聚沙成塔·每天进步一点点
⭐ 专栏简介
Vue学习之旅的奇妙世界 欢迎大家来到 Vue 技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对 Vue.js 技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握 Vue.js 的核心概念和技术。订阅这个专栏,让我们一同踏上更深入的 Vue学习之旅!为你的前端技能树添砖加瓦!

Vue过滤器是一种用于处理模板中显示的文本格式的功能,它可以在显示数据之前对其进行一些转换。过滤器通常用于格式化文本、处理字符串、日期等。以下是Vue过滤器的基本用法和一些示例:
基本用法
在Vue模板中,通过管道符 | 可以使用过滤器。语法如下:
<template>
<div>
<p>{{ message | capitalize }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: 'hello, vue!',
};
},
filters: {
capitalize(value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() + value.slice(1);
},
},
};
</script>
在上述例子中,capitalize 是一个过滤器,它将 message 中的文本首字母大写。通过管道符 | 将 message 的值传递给过滤器,最终渲染出首字母大写的文本。
多个过滤器的串联
可以通过在管道符后继续添加其他过滤器来串联使用多个过滤器:
<template>
<div>
<p>{{ message | capitalize | reverse }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: 'hello, vue!',
};
},
filters: {
capitalize(value) {
// ...
},
reverse(value) {
if (!value) return '';
return value.split('').reverse().join('');
},
},
};
</script>
在上述例子中,reverse 过滤器将 message 的文本进行反转。
过滤器在指令中的应用
过滤器也可以在指令中使用,例如在 v-bind 中:
<template>
<div>
<a :href="url | addPrefix">Link</a>
</div>
</template>
<script>
export default {
data() {
return {
url: 'https://example.com',
};
},
filters: {
addPrefix(value) {
return 'https://' + value;
},
},
};
</script>
在上述例子中,addPrefix 过滤器用于给 url 添加前缀,然后通过 v-bind 绑定到链接的 href 属性上。
全局过滤器
除了在组件中定义过滤器,还可以全局注册过滤器,使其在所有组件中都可用:
// main.js
import Vue from 'vue';
import App from './App.vue';
Vue.filter('capitalize', function(value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() + value.slice(1);
});
new Vue({
render: (h) => h(App),
}).$mount('#app');
然后在任何组件中都可以使用 capitalize 过滤器。
通过了解和灵活运用Vue的过滤器,您可以更方便地处理模板中的文本格式,使您的代码更具可读性和维护性。
⭐ 本期推荐
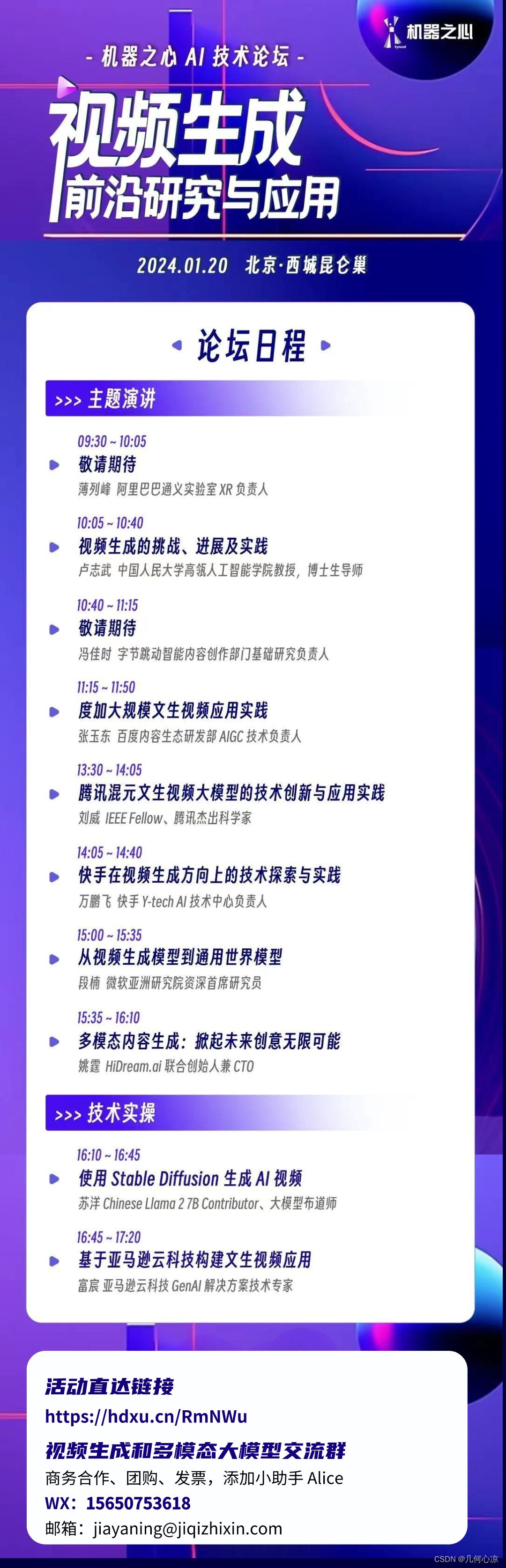
在视频生成即将迎来技术和应用大爆发之际,为了帮助企业和广大从业者掌握技术前沿,把握时代机遇,机器之心AI论坛就将国内的视频生成技术力量齐聚一堂,共同分享国内顶尖力量的技术突破和应用实践。
论坛将于2024.01.20在北京举办,现场汇聚领域内专家和一线开发者,期待能为视频生成领域呈现一场高质量、高水平的线下交流活动。
本次活动大咖云集,分享内容中的很多模型/工具都是首次对外进行技术拆解与分享。快来报名,抓住站在浪潮之巅的机会吧。
了解国内视频生成的最新技术进展和应用实践,机器之心 AI 技术论坛将会是一次不错的机会。
活动日程(直达链接:https://hdxu.cn/RmNWu)

























 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










