关于CSS的模型,道长拿出来重点和小伙伴们分享。嘿嘿……
一、Html标签分类
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素
<div>、<p>、<h1>…<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>常用的内联元素
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>常用的内联块状元素
<img>、<input>
1.块状元素
设置display:block就是将元素显示为块级元素。将内联元素a转换为块状元素,从而使a元素具有块状元素特点,示例代码如下:
a{display:block;}块级元素特点:
1.每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2.元素的高度、宽度、行高以及顶和底边距都可设置。
3.元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
2.内联元素
块状元素也可以通过代码display:inline将元素设置为内联元素。将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点,示例代码如下:
div{
display:inline;
}
......
<div>我要变成内联元素</div>内联元素特点:
1.和其他元素都在一行上;
2.元素的高度、宽度及顶部和底部边距不可设置;
3.元素的宽度就是它包含的文字或图片的宽度,不可改变。
3.内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点:
1.和其他元素都在一行上;
2.元素的高度、宽度、行高以及顶和底边距都可设置。
二、CSS盒模型
- 盒子模型的边框
就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框,示例代码如下:
div{ border:2px solid red; }上面是 border 代码的缩写形式,可以分开写:
div{ border-width:2px; border-style:solid; border-color:red; }注意:
1.border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
2.border-color(边框颜色)中的颜色可设置为十六进制颜色,如:border-color:#888;//前面的井号不要忘掉。
3.border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用象素(px)。
css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}- css内定义的宽(width)和高(height)
指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。元素的高度也是同理。示例代码如下:
css代码:
div{ width:200px; padding:20px; border:1px solid red; margin:10px; }html代码:
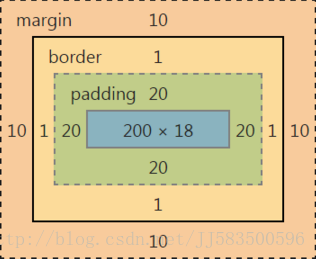
<body> <div>文本内容</div> </body>元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图
- 填充
元素内容与边框之间设置的距离。填充也可分为上、右、下、左(顺时针)。示例代码如下:
div{padding:20px 10px 15px 30px;}顺序一定不要搞混。可以分开写上面代码:
div{ padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; }如果上、右、下、左的填充都为10px;可以这么写:
div{padding:10px;}如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}- 边界
元素与其它元素之间的距离可以使用margin来设置。用法与padding一致。
三、CSS布局模型
在网页中,元素有三种布局模型:流动模型(Flow)、浮动模型 (Float)、层模型(Layer)
1.流动模型(Flow)
流动模型(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
1.块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
2.在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
2.浮动模型 (Float)
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{ width:200px; height:200px; border:2px red solid; float:left; }
<div id="div1"></div>
<div id="div2"></div>同时设置两个元素右浮动也可以实现一行显示,示例代码如下。
div{ width:200px; height:200px; border:2px red solid; float:right; }有小伙伴问了,设置两个元素一左一右可以实现一行显示吗?示例代码如下:
div{ width:200px; height:200px; border:2px red solid; }
#div1{float:left;}
#div2{float:right;}3.层模型
元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:绝对定位(position: absolute)、相对定位(position: relative)、固定定位(position: fixed)
- 绝对定位
为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
实现div元素相对于浏览器窗口向右移动100px,向下移动50px,示例代码如下。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>- 相对定位
为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是
首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
实现相对于以前位置向下移动50px,向右移动100px,示例代码如下;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>- 固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变,示例代码如下。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>这时候,我的脑里忽然闪出一幅神异的图画来:深蓝的天空中挂着一轮金黄的圆月,下面是海边的沙地,都种着一望无际的碧绿的西瓜,其间有一个十一二岁的少年,项带银圈,手捏一柄钢叉,向一匹猹尽力的刺去,那猹却将身一扭,反从他的胯下逃走了。</p>到了这里关于CSS的基础就到这里了,以后道长有时间会和大家分享更深入的使用。希望这篇博客能够为小伙伴们提供一些帮助。






















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








