1、创建项目
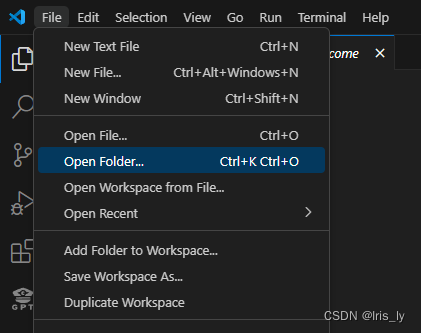
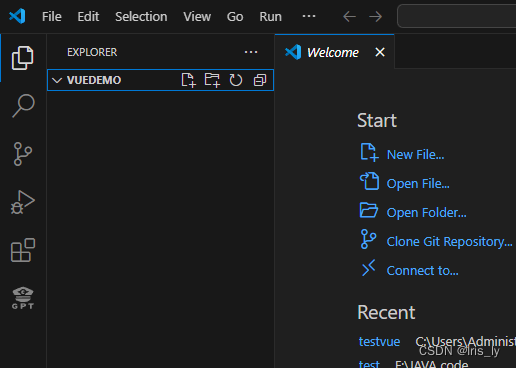
在VSCode中打开一个自建好的文件夹

我的文件夹叫“vuedemo”

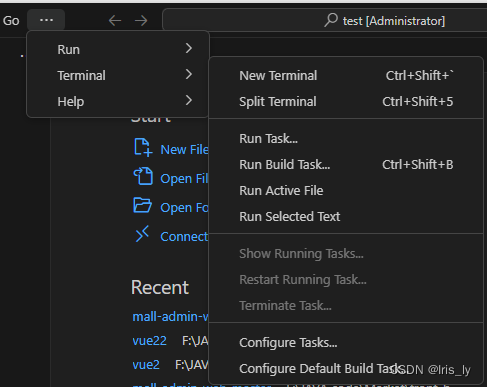
打开一个新的终端terminal界面:

如下图:

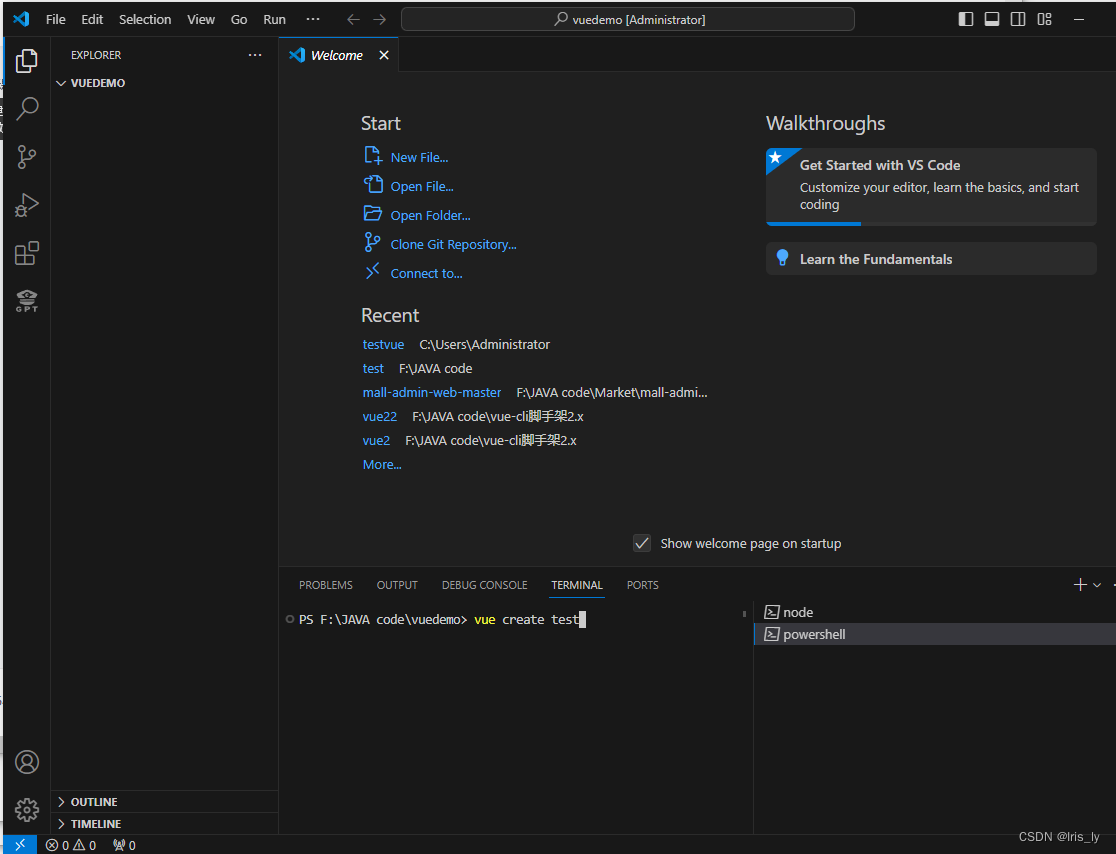
在文件目录下创建test项目:
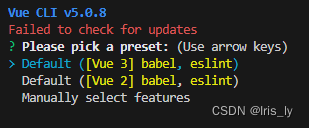
vue create test提示显示选择Vue版本:

