因为公司内部一个纯后端团队要做一些适合自己团队的web页面,所以就有了这次分享。知识都是很基础,有的知识也只是做了解简单介绍。主要是想让大家对前端有一个基本的了解。现在做一个总结。欢迎大家拍砖。
知识概要
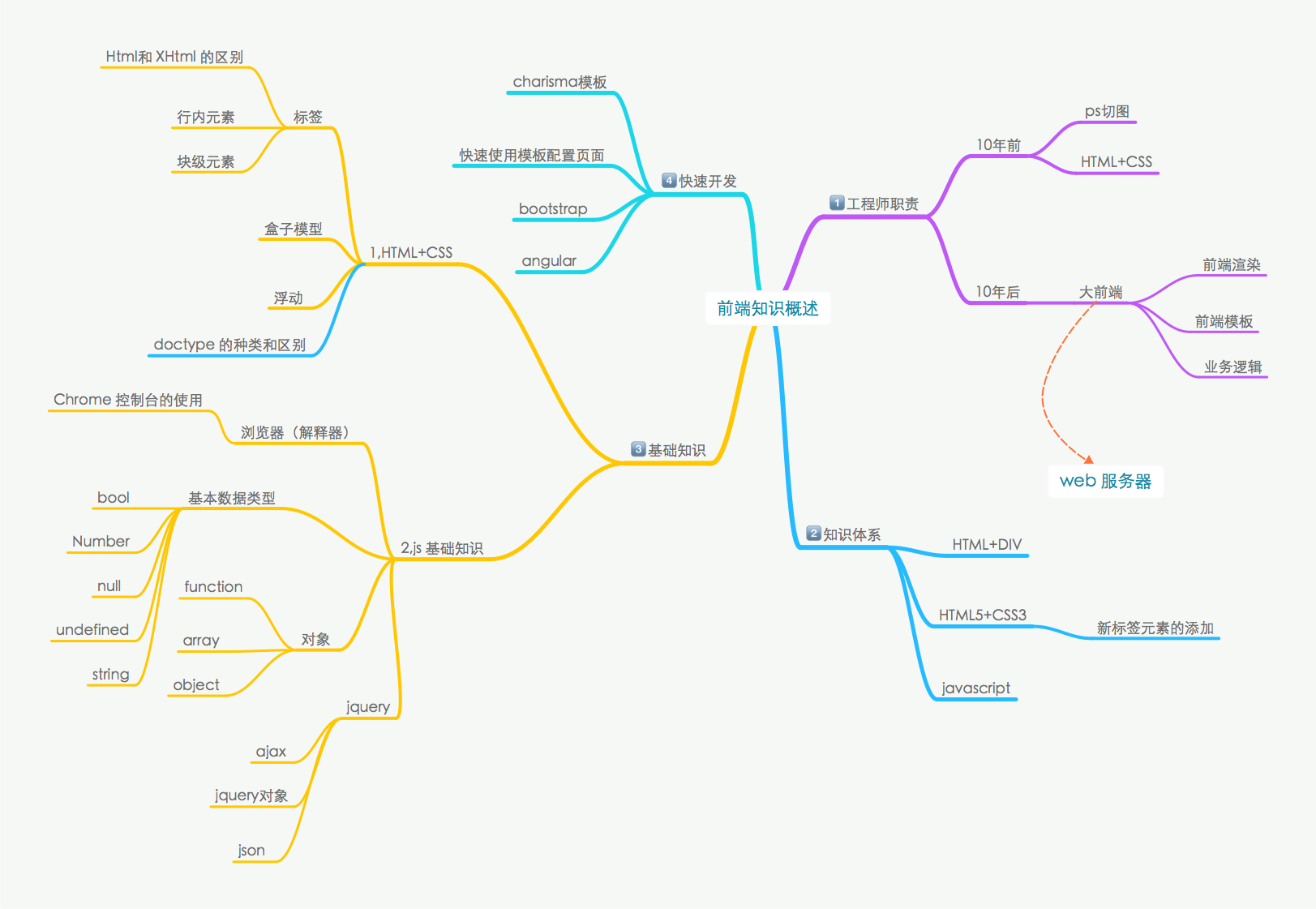
主要知识和分享要点如下的思维导图所示:
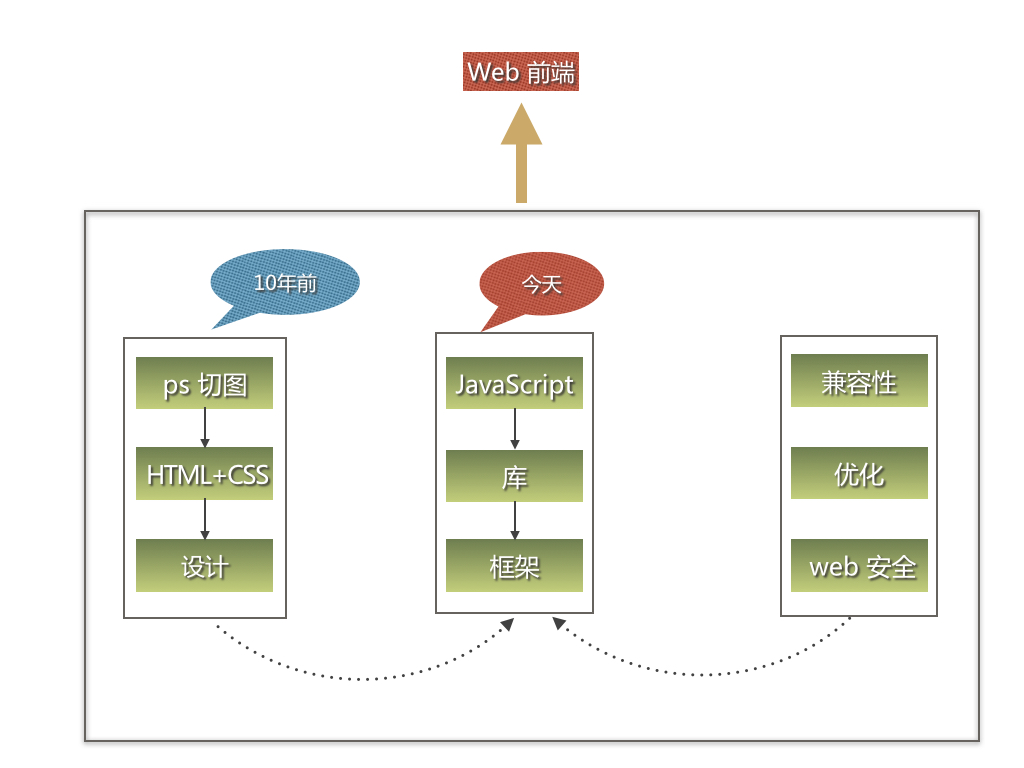
1)WEB前端是什么?
