⭐️ 本文首发自 前端修罗场(点击即可加入),一个专注 Web 技术、答疑解惑、面试辅导、职业发展的社区。
现在加入,即可参与打卡挑战,和一群人一起努力。挑战成功即可获取一次免费的模拟面试机会,进而评估知识点的掌握程度,获得更全面的学习指导意见,不走弯路,不吃亏!
浅谈CSS中常用的相对长度单位
顾名思义,相对单位是根据与其他事物的关系来度量。所以,要注意到,所度量的实际距离,可能会因为不在其控制之下的其他因素而改变。如屏幕分辨率、可视区域的宽高等等。并且,对于某些相对单位,其大小会因使用该单位的元素的不同而不同。
em
CSS中,em 被定义为给定字体的font-size值。如果一个元素的font-size为14px,那么1em=14px。
但是,我们前面说到,相对单位的大小会因为使用该单位的元素的不同而不同。
示例:
h1,h2,p {
margin-left:1em;
}
假设h1,h2,p的font-size大小分别为24px,18px,12px。
那么h1,h2,p的左外边距分别为24px,18px,12px。
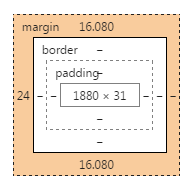
如图所示:


即它会继承父元素的font-size值。CSS属性line-height,font-size,margin-bottom和margin-top常具有一个用em表示的值。
rem
这个单位代表相对于根元素的 font-size 大小(例如
<html>元素的font-size)。当用在根元素的font-size上面时 ,它代表了它的初始值。
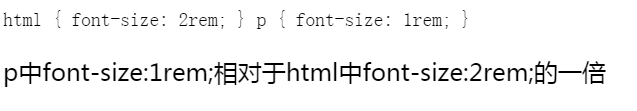
如示例:

px
像素可以从显示器这个角度理解。显示器是由一个一个小方块组成的网格,一个小方块是一个像素。如果我们将某个div的宽高均设置为30px,那么在这个div显示时,该div的宽高就会由相应多个显示器元素组成。
通常,我们可以使用像素表示图像的宽高,因为图像的宽高本身就是像素值。
那么有人会问,为什么px是相对单位呢?
在使用不同设备输出时,眼睛与设备输出的典型距离是不同的。比如电脑显示器,通常是一臂之距,而看书和纸张时(对应于打印机的设备输出),则通常会更近一些。看电视时则会更远。
因此,
参考像素:
- 对于电脑显示器是0.26mm(即1/96英寸);
- 对于激光打印机是0.20mm(假设阅读距离通常为55cm,即21英寸);
在CSS中,建议采用96ppi作为参考像素,这是windows机器常用的度量。
-
对于屏幕显示,通常是一个设备像素(点)的显示。
-
对于打印机和高分辨率的屏幕,一个CSS像素意味着多个设备像素,因此,每英寸的像素的数量保持在96左右。
❤️ 现在关注【前端修罗场】,后台回复【666】,即可获取一份【免费的优质学习资料】,一起学习,一起进步,不走弯路,不吃亏~
























 5256
5256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










