数组简介
◼ 数组的定义:
◼ 数组是一组数据的集合,在内存中是一段连续的内存空间。
◼ 数组的特点:
◼ 数组定义时可以无需指定数组长度
◼ 存储数据是无需指定具体类型,可以存储任意类型
数组的创建方式
◼ 使用Array构造函数

◼ 注意:括号里面参数可以有参数,若为一个数字,表示该数组的长度,如果为多个数字或者一个(多个)非数字表示的是传递数组
中应该包含的值。
◼ 使用数组字面量

数组中的方法(一)
◼ 我们通过[].__proto__来查看一下数组拥有哪些方法
◼ join()
◼ push()和pop()
◼ shift() 和 unshift()
◼ sort()
◼ reverse()
◼ concat()
◼ slice()
◼ splice()

数组中的方法(二)
◼ ES5新增
◼ indexOf()和 lastIndexOf()
◼ forEach()
◼ map()
◼ filter()
◼ every()
◼ some()
◼ reduce()和 reduceRight()
join()
◼ join(separator): 将数组的元素组起一个字符串,以separator为分隔符,省略的话则用默认用逗号为分
隔符,该方法只接收一个参数:即分隔符。

push()和pop()
◼ push: 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
◼ pop():数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项。

◼ 注意:pop()里面有没有参数,都是删除最后一项。
sort()
◼ sort():按升序排列元素——即最小的值位于最前面,最大的值排在最后面。
◼ 在排序时,sort()方法会调用每个元素的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是
数值, sort()方法比较的也是字符串

reverse()
◼ reverse():反转数组项的顺序。

concat()
◼ concat() :将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回
新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本。

◼ 注意:传入的不是数组,则直接把参数添加到数组后面,如果传入的是数组,则将数组中的各个项添加到数组中
slice()
◼ slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。slice()方法可以接受一或两个参数,即要返回项的起始和
结束位置。在只有一个参数的情况下,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法
返回起始和结束位置之间的项——但不包括结束位置的项。
◼ 只设置了一个参数,则为起始下标,返回数组下标(包括下标)到数组最后
◼ 设置了两个参数,返回起始下标(包括下标)到终止下标(不包括终止下标)的数组
◼ 设置了两个参数,终止下标为负数,将负数加上数组长度来替换该位置的数
◼ 两个参数都是负数,都加上数组长度转换成正数
splice()
◼ splice():很强大的数组方法,它有很多种用法,可以实现删除、插入和替换。
◼ 删除:可以删除任意数量的项,只需指定 2 个参数:第一个参数(删除位置),第二个参数(删除个数), 第二个参数可选,没有会从下
标开始删除到数组结束
◼ 插入:第一个参数(插入位置),第二个参数(0),第三个参数(插入的任意数量的元素)
◼ 替换:第一个参数(替换位置),第二个参数(删除的个数),第三个参数(插入任意数量的元素)
indexOf()和 lastIndexOf()
◼ indexOf():接收两个参数:要查找的元素和(可选的)表示查找起点位置的索引。 省略第二个参数从数组的开头(位置 0)开始向后查
找。
◼ lastIndexOf:接收两个参数:要查找的元素和(可选的)表示查找起点位置的索引。省略第二个参数从数组的末尾开始向前查找。
数组的遍历方式



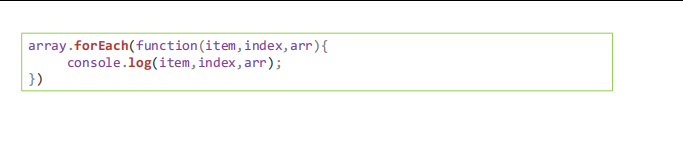
数组的迭代方法-forEach()
◼ ECMAScript为数组定义了五个迭代方法,每个方法都接收两个参数:要在每一项上面运行的函数和运行该函数的作用域——影响this的值。
传入这些方法的函数会接收三个参数(元素,索引,数组本身)
◼ forEach() 对数组的每一项运行给定函数,该方法没有返回值

数组的迭代方法-some()和every()
◼ some()对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
◼ every() 对数组中的每一项运行都给定函数,如果该函数对每一项都返回true,则返回true

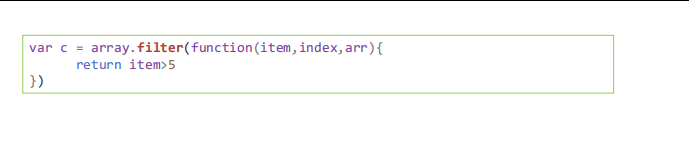
数组的迭代方法-filter()
◼ filter() :对数组的每一项运行给定函数,返回该函数会返回true的元素组成的数组
◼ 注意:对新数组变化不会影响原数组的改变

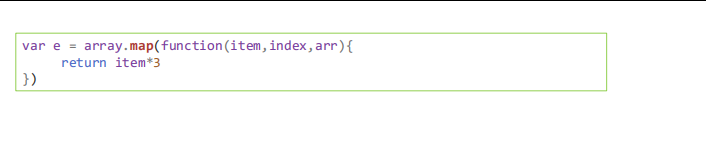
数组的迭代方法-map()
◼ map() :对数组的每一项运行给定函数,返回每次函数调用结果所组成的数组
◼ 可以对数组做集中处理

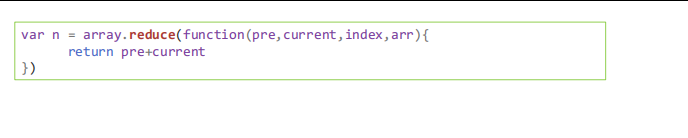
reduce和reduceRight()
◼ reduce()和 reduceRight(),这两个方法都会迭代数组所有的元素,然后构建一个最终的值返回。
◼ 这两个方法都接收两个参数:一个在每一项上面调用的函数和(可选)作为归并基础的初始值。
◼ 给reduce和reduceRight这两个方法的函数都接收四个参数值:前一个值,当前值,索引,数组对象。
◼ 这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二
个参数是数组的第二项。
◼ reduceRight()与reduce()使用一样,只不过是从后往前遍历。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