今天的web前端的重要的组成部分:
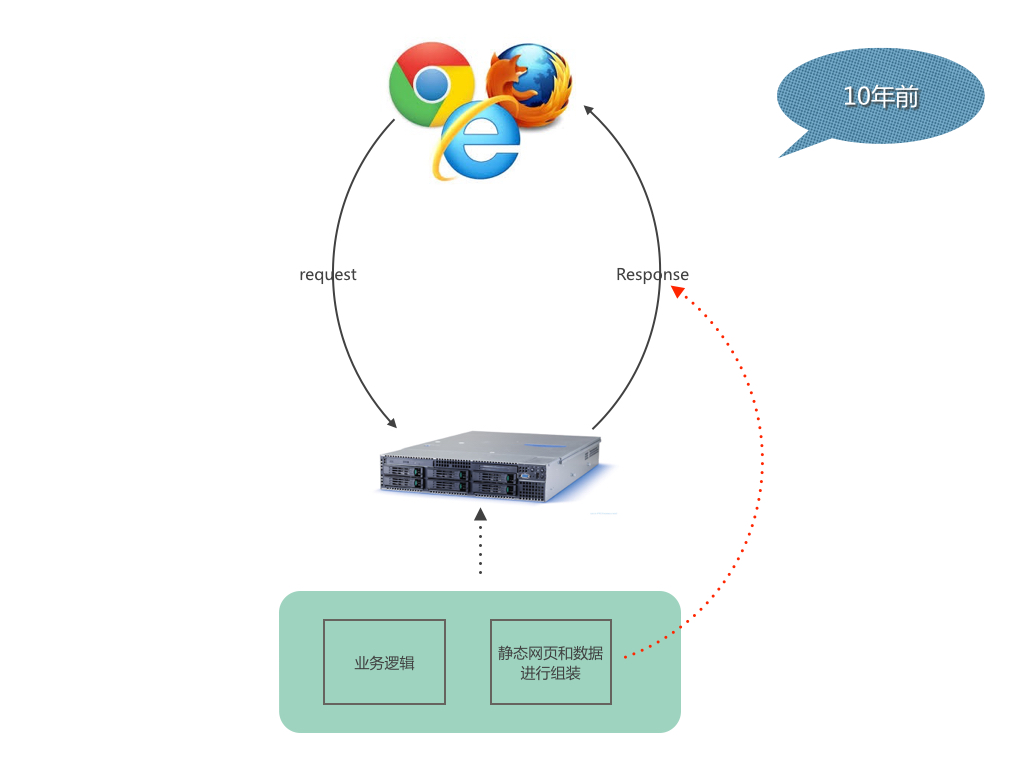
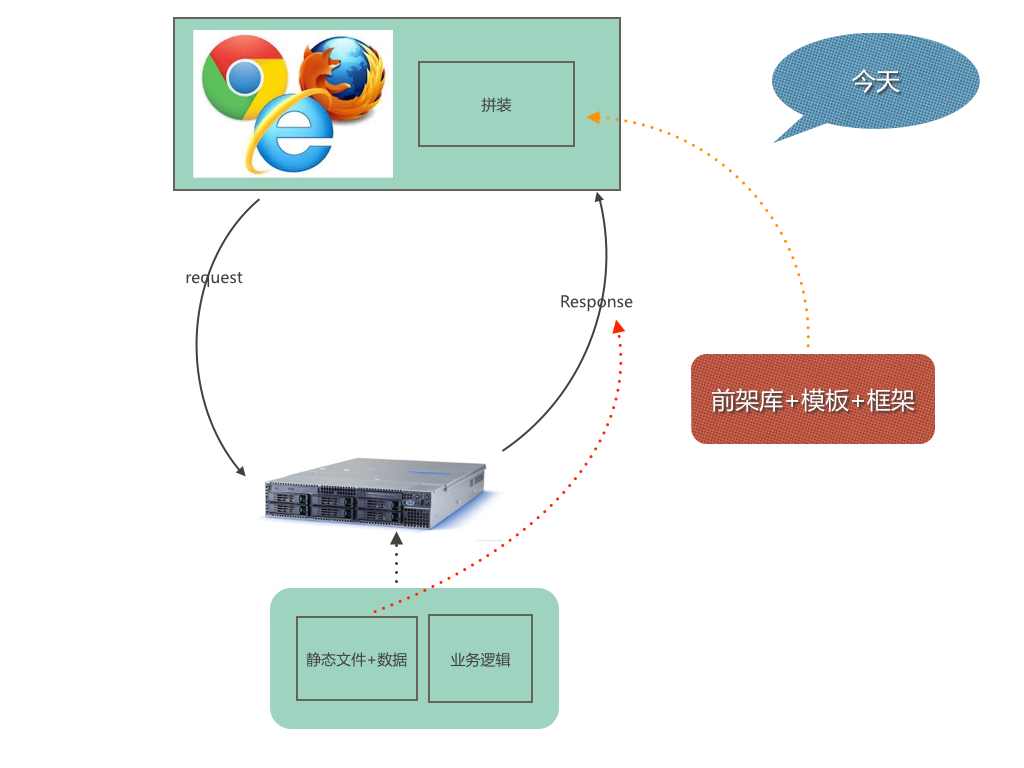
2)WEB浏览器显示网页的基本流程
注意:图片中的10年前有些夸张,而且那个时候还没有Chrome,只是为了便于理解
①10年前
②当今
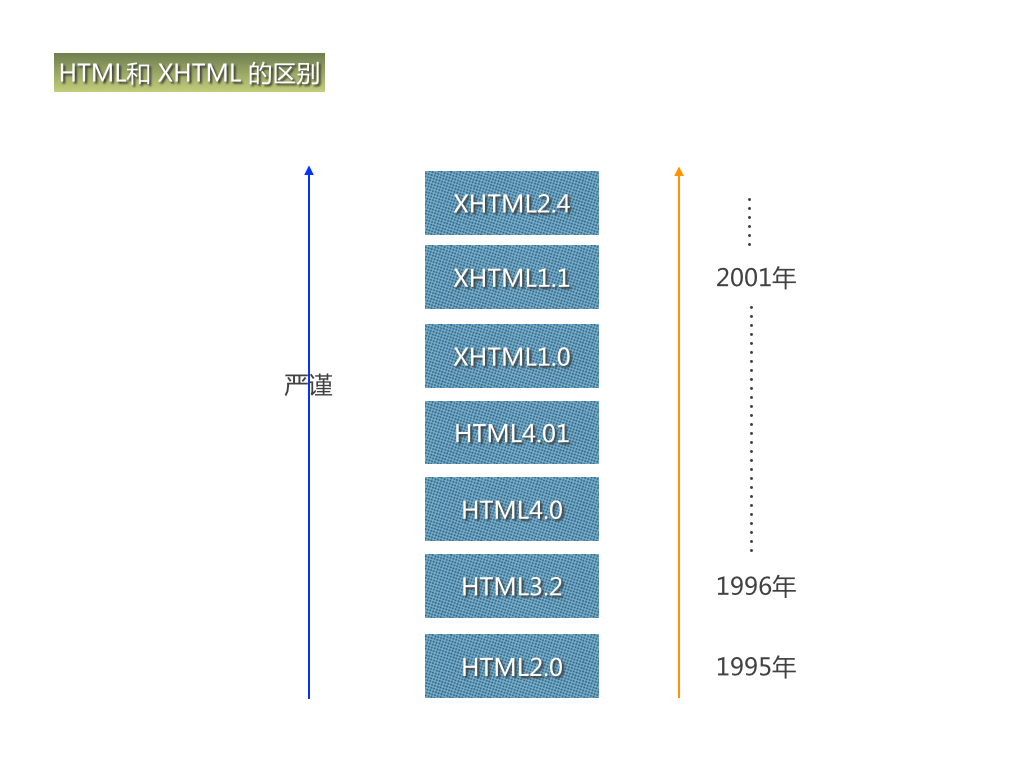
3)XHTML和HTML的区别

代码示例:
<!--1.XHTML 标签必须小写-->
<BODY>
<p>大写标签不标准</p>
</BODY>
<body>
<p>XHTML标签必须小写</p>
</body>
<!--2.XHTML 属性名必须小写-->
<img SRC="" WIDTH="" />
<img src="" width="" />
<!--3.XHTML 中标记必须严谨嵌套-->
<ul>
<li></li>
<li>
<ul>
<li></li>
</ul>
<li></li>
</ul>
<ul>
<li>严谨嵌套</li>
<li>
<ul>
<li></li>
</ul>
</li>
<li></li>
</ul>
<!--4.XHTML 中标记必须封闭-->
<p>你好啊!
