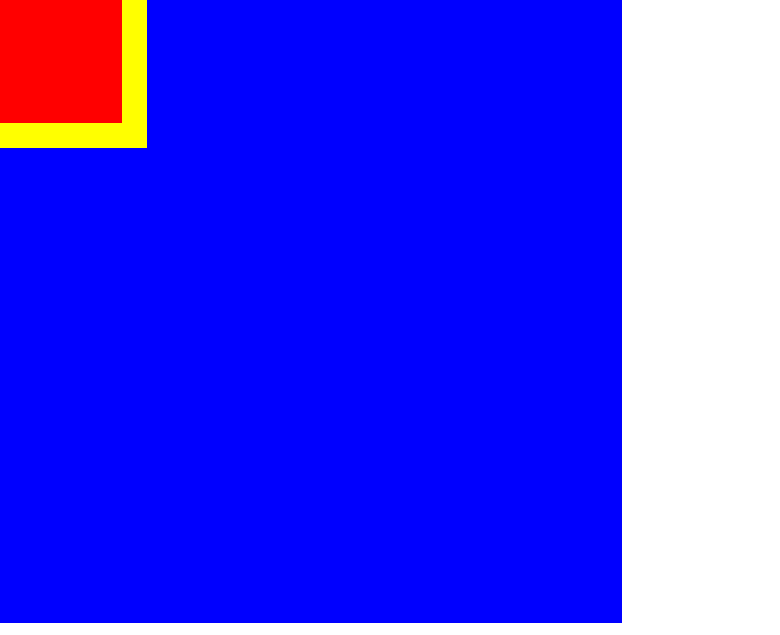
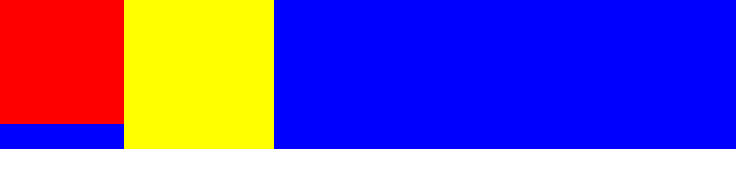
由于test1设置了浮动,所以后面的元素被覆盖了效果如图:
清除浮动的方法:给test2设置:clear:both;或者clear:left;
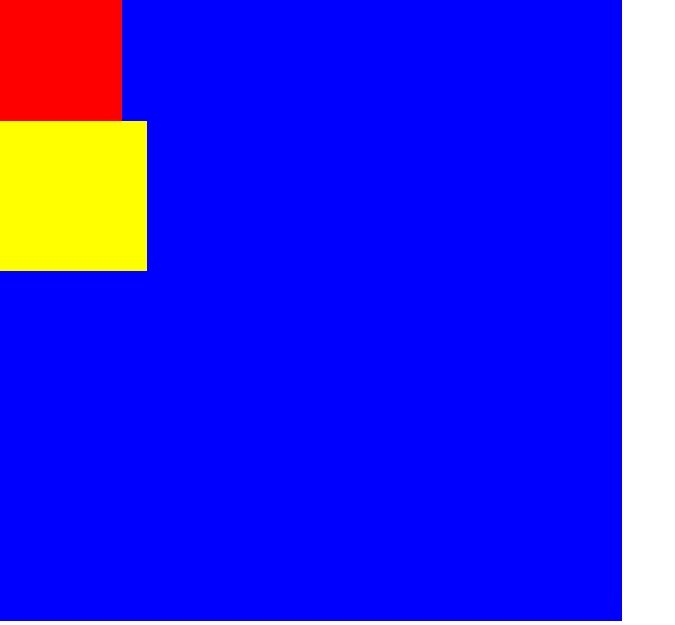
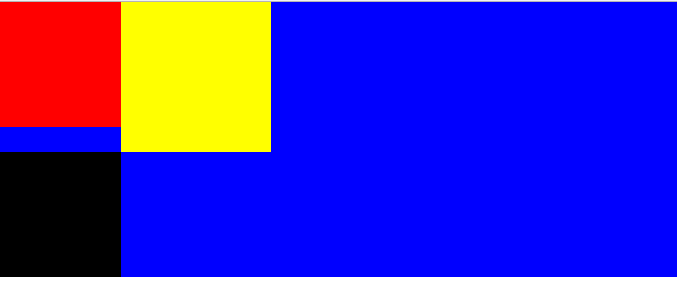
效果如图:
现在给test1和test2都设置float:left;
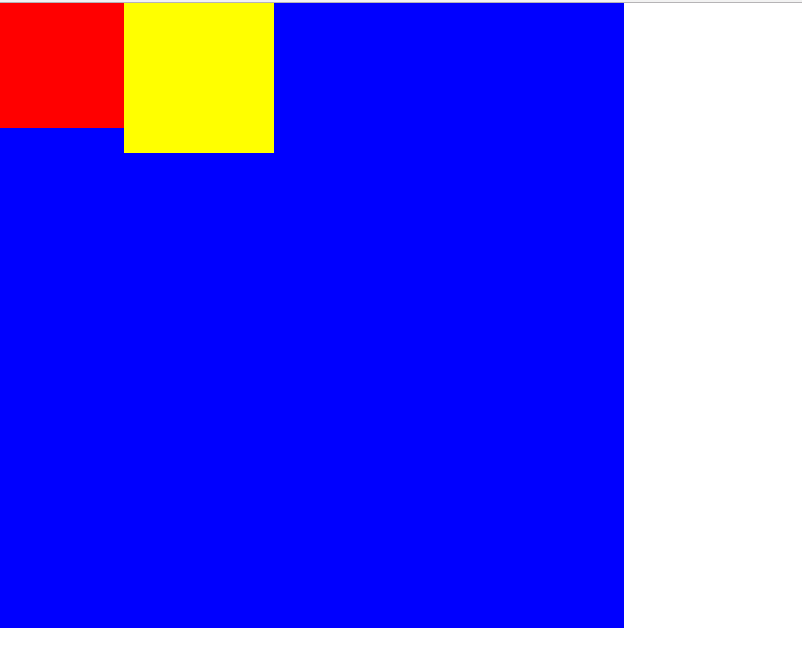
test1和test2都被浮动起来了。效果为:
如果现在:把父级div,test的高和宽都去掉,父级元素就不会显示,简单说就是没有被子级元素撑起来
效果为:
清除浮动的方法:
一、给父级元素设置高度和宽度,也就是说回到了上面
二、给test2元素后面添加一个新元素,然后给这个元素设置clear:both;
效果为:
三、给父级元素设置overflow:hidden;效果给上图一样,但是还有个问题就是在test2后面添加一个新元素,还是会受到前面元素的浮动影响,所以还要给后面的元素清除浮动
这里要注意一个问题:
如果在test里面,test2后面添加一个新的div,叫test3,然后给test3设置clear:both;
效果为:
如果设置overflow:hidden:
效果为:






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








