ueditor是web端的富文本编辑器,下载:http://fex-team.github.io/ueditor/#start-startueditor1_4_3-utf8-jsp.zip
解压之后,在其根目录下创建文件demo.html:
<html>
<head>
<title>demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<div>
<script id="editor" type="text/plain" style="width:524px;height:200px;">你好</script>
</div>
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
</body>
</html> <!--如果没有下面这句来加载语言文件,打开浏览器访问时可能会出现工具栏与编辑框中编码不一致,导致中文乱码问题 -->
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
故建议加上此句。
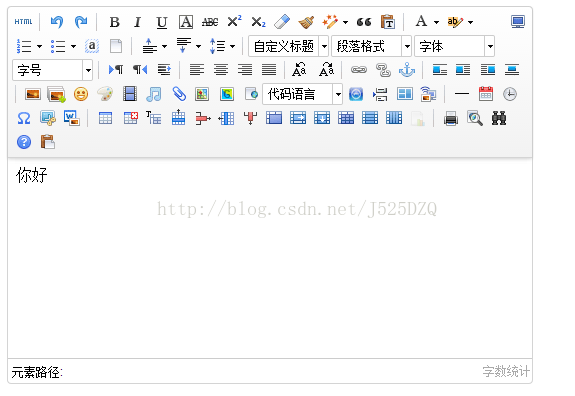
访问界面:
ueditor文档地址为:http://fex-team.github.io/ueditor/#start-start
精简版为umeditor






















 2680
2680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