<p>我是封闭的标记元素</p>
<!--5.XHTML 即使空元素的标记也必须封闭-->
换行
<br> 水平线
<hr> 换行
<br/> 水平线
<hr/>
<!--6.XHTML 属性值必须使用双引号括起来-->
<p class=nihao>
<p class="nihao"></p>
<!--7.XHTML 属性值必须使用完整形式-->
<input disabled>
<input disabled="" />
<!--8.XHTML 应该区分“内容标记”和“结构标记”-->
<p>
<table></table>
</p>
<table>
<thead></thead>
<p><tbody></tbody></p>
<tr>
<td>
<p>p 标签是内容元素</p>
</td>
</tr>
</tbody>
</table>
<!--标签语义化-->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
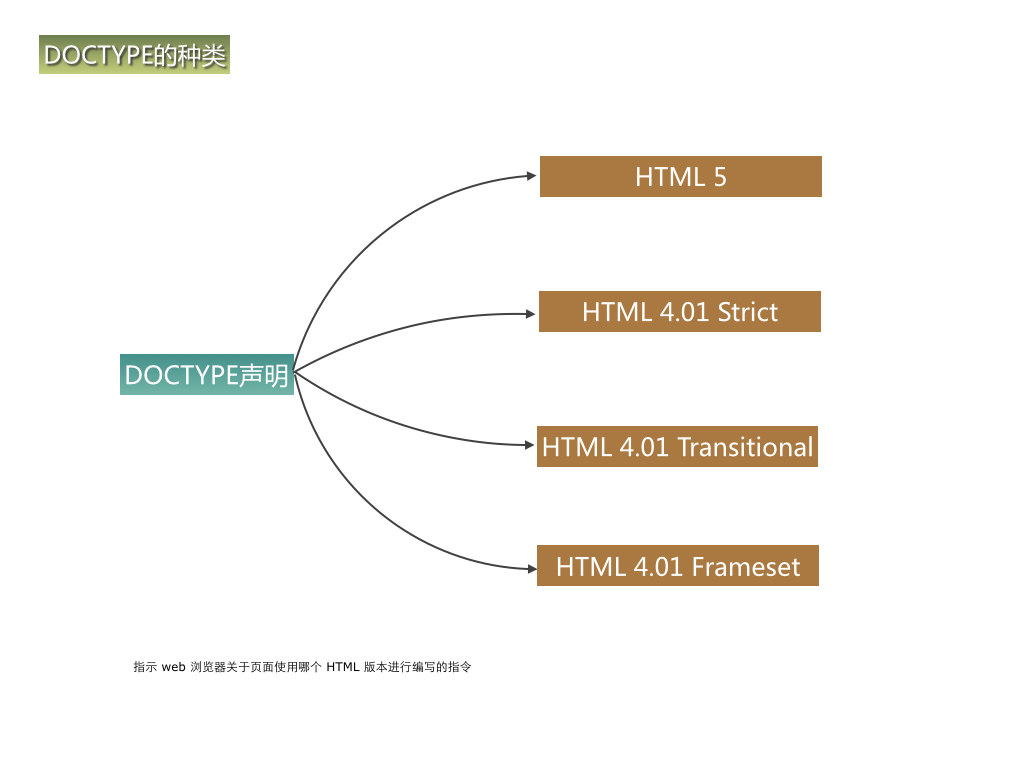
4)DOCTYPE的种类
代码示例:
<!--DOCTYPE的声明种类
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容
-->
<!--html5-->
<!DOCTYPE html>
<!--HTML 4.01 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)
-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!--过渡类型
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)
-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--允许框架集的使用
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容
