注:CSS属性书写的顺序以及CSS定位(position)(详细重点版)
CSS属性书写顺序(重点)
建议遵循以下顺序:
1.布同定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
2.自身属性:width / height / margin / padding / border / background
3.文本属性:color / font / text-decoration / text-align / vertical-align / white-space / break-word
4.其他属性(css3):content / cursor / border-radius / box-shadow / text-shadowbackground:inear-gradient...
举例:
.jdc {
display: block;
position:relative;
float: left; 左浮动
width: 100px; 宽
height:100px; 高
margin:0 10px;
padding:20px 0;
font-family:Arial, 'Helvetica Neue' ,Helvetica,sans-serif;
color:#333; 字体颜色
background:rgba(0,0,0,.5);
border-radius:10px;
}七、CsS定位
1.定位(position)
1.1 为什么使用定位
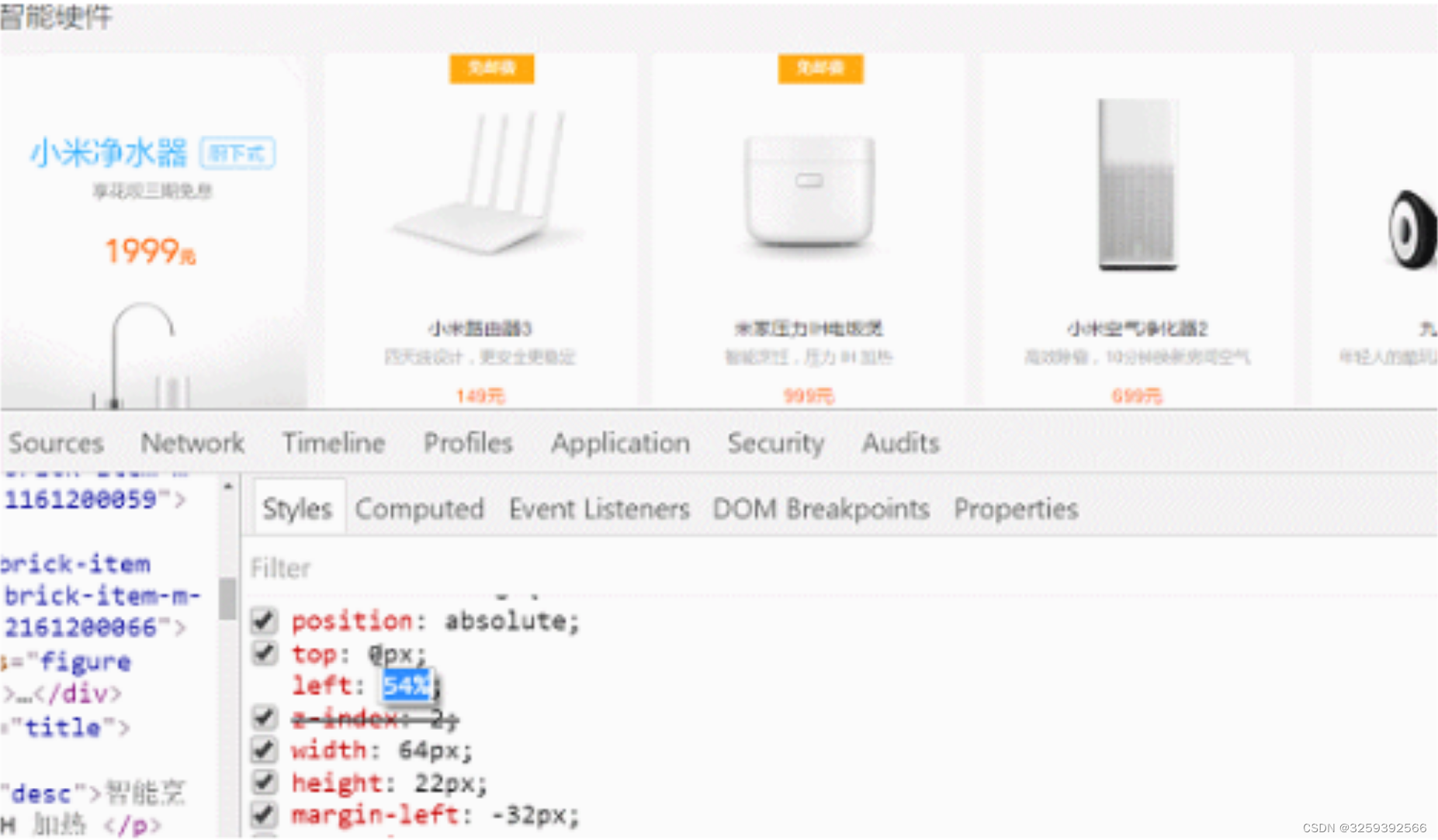
场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子

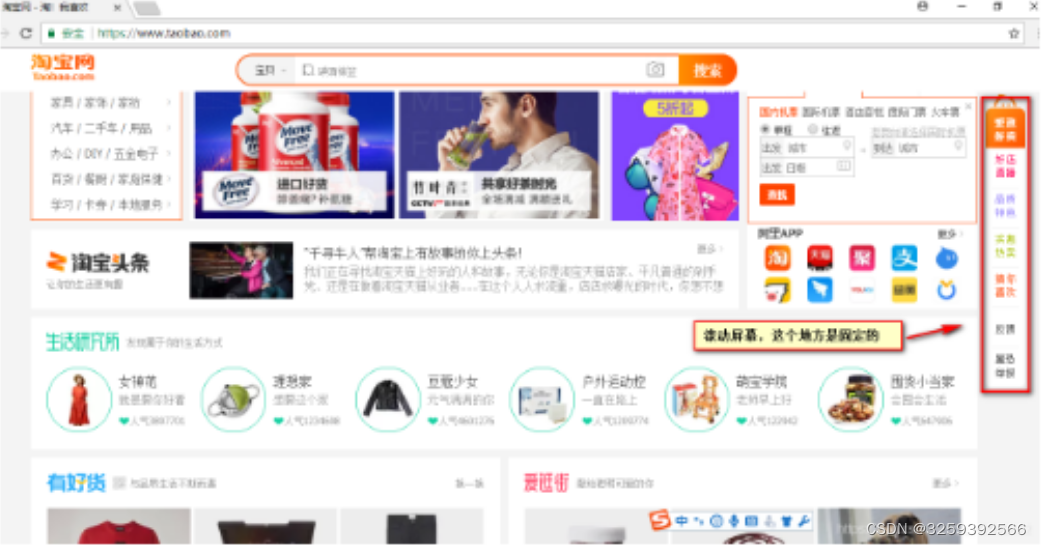
场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

结论:要实现以上效果,标准流 或 浮动都无法快速实现
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
1.2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位也是用来布局的,它有两部分组成:

定位模式 用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
边偏移(方位名词)
边偏移 就是定位的盒子移动到最终位置。有 top、bottom、left和right 4个属性。
| 边偏移属性 | 示例 |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








