概述:css不仅能够修改样式,还可以生成内容
语法:
选择器:before/after{
content:文本/图片/计数器
}
content属性必须配合:before/:after选择器使用
一、文本内容生成
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
p:before {
content: 'Css的含义是:';
}
p:after{
content:'___摘自百度百科';
}
</style>
</head>
<body>
<p>层叠样式表(英文全称:Cascading Style Sheets)</p>
<p>层叠样式表(英文全称:Cascading Style Sheets)</p>
<p>层叠样式表(英文全称:Cascading Style Sheets)</p>
</body>
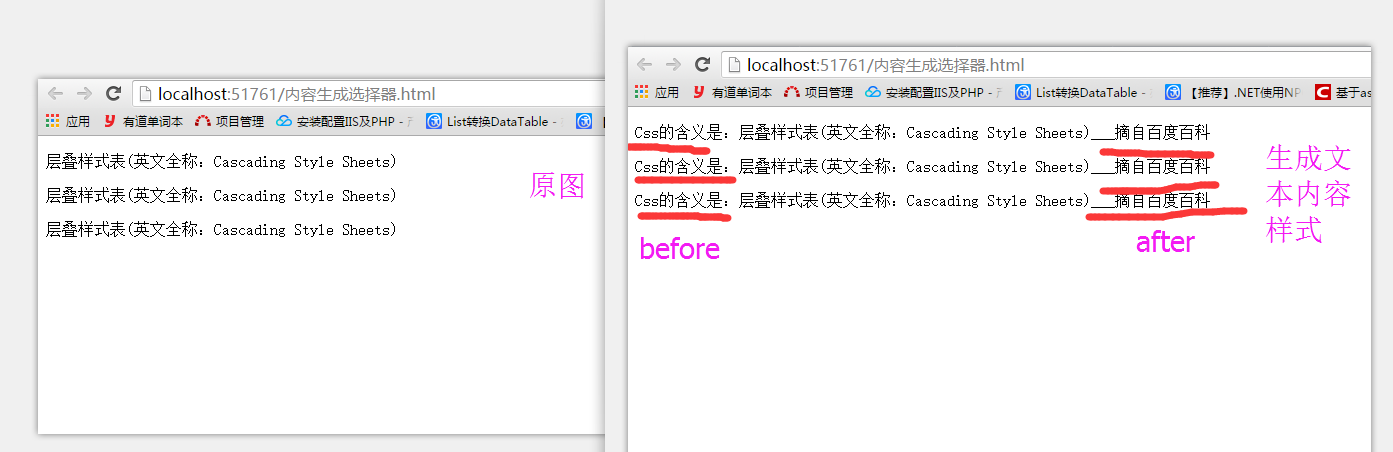
</html>运行前后对比图:























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