-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
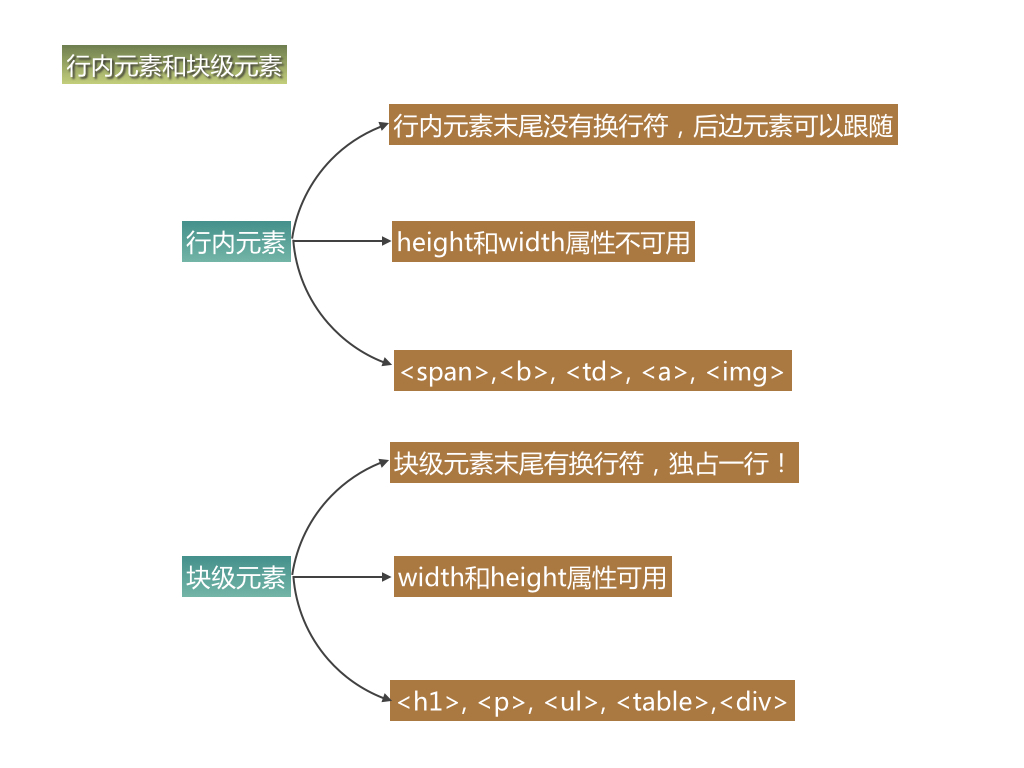
5)行内元素和块级元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
.dis{
display: inline;
}
.block{
display: block;
}
.spa_{
height:100px;
width:50px;
background-color:#63FF4D;
}
.block_{
height:100px;
width:50px;
background-color:#63FF4D;
}
</style>
</head>
<body>
<div class="block_">nihao</div>
<div>nihao</div>
<div>nihao</div>
<span class="spa_">行内元素</span>
<span>行内元素</span>
<span>行内元素</span>
<div class="dis">nihao</div>
<div class="dis">nihao</div>
<span class="block">行内元素</span>
<span class="block">行内元素</span>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
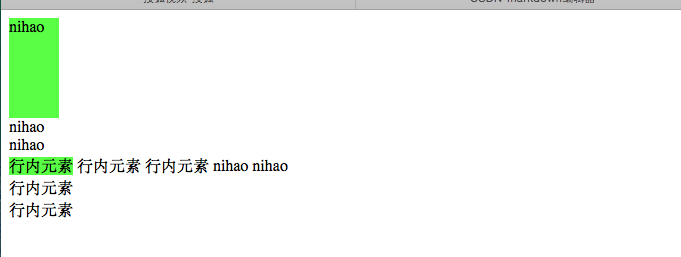
结果为:
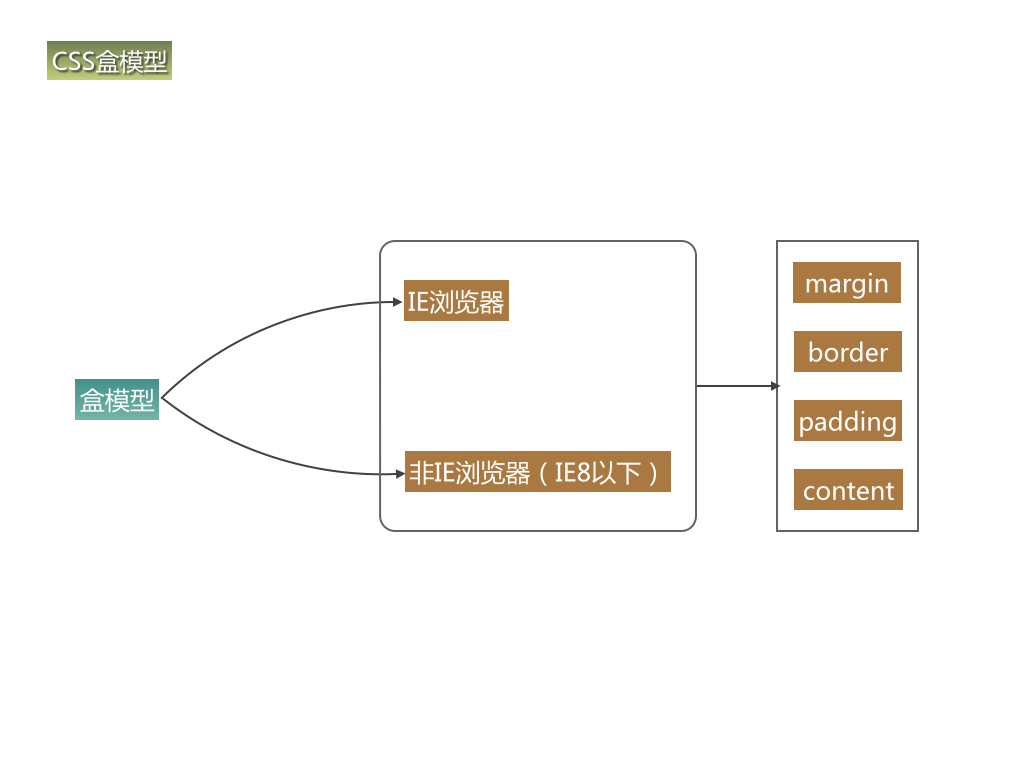
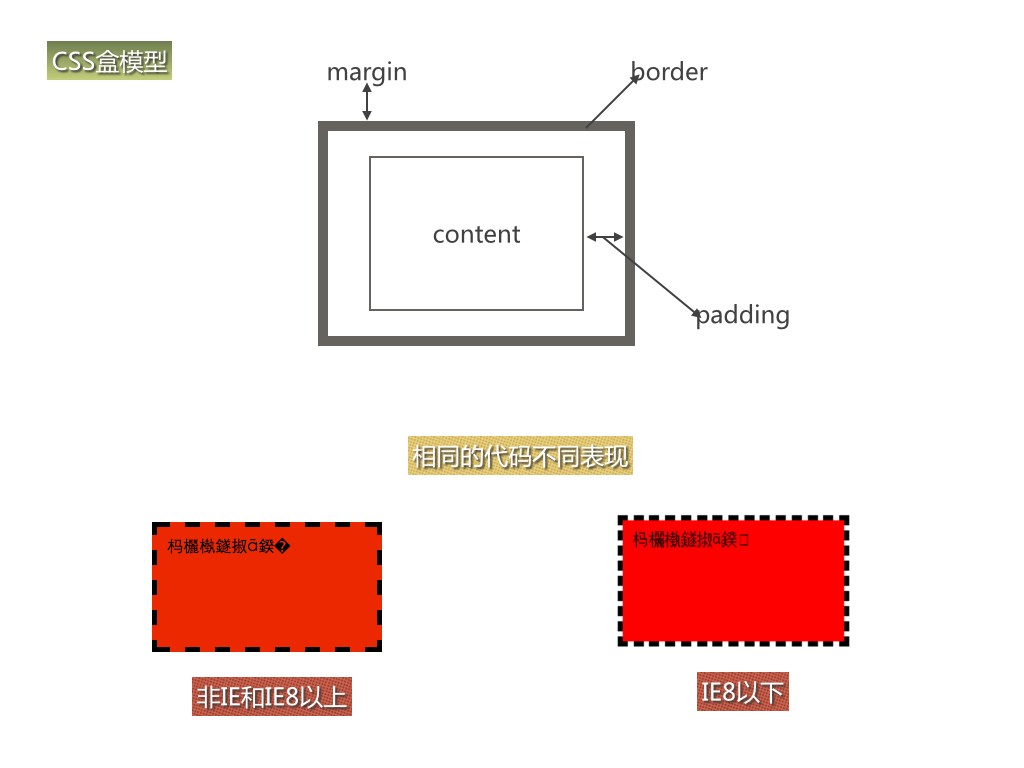
6)CSS盒模型
代码示例:
<html>
<head>
<style type="text/css">
.box{
border: 5px dashed black;
width:200px;
