来自慕课网:http://www.imooc.com/video/5901
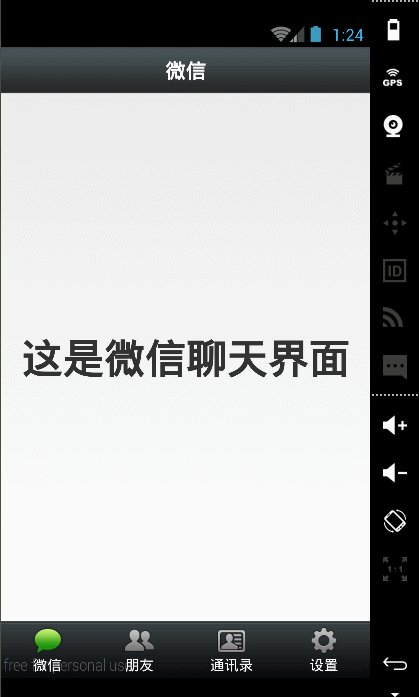
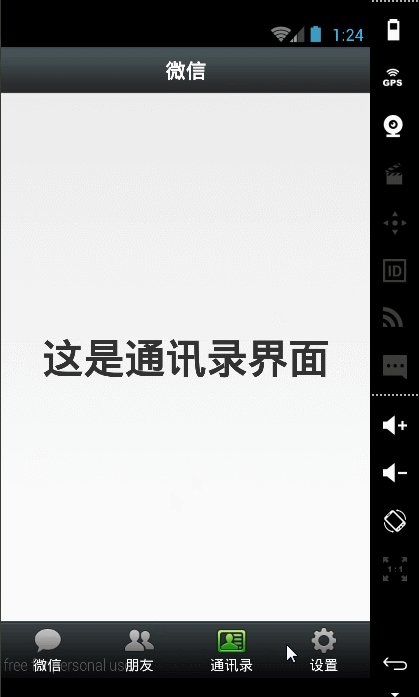
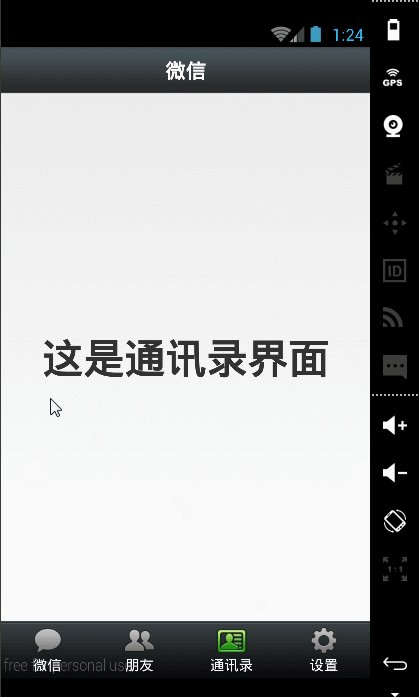
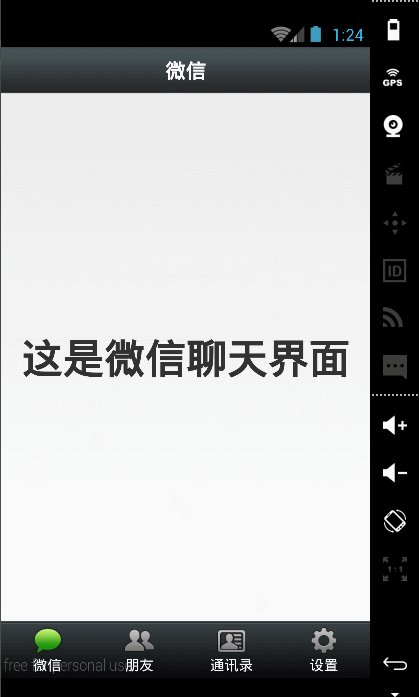
先来看效果:

具体实现
1 新建顶部布局文件top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:gravity="center"
android:background="@drawable/title_bar"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:textSize="20sp"
android:layout_gravity="center"
android:textColor="#ffffff"
android:textStyle="bold"/>
</LinearLayout>
效果如下:

2 新建底部布局文件bottom.xml,底部布局包括一个横向的LinearLayout,其中又包括4个竖向的LinearLayout,每个中包括一个ImageButton和一个TextView。每个竖向的LinearLayout设置其宽度为0,layout_weight 为1,表示4个共同均分屏幕宽度。在设置Layout_weight的时候最好将宽度或高度设置为0,Layout_weight平分的是屏幕剩余的宽度或高度。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/bottom_bar"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/id_tab_weixin"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab_weixin_pressed"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="微信"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_frd"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<ImageButton
android:id="@+id/id_tab_frd_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab_find_frd_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="朋友"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_address"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<ImageButton
android:id="@+id/id_tab_address_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab_address_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="通讯录"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_setting"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<ImageButton
android:id="@+id/id_tab_setting_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab_settings_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="设置"/>
</LinearLayout>
</LinearLayout>
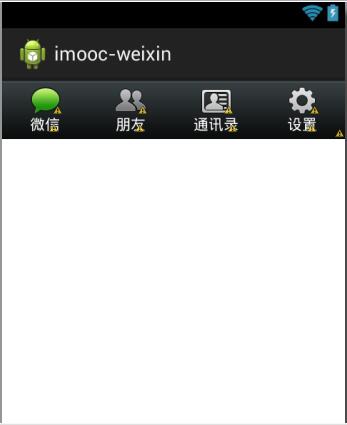
效果图如下:

3 现在进行主布局的设置activity_main.xml,在这里引入我们设定好的两个布局top.xml和bottom.xml。然后在top和bottom之间写入viewpager,设置其高度为0,layout_weight为1,就表示viewpager占据了除了top,bottom之外屏幕的剩余空间。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<include layout="@layout/top"/>
<android.support.v4.view.ViewPager
android:id="@id/id_viewpager"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp">
</android.support.v4.view.ViewPager>
<include layout="@layout/bottom"/>
</LinearLayout>
4 添加4个布局,微信,朋友,通信录,设置分别对应的布局tab01.xml,tab02.xml,tab03.xml,tab04.xml
tab01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是微信聊天界面"
android:textSize="40sp"
android:textStyle="bold"
android:gravity="center"/>
</LinearLayout>tab02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="40sp"
android:textStyle="bold"
android:text="这是朋友界面"
android:gravity="center"/>
</LinearLayout>
tab03.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="40sp"
android:textStyle="bold"
android:text="这是通讯录界面"
android:gravity="center"/>
</LinearLayout>
tab04.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="40sp"
android:textStyle="bold"
android:text="这是设置界面"
android:gravity="center"/>
</LinearLayout>
5 MainActivity.java
package com.example.imooc_weixin;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnClickListener{
private ViewPager mViewPager;
private PagerAdapter mAdapter;
private List<View> mViews = new ArrayList<View>();//保存微信,朋友,通讯录,设置4个界面的view
//底部的四个tab按钮,微信,朋友,通讯录,设置
private LinearLayout mTabWeixin;
private LinearLayout mTabFrd;
private LinearLayout mTabAddress;
private LinearLayout mTabSetting;
private ImageButton mWeixinImg;
private ImageButton mFrdImg;
private ImageButton mAddressImg;
private ImageButton mSettingImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvents();
}
private void initEvents() {
//给底部的4个LinearLayout即4个导航控件添加点击事件
mTabWeixin.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
//viewpager滑动事件
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {//当viewpager滑动时,对应的底部导航按钮的图片要变化
int currentItem = mViewPager.getCurrentItem();
resetImg();
switch (currentItem) {
case 0:
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
private void initView() {//初始化所有的view
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
//tabs
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabFrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_setting);
//imagebutton
mWeixinImg = (ImageButton)findViewById(R.id.id_tab_weixin_img);
mFrdImg = (ImageButton)findViewById(R.id.id_tab_frd_img);
mAddressImg = (ImageButton)findViewById(R.id.id_tab_address_img);
mSettingImg = (ImageButton)findViewById(R.id.id_tab_setting_img);
//通过LayoutInflater引入布局,并将布局转化为view
LayoutInflater mInflater = LayoutInflater.from(this);//创建一个LayoutInflater对象
View tab01 = mInflater.inflate(R.layout.tab01, null);//通过inflate方法动态加载一个布局文件
View tab02 = mInflater.inflate(R.layout.tab02, null);
View tab03 = mInflater.inflate(R.layout.tab03, null);
View tab04 = mInflater.inflate(R.layout.tab04, null);
mViews.add(tab01);
mViews.add(tab02);
mViews.add(tab03);
mViews.add(tab04);
//初始化PagerAdapter
mAdapter = new PagerAdapter() {
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mViews.get(position);//从mViews这个list中根据位置取出我们需要的view
container.addView(view);//将上述的view添加到ViewGroup中
return view;
}
/*
* isViewFromObject用来判断instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是代表
* 的同一个视图(即它俩是否是对应的,对应的表示同一个View),如果对应的是同一个View,返回True,否则返回False
* */
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// 返回PagerView包含的view的个数
return mViews.size();
}
};
//为ViewPager设置adapter
mViewPager.setAdapter(mAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onClick(View v) {
resetImg();//点击哪个tab,对应的颜色要变亮,因此,在点击具体的tab之前先将所有的图片都重置为未点击的状态,即暗色图片
switch (v.getId()) {
case R.id.id_tab_weixin:
mViewPager.setCurrentItem(0);//如果点击的是微信,就将viewpager的当前item设置为0,及切换到微信聊天的viewpager界面
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);//并将按钮颜色点亮
break;
case R.id.id_tab_frd:
mViewPager.setCurrentItem(1);
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case R.id.id_tab_address:
mViewPager.setCurrentItem(2);
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case R.id.id_tab_setting:
mViewPager.setCurrentItem(3);
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
/*
* 将所有的图片设置为暗色
* */
private void resetImg() {
mWeixinImg.setImageResource(R.drawable.tab_weixin_normal);
mFrdImg.setImageResource(R.drawable.tab_find_frd_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mSettingImg.setImageResource(R.drawable.tab_settings_normal);
}
}
至此,程序运行效果如下:


但是此时程序还有一个问题,主要就是点击底部导航栏的4个LinearLayout时,如果点击按钮图片,程序没有反应,只有点击下面的文字时才有效果。问题在于点击LinearLayout时,他会把监听事件先交给ImageButton,因为它是可以点击的,而ImageButton中未实现监听器,所以不能响应。解决方法就是设置ImageButton不能被点击。在XML文件中,给Imagebutton添加android:clickable=”false”属性即可。
源代码在这里:http://download.csdn.net/detail/hnyzwtf/9352369






















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








