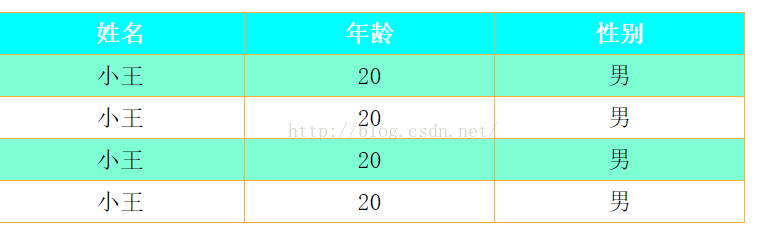
效果图如下:
代码如下:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<table id="tb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="alt">
<td>小王</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>20</td>
<td>男</td>
</tr>
<tr class="alt">
<td>小王</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>20</td>
<td>男</td>
</tr>
</table>
</body>
</html>
css(style.css)
#tb{
width:500px;
/*border-collapse用来合并边框*/
border-collapse: collapse;
}
#tb td,#tb th{
text-align: center;
border: 1px solid #ffac3b;
padding: 5px;
}
#tb th{
background-color: aqua;
color: #fFffff;
}
#tb tr.alt td{
color: #000000;
background-color:aquamarine;
}
























 2161
2161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