height: 100px;
padding: 10px 10px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">这是盒模型</div>
<img src="">
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
结果:
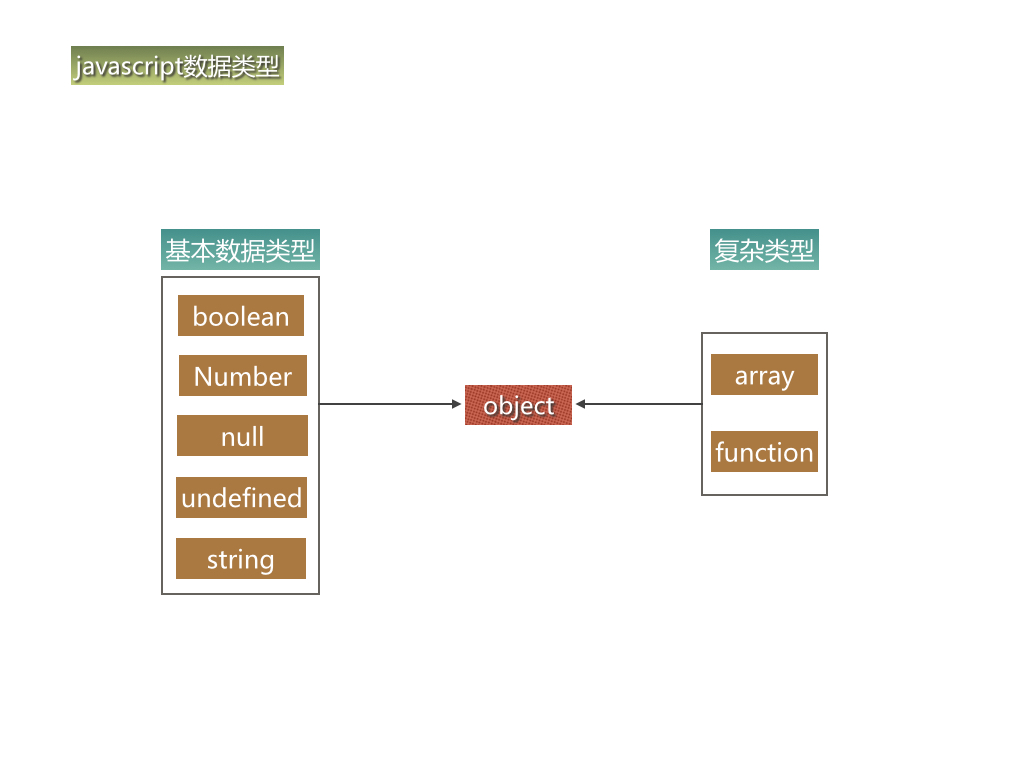
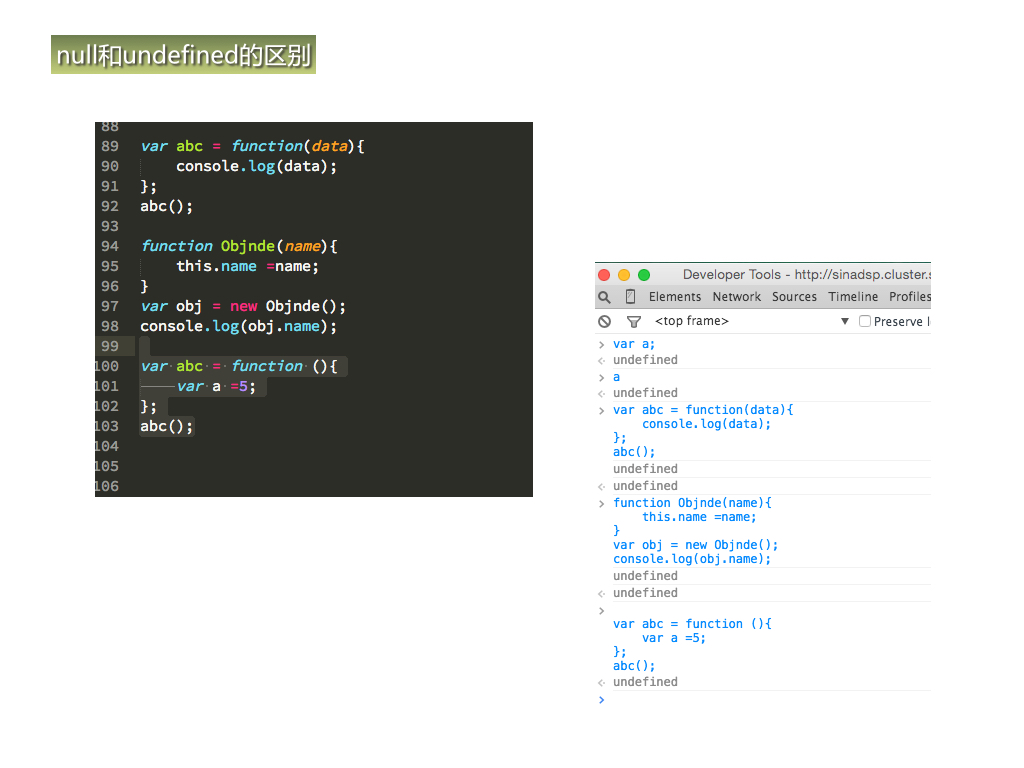
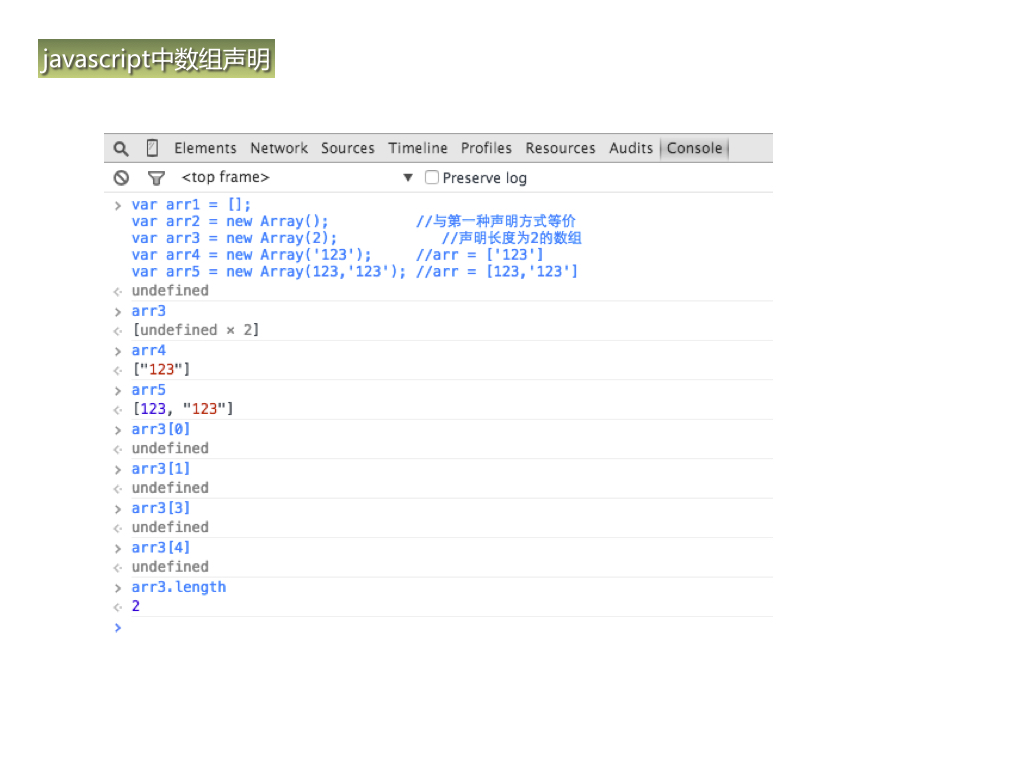
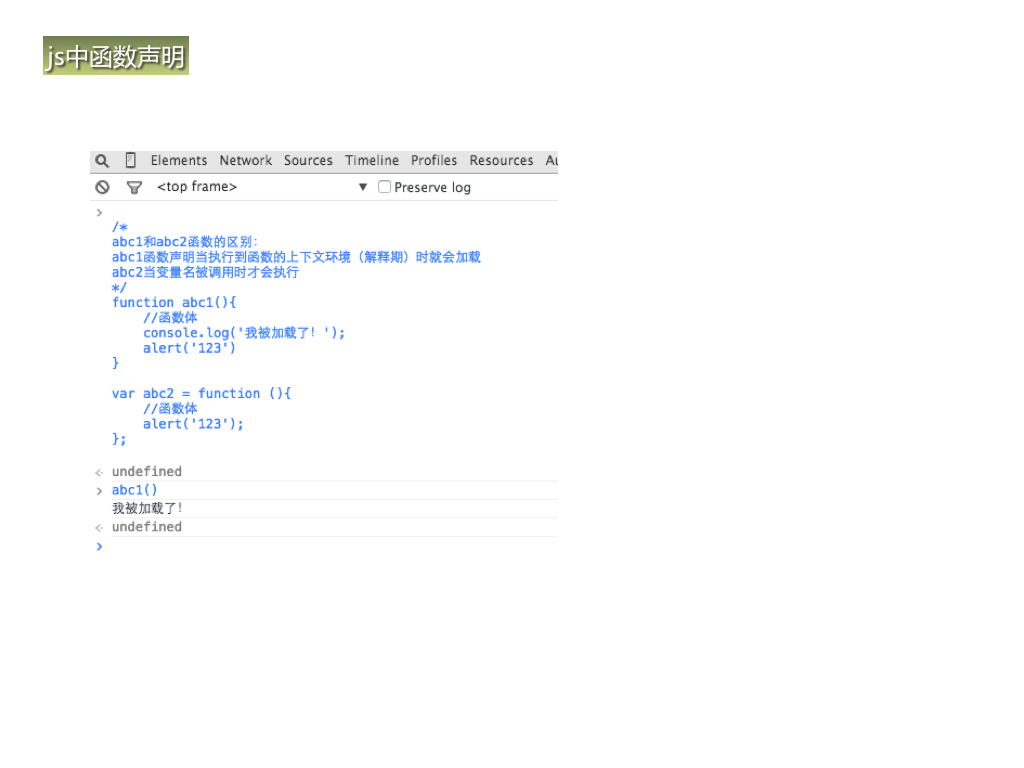
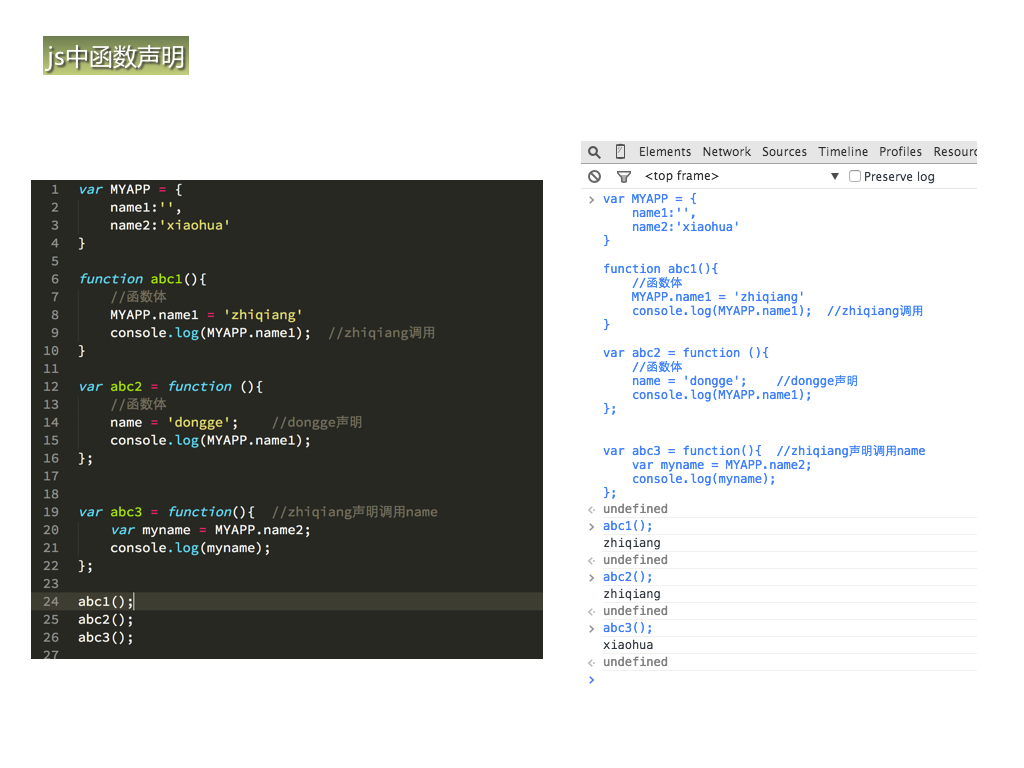
7)javascript数据类型











相关代码:
var a = 'bhj';
var bhg = 'gusjad';
var MYAPP = {
name1:'',
name2:'xiaohua'
}
function abc1(){
//函数体
MYAPP.name1 = 'zhiqiang';
console.log(MYAPP.name1); //zhiqiang调用
}
var abc2 = function (){
//函数体
name = 'dongge'; //dongge声明
console.log(MYAPP.name1);
};
var abc3 = function(){ //zhiqiang声明调用name
var myname = MYAPP.name2;
console.log(myname);
};
abc1();
abc2();
abc3();
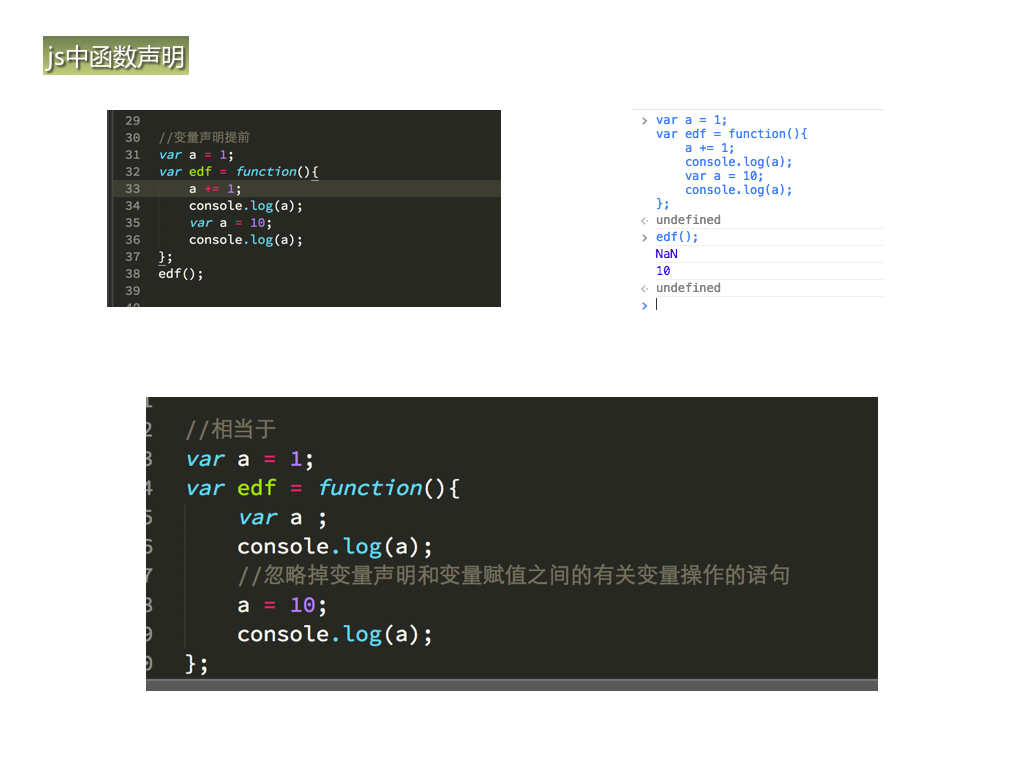
//变量声明提前
var a = 1;
var edf = function(){
a += 1;
console.log(a);
var a = 10;
console.log(a);
