目录
一、MVVM模型
- M:即模型(Model),对应data中的数据
- V:即视图(View),模板
- VM:即视图模型(ViewModel),Vue实例对象

Data Bindings:数据绑定
DOM Listeners:DOM监听器
注意:
- data中所有的属性,最后都会出现在Vue实例对象身上
- Vue实例身上的所有属性 以及 Vue原型上的所有属性,在Vue模板中都可以直接使用
二、数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
简单数据代理案例
<script>
let obj = { x: 1 };
let obj2 = { y: 2 };
Object.defineProperty(obj2, "x", {
get() {
return obj.x;
},
set(value) {
obj.x = value;
},
});
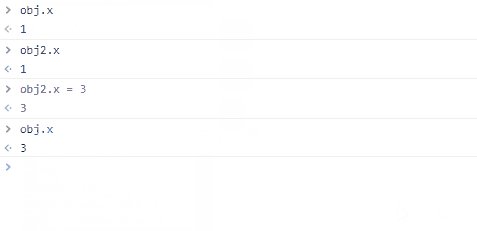
</script>由动图可看出,我们通过修改了obj2中的 x,同时也对obj中的 x 进行了操作

2.1 Vue中的数据代理
通过vm对象来代理data对象中的属性的操作(读/写)
2.2 Vue中数据代理的好处
更加方便的操作data中的数据
2.3 基本原理
通过Object.defineProperty() 把data对象中所有的属性添加vm上.
为每一个添加到vm上的属性,都指定一个getter/setter.
在getter/setter 内部去操作(读/写)data中对应的属性
三、事件处理
3.1 事件的基本使用
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx为事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要使用箭头函数,否则this指向的window,而不是vm
- methods中配置的函数,都是被Vue所管理的函数,this指向的是vm 或 组件实例对象
- @click = 'demo' 和 @click = 'demo($event)' 效果一致,但后者可以传参
- 绑定事件的时候:@xxx = 'yyy',yyy可以写一些简单的语句
<body>
<div id="root">
<div>Hello, {{name}}</div>
<br />
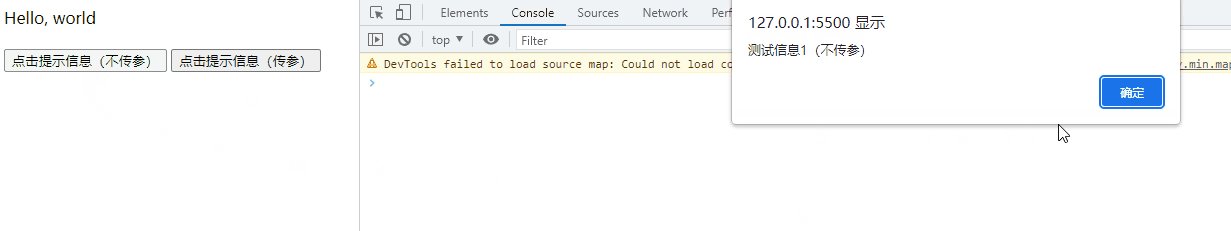
<button v-on:click="showInfo1">点击提示信息(不传参)</button>
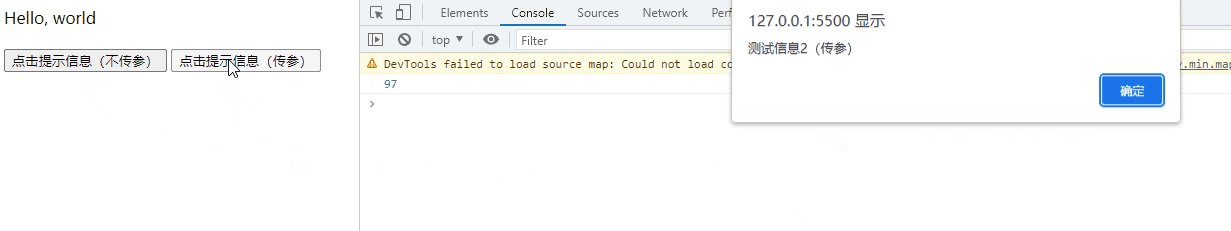
<button @click="showInfo2($event, 97)">点击提示信息(传参)</button>
</div>
</body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "world",
},
methods: {
showInfo1() {
alert("测试信息1(不传参)");
},
showInfo2(event, number) {
console.log(number);
alert("测试信息2(传参)");
},
},
});
</script>
3.2 事件修饰符
- .prevent:阻止默认事件(常用)
- .stop:阻止事件冒泡(常用)
- .once:事件只触发一次(常用)
- .capture:使用事件的捕获模式
- .self:只有event.target是当前操作的元素时才触发事件
- .passive:事件的默认行为立即执行,无需等待事件回调完毕执行(多用于移动端项目)
<body>
<div id="root">
<h2>Hello, {{name}}</h2>
<!-- 阻止默认事件 -->
<a href="http://www.baidu.com" @click.prevent="showInfo"
>点击弹出提示信息</a
>
<!-- 阻止冒泡事件 -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点击弹出提示信息</button>
</div>
</div>
</body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "world",
},
methods: {
showInfo() {
alert("测试信息");
},
},
});
</script>3.3 键盘事件
3.3.1 Vue中常用的按键别名
- 回车 => enter
- 删除 => delete(捕获“删除”和“退格键”)
- 退出 => esc
- 空格 => space
- 换行 => tab(特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
3.3.2 注意事项
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转化为kebab-case(短横线命名),例如:.caps-lock
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 配合keydown使用:正常触发事件
- 可以使用keyCode去指定具体的按键(不推荐,之后可能被淘汰)
- Vue.config.keyCode.自定义键名 = 键码,可以去定制按键别名(不推荐)
3.3.3 简单键盘事件案例
<div id="root">
<h2>hello, {{name}}</h2>
<input
type="text"
placeholder="按下回车键输入提示"
@keydown.enter="showInfo"
/>
</div>
</body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "world",
},
methods: {
showInfo(e) {
console.log(e.target.value);
},
},
});
</script>























 1703
1703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










