From:https://yq.aliyun.com/articles/60939
摘要: ViewPager实现微信界面,这里只是最基础的实现,可以有多种多样的扩展,这里就不一 一体现了相信看完这些应该比较容易理解。
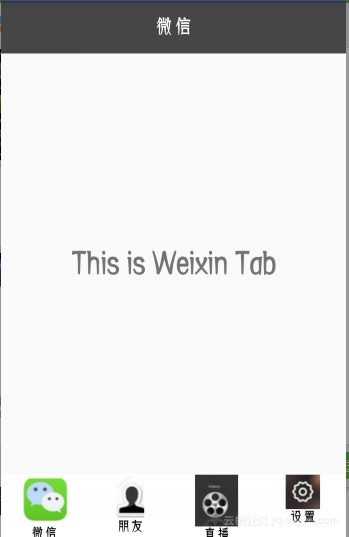
效果图:

一.实现三个布局:
1.top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#464646"
android:gravity="center"
android:layout_height="55dp">
<TextView
android:gravity="center"
android:text="微信"
android:textSize="20sp"
android:textColor="#ffffff"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
2.bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android :orientation= "horizontal" //横向布局
android :background= "#ffffff"
android :layout_height= "65dp" >
<LinearLayout
android :id= "@+id/tab_weixin"
android :layout_width= "0dp" //对宽度方向平分最好宽度设置为0
android :orientation= "vertical"
android:layout_weight="1"
(这里设置weight=1即对于总布局宽度方向剩余部分对后面的布局分享)
android :layout_height= "match_parent" >
<ImageButton
android :clickable= "false"
android :id= "@+id/tab_weixin_img"
android :layout_height= "wrap_content"
android :layout_width= "wrap_content"
android :src= "@drawable/weixin_anse"
android :background= "#0000" <!--设置为透明-->
/>
<TextView
android :text= "微信"
android :textColor= "#000000"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content" />
</LinearLayout>
<LinearLayout
android :id= "@+id/tab_friend"
android :layout_width= "0dp"
android :orientation= "vertical"
android :layout_weight= "1"
android :gravity= "center"
android :layout_height= "match_parent" >
<!--当点击图片按钮没有作用时可设置: android:clickable="false" 图片不可点击即让LinearLayout 去实现点击事件-->
<ImageButton
android :clickable= "false"
android :id= "@+id/tab_friend_img"
android :layout_height= "wrap_content"
android :layout_width= "wrap_content"
android :src= "@drawable/friend_anse"
android :background= "#00000000"
/>
<!--android:background="#00000000" 设置为透明 和四个0效果一样-->
<TextView
android :text= "朋友"
android :textColor= "#000000"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content" />
</LinearLayout>
<LinearLayout>
<ImageButton ..../>
<textView ..../>
</LinearLayout>
......
</LinearLayout>
3.MainActivity.xml (LinearLayout布局)
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top"/>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp">
</android.support.v4.view.ViewPager>
</LinearLayout>
二.代码实现
private ViewPager mViewPager;
private PagerAdapter mAdapter;
private List<View> mViews=new ArrayList<View>();
//获取四个布局:
private LinearLayout mtabweixin;
private LinearLayout mtabaddress;
private LinearLayout mtabfriend;
private LinearLayout mtabsetting;
//获取四个InageButton
private ImageButton mWeixinimg;
private ImageButton mFriendimg;
private ImageButton mAddressimg;
private ImageButton msettingimg;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//无android默认标题栏
//getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
//设置界面无系统标题栏即全屏显示但是android自带标题栏还在 需要在setContentView之前
setContentView(R.layout.activity_main);
initView(); //初始化用的函数
initEvents(); //
}
private void initView() {
mViewPager= (ViewPager) findViewById(R.id.view_pager);
mtabfriend= (LinearLayout) findViewById(R.id.tab_friend);
mtabaddress= (LinearLayout) findViewById(R.id.tab_address);
mtabsetting= (LinearLayout) findViewById(R.id.tab_setting);
mtabweixin= (LinearLayout) findViewById(R.id.tab_weixin);
mWeixinimg= (ImageButton) findViewById(R.id.tab_weixin_img);
msettingimg= (ImageButton) findViewById(R.id.tab_setting_img);
mAddressimg= (ImageButton) findViewById(R.id.tab_address_img);
mFriendimg= (ImageButton) findViewById(R.id. tab_friend_img) ;LayoutInflater mInflater=LayoutInflater. from( this) ; //获得tab界面
View tab01=mInflater.inflate(R.layout. tab01 ,null) ;
View tab02=mInflater.inflate(R.layout. tab02 ,null) ;
View tab03=mInflater.inflate(R.layout. tab03 ,null) ;
View tab04=mInflater.inflate(R.layout. tab04 ,null) ;
mViews.add(tab01) ; //tab01.xml是需事先准备好对于四个界面的显示界面布局
mViews.add(tab02); //效果图中的这四个布局都只实现了<TextView>
mViews.add(tab03);
// mViewPager.setAdapter(mAdapter);
mAdapter= new PagerAdapter() { //初始化mAdapter
@Override
public void destroyItem(ViewGroup container , int position , Object object) {
container.removeView( mViews.get(position)) ; //摧毁
}
@Override
public Object instantiateItem(ViewGroup container , int position) { //初始化Item
View view= mViews.get(position) ; //获得View
container.addView(view) ;
return view ;
}
@Override
public int getCount() {
return mViews.size() ; //View包含的个数
}
@Override
public boolean isViewFromObject(View view , Object object) {
return view==object ; //检查是否来自同一个对象
}
} ;
mViewPager.setAdapter( mAdapter) ; //设置ViewPager
} //initView()结束
//imageButton的点击事件
@Override
public void onClick(View view) {
resetImg();
switch (view.getId()){
case R.id.tab_weixin_img:
{
mViewPager.setCurrentItem(0);
mWeixinimg.setImageResource(R.drawable.weixin_lang); //设置回亮色
break;
}
case R.id.tab_friend_img:
{
mViewPager.setCurrentItem(1);
mFriendimg.setImageResource(R.drawable.friend_liang);
break;
}
case R.id.tab_address_img:
{
mViewPager.setCurrentItem(2);
mAddressimg.setImageResource(R.drawable.zhibo_liang);
break;
}
case R.id.tab_setting_img:
{
mViewPager.setCurrentItem(3);
msettingimg.setImageResource(R.drawable.shezhi_liang);
break;
}
}
}
//将所有图片切换为暗色
private void resetImg() {
mWeixinimg.setImageResource(R.drawable.weixin_anse);//这里是切换成别的暗色图片,
mFriendimg.setImageResource(R.drawable.friend_anse);
mAddressimg.setImageResource(R.drawable.zhibo_anse);
msettingimg.setImageResource(R.drawable.shezhi_anse);
}
三.只需要将代码中需要的六张图片放入drawable中就行





















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








