因为公司内部一个纯后端团队要做一些适合自己团队的web页面,所以就有了这次分享。知识都是很基础,有的知识也只是做了解简单介绍。主要是想让大家对前端有一个基本的了解。现在做一个总结。欢迎大家拍砖。
知识概要
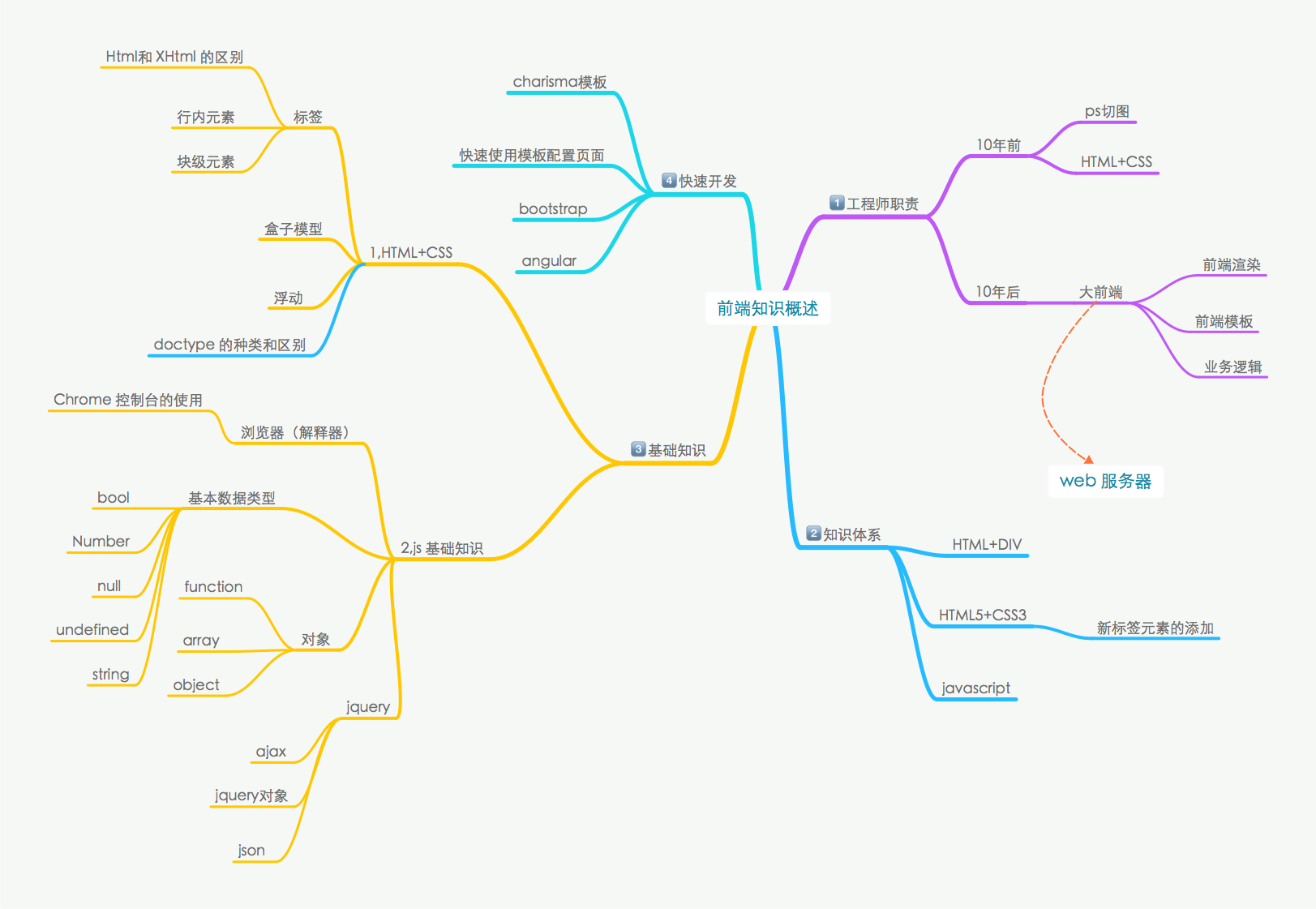
主要知识和分享要点如下的思维导图所示:
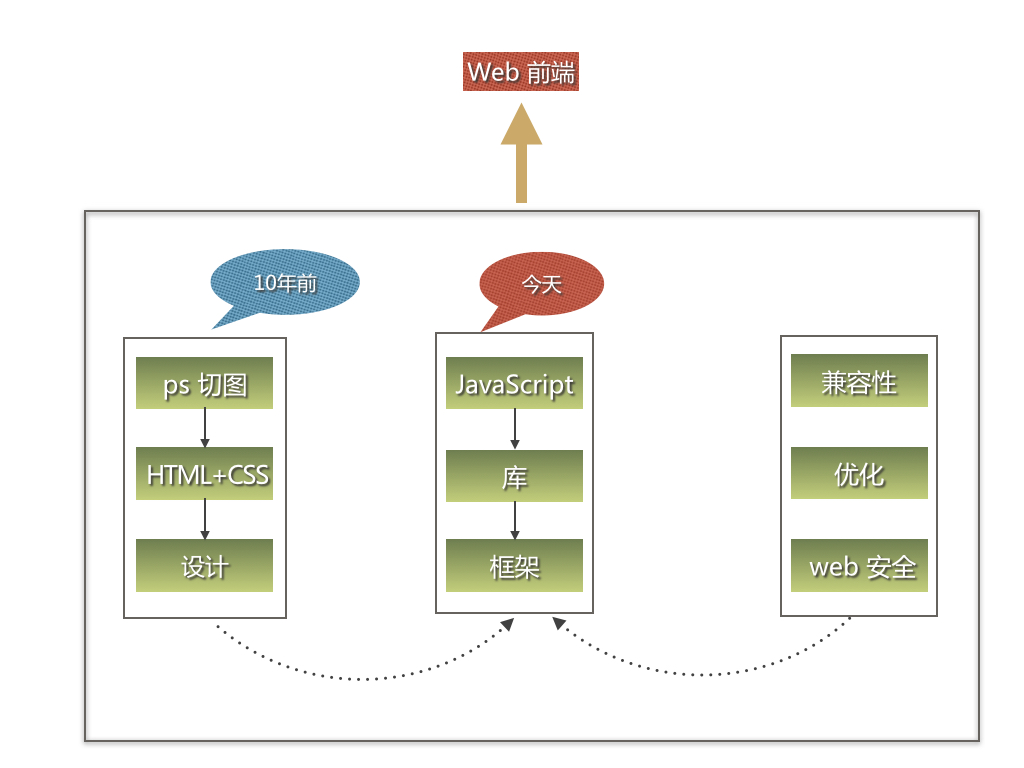
1)WEB前端是什么?
今天的web前端的重要的组成部分:
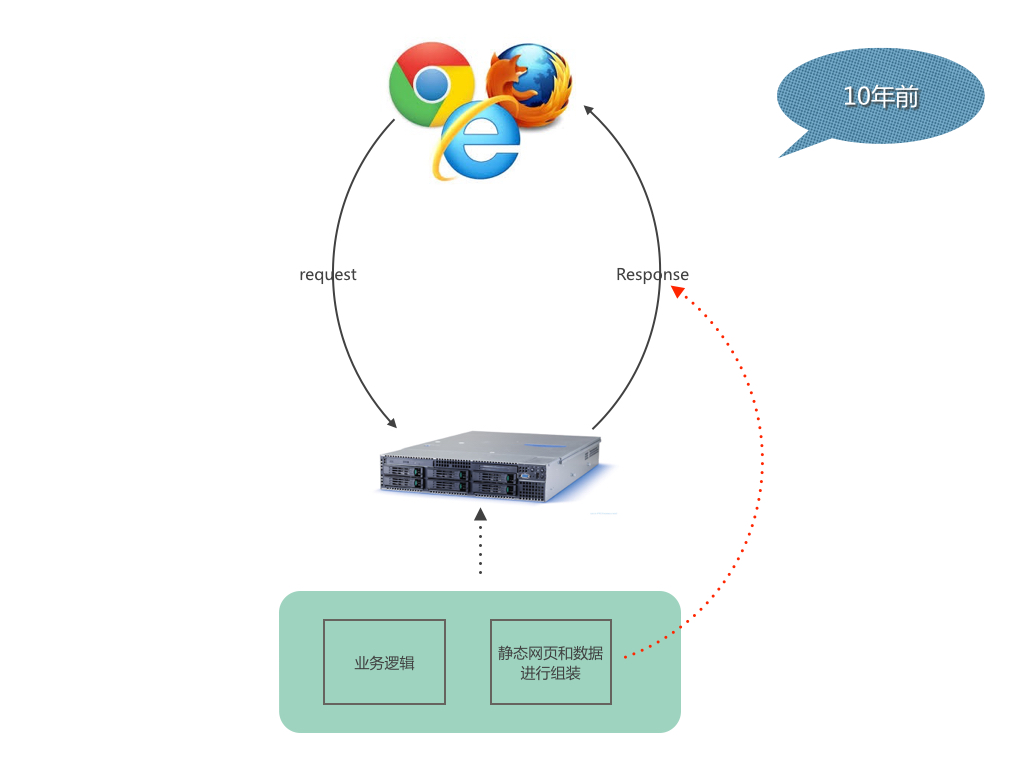
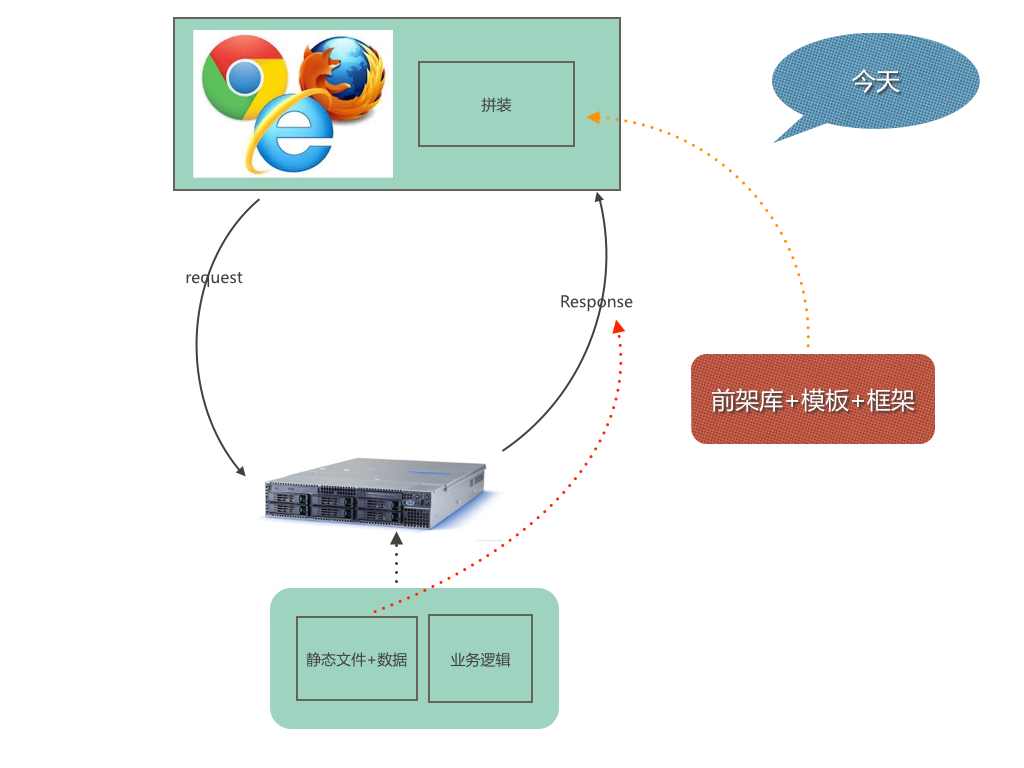
2)WEB浏览器显示网页的基本流程
注意:图片中的10年前有些夸张,而且那个时候还没有Chrome,只是为了便于理解
①10年前
②当今