我选择Vue 2,点击回车键。
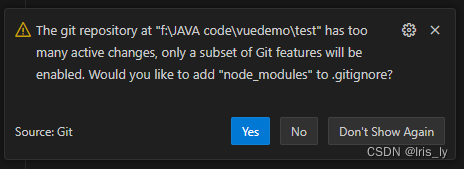
VSCode出现提示:

问是否创建node_modules文件夹,点击“yes”。
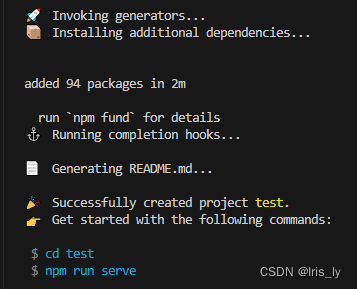
执行完成后,界面会出现提示语句,引导用户下一步操作。

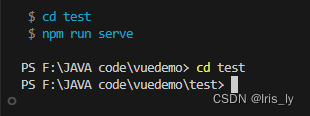
cd到文件目录下。我的项目是test,所以:
cd test
按照提示输入命令语句:
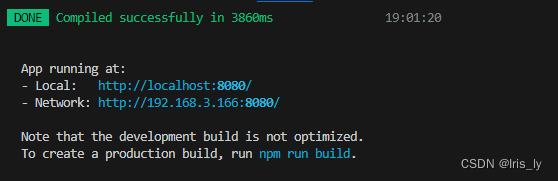
npm run serve执行成功后出现地址提示:

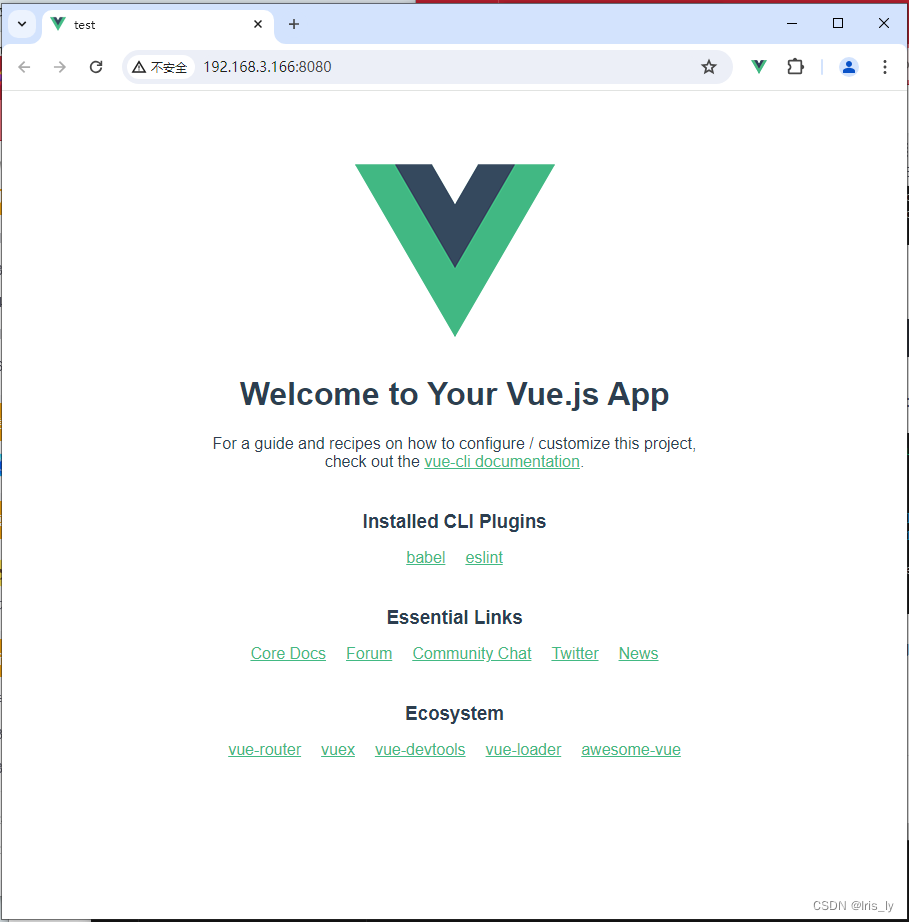
按住ctrl键直接点击链接即可打开地址,或者在浏览器中输入相应地址即可打开初始页面啦,O(∩_∩)O