};
edf();
//相当于
var a = 1;
var edf = function(){
var a ;
console.log(a);
//忽略掉变量声明和变量赋值之间的有关变量操作的语句
a = 10;
console.log(a);
};
name = 'zhiqiang';
function abc1(){
//函数体
console.log(name); //zhiqiang调用
}
var abc2 = function (){
//函数体
name = 'dongge'; //dongge声明
console.log(MYAPP.name1);
};
var abc3 = function(){ //zhiqiang声明调用name
console.log(name);
};
abc1();
abc2();
abc3();
//声明对象
function ProtoPerson(age, name){
this.age=age;
this.name=name;
}
//对象
function ProtoChildren(){}
var person = new ProtoPerson(5, 'xiaohua'); //初始化ProtoPerson对象
ProtoChildren.prototype = new ProtoPerson(); //原型链继承
var childre = new ProtoChildren();
childre.name = 'childre_继承';
console.log(childre.name);
var abc = function(data){
console.log(data);
};
abc();
function Objnde(name){
this.name =name;
}
var obj = new Objnde();
console.log(obj.name);
var abc = function (){
var a =5;
};
abc();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
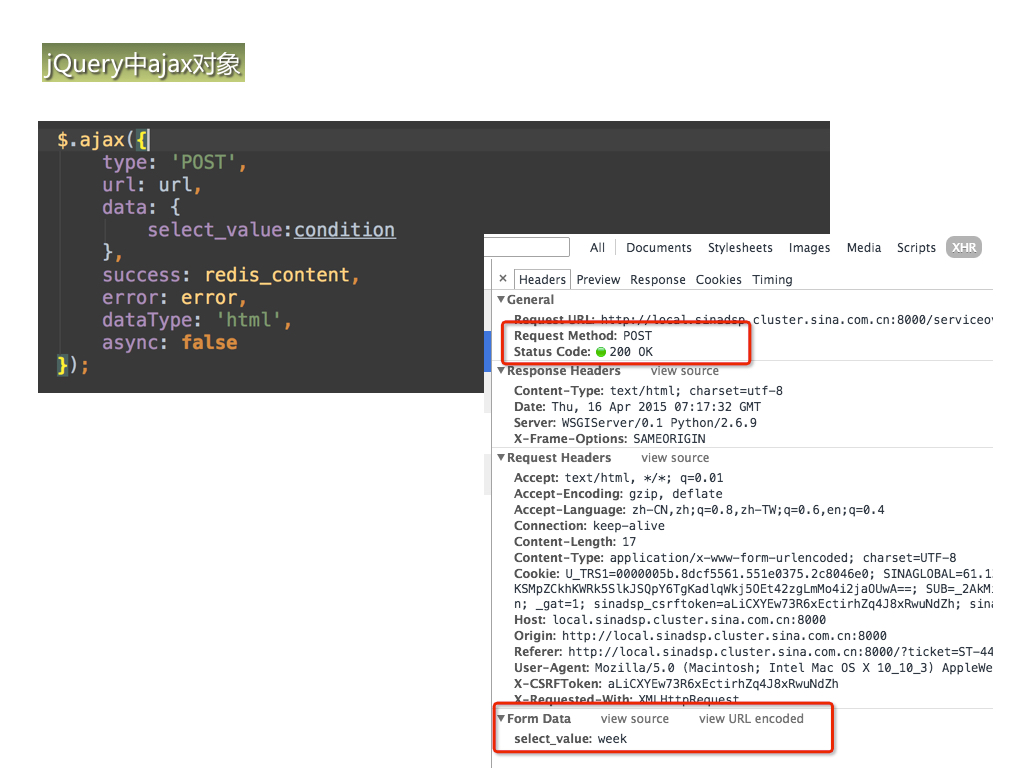
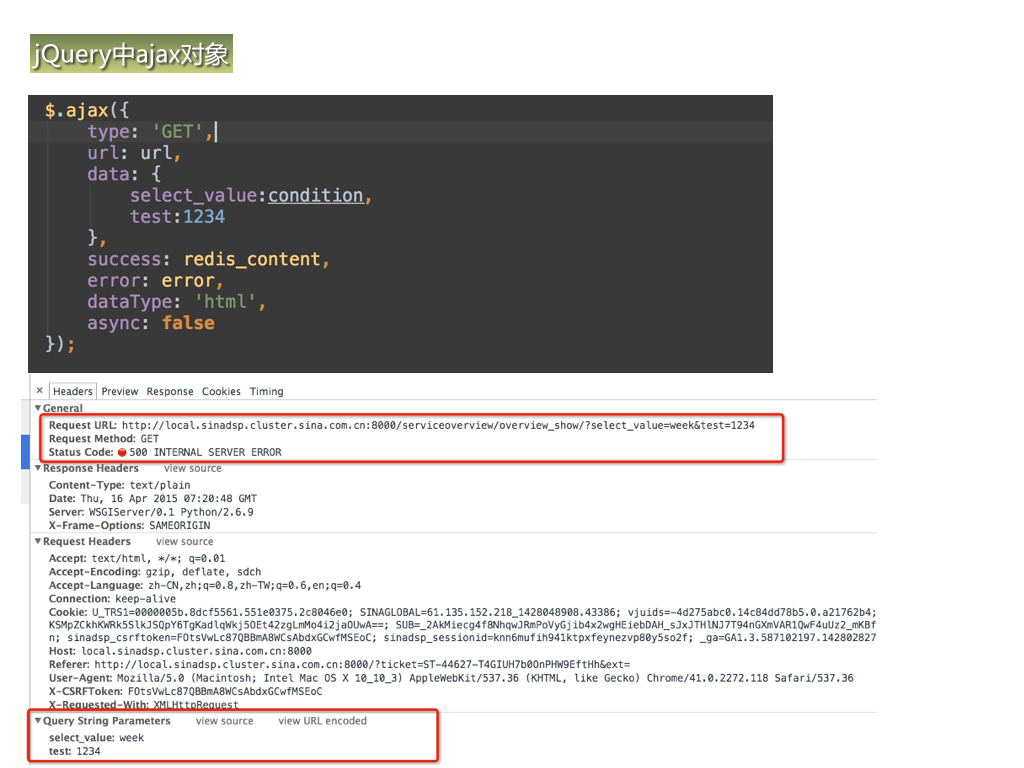
8)jQuery中的ajax对象
代码:
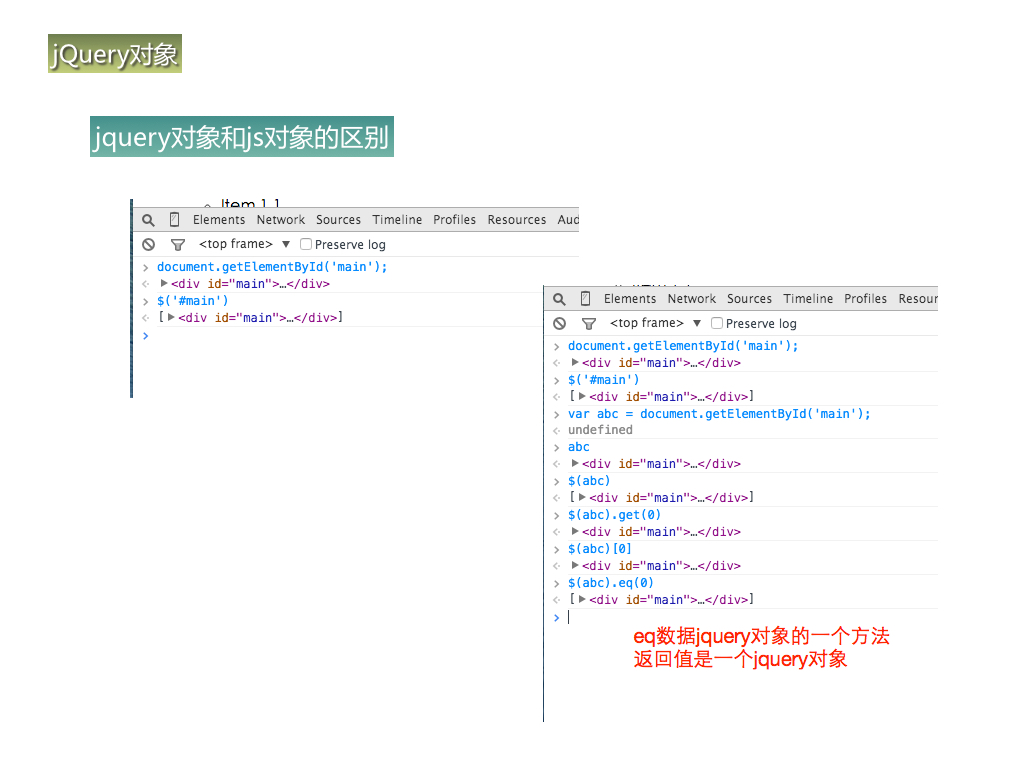
//jquery对象就是一个js数组
var $html = $('#HGF').val();
//js对象和jquery对象相互转化
var abc =documen.getElementById('aSome');
var abcObj = $(abc);
/**
* ajax的post方法
* 没有长度限制
* @type {String}
*/
$.ajax({
type: 'POST',
url: url,
data: {
'ids': ids
},
success: httpRedirect,
error: error,
dataType: 'json',
async: false
});
/**
* GET方法,有长度限制,不安全,但是效率较高
* @type {String}
*/
$.ajax({
type: 'GET',
url: url,
data: {
'ids': ids
},
success: httpRedirect,
error: error,
dataType: 'json',
async: false
});
var httpRedirect = function(data){
//data一般为返回的json数据
};
var error = function(){
//没有执行成功执行的函数
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50

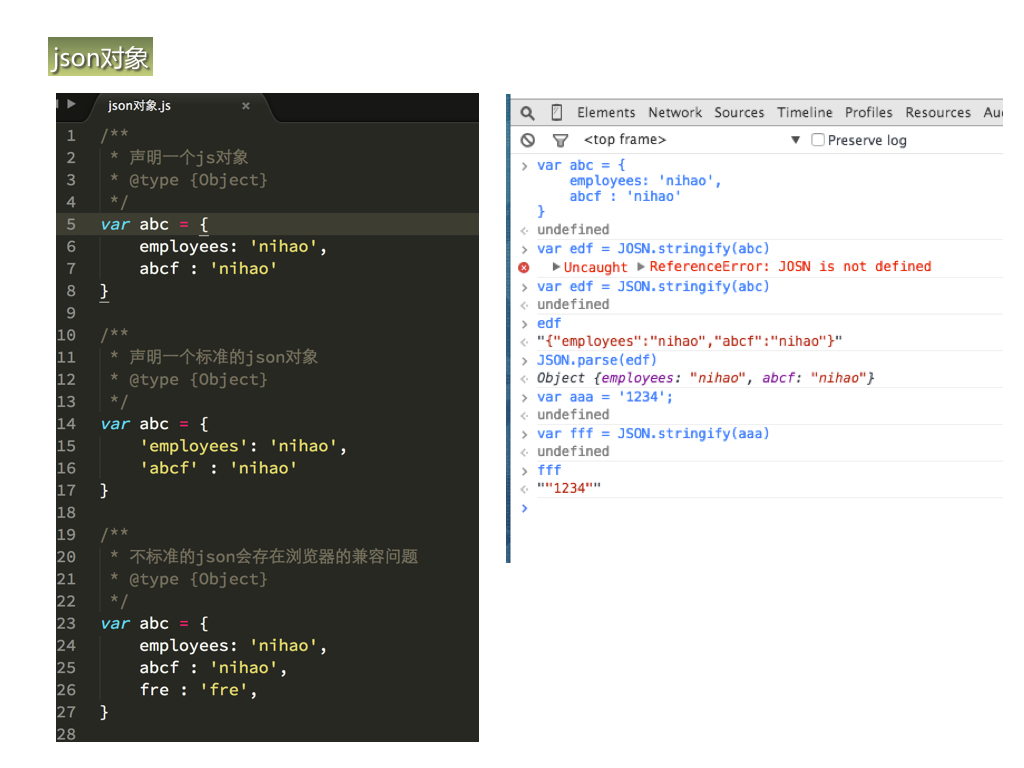
9)JSON对象
/**
* 声明一个js对象
* @type {Object}
*/
var abc = {
employees: 'nihao',
abcf : 'nihao'
}
/**
* 声明一个标准的json对象
* @type {Object}
*/
var abc = {
'employees': 'nihao',
'abcf' : 'nihao'
}
/**
* 不标准的json会存在浏览器的兼容问题
* @type {Object}
*/
var abc = {
employees: 'nihao',
abcf : 'nihao',
fre : 'fre',
}
abc.employees;
abc.abcf;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
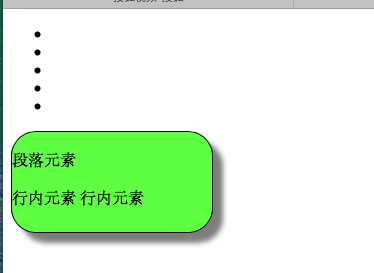
10)HTML5简单介绍
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#test{
height: 100px;
width:200px;
border:1px solid black;
background-color:#69FF4A;
border-radius:25px;
box-shadow:10px 10px 5px #888888;
}
</style>
</head>
<body>
<ul>
<nav>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</nav>
</ul>
<div id="test">
<section>
<p>段落元素</p>
<span>行内元素</span>
<span>行内元素</span>
</section>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
结果:


































 2234
2234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