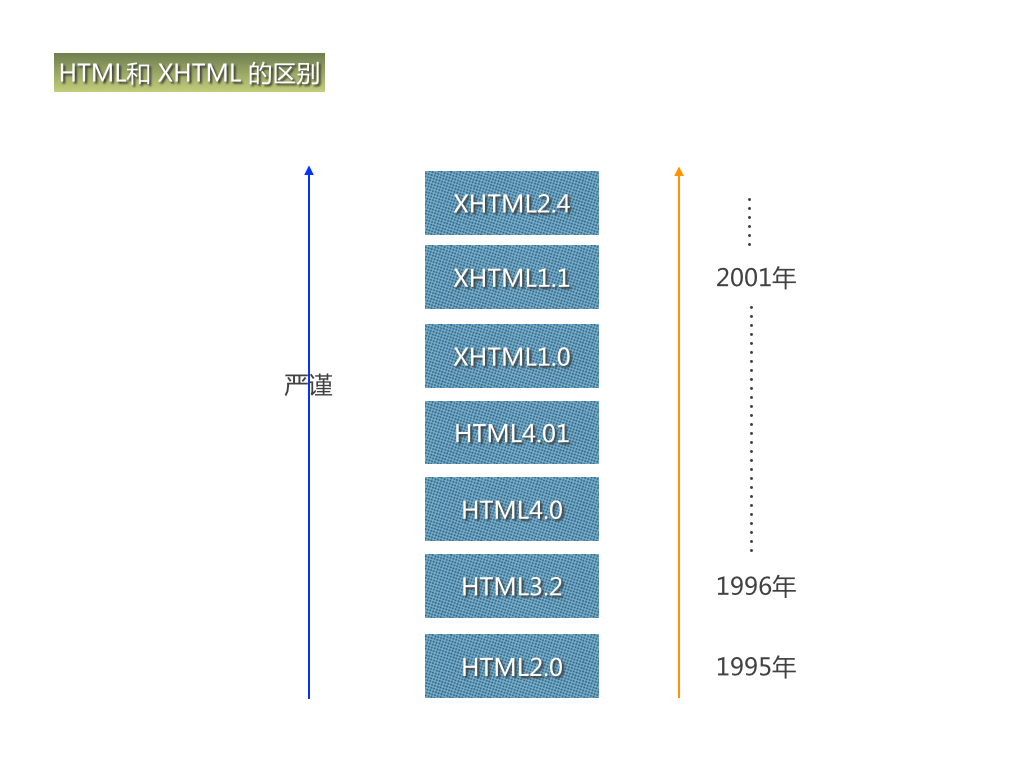
3)XHTML和HTML的区别

代码示例:
<!--1.XHTML 标签必须小写-->
<BODY>
<p>大写标签不标准</p>
</BODY>
<body>
<p>XHTML标签必须小写</p>
</body>
<!--2.XHTML 属性名必须小写-->
<img SRC="" WIDTH="" />
<img src="" width="" />
<!--3.XHTML 中标记必须严谨嵌套-->
<ul>
<li></li>
<li>
<ul>
<li></li>
</ul>
<li></li>
</ul>
<ul>
<li>严谨嵌套</li>
<li>
<ul>
<li></li>
</ul>
</li>
<li></li>
</ul>
<!--4.XHTML 中标记必须封闭-->