2、做个简单的页面
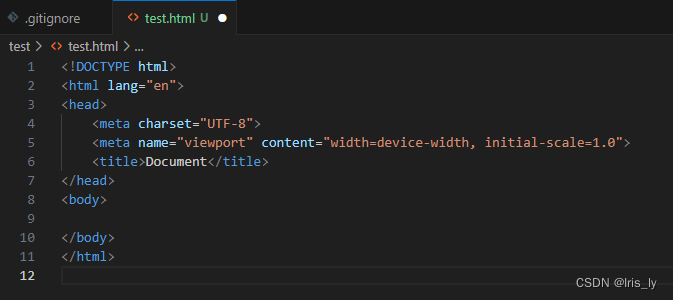
在根目录创建个html文件,例如:“test.html”:

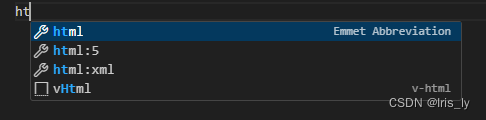
文件中输入html,装过代码补充插件(插件看最后)的话,可以选择html:5

自动生成html代码:

在body中写入脚本:
<div id="app">
<h1> {{name}} ,你好</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1、vue声明式渲染
let vm = new Vue({
el: "#app",//绑定元素
data: { //封装数据
name: "大聪明"
}
});
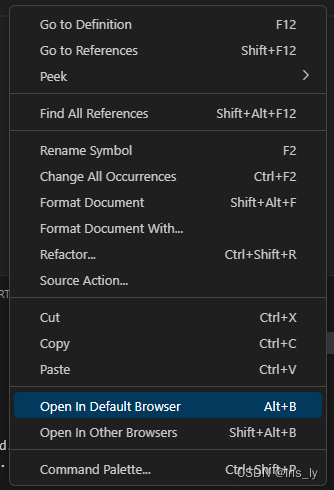
</script>鼠标右键选择在浏览器中打开(哪个Browser都行):

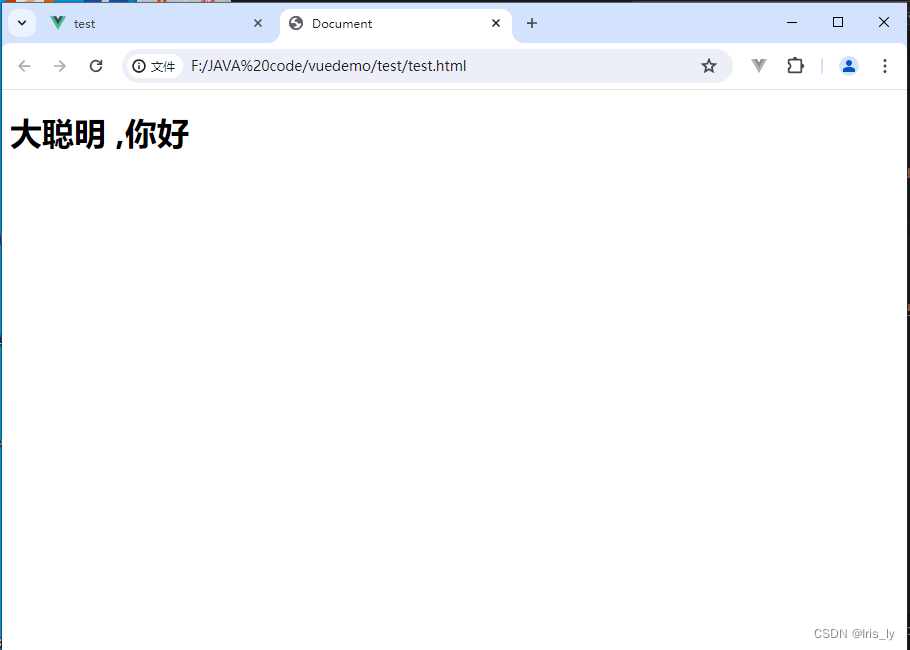
打开之后的效果:

哈哈哈,恭喜您,完成了一个简单的有函数的网页界面!
By the way,我安装相关Vue的插件:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