<p>你好啊!
<p>我是封闭的标记元素</p>
<!--5.XHTML 即使空元素的标记也必须封闭-->
换行
<br> 水平线
<hr> 换行
<br/> 水平线
<hr/>
<!--6.XHTML 属性值必须使用双引号括起来-->
<p class=nihao>
<p class="nihao"></p>
<!--7.XHTML 属性值必须使用完整形式-->
<input disabled>
<input disabled="" />
<!--8.XHTML 应该区分“内容标记”和“结构标记”-->
<p>
<table></table>
</p>
<table>
<thead>







 这篇博客是对公司内部一次前端知识分享的总结,涵盖了WEB前端的基本概念、浏览器显示网页流程、XHTML与HTML的区别、DOCTYPE的种类、行内元素与块级元素、CSS盒模型、JavaScript数据类型、jQuery的ajax对象、JSON对象以及HTML5的简介。内容适合对前端开发有一定了解的初学者,旨在提供基础知识的入门指导。
这篇博客是对公司内部一次前端知识分享的总结,涵盖了WEB前端的基本概念、浏览器显示网页流程、XHTML与HTML的区别、DOCTYPE的种类、行内元素与块级元素、CSS盒模型、JavaScript数据类型、jQuery的ajax对象、JSON对象以及HTML5的简介。内容适合对前端开发有一定了解的初学者,旨在提供基础知识的入门指导。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2346
2346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








