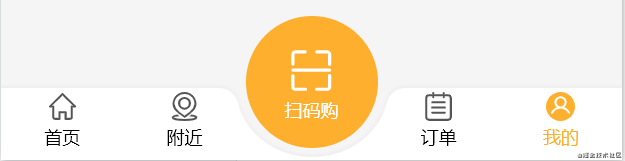
最近要开发一个微信小程序,然后看到了别的小程序的tabbar长这个样子👇

然后我就也想做这样凹陷的的tabbar (其实是领导叫的) ,那他这个凹陷的效果是怎么实现的呢,网上搜了很多也没找到实现的思路,后面自己研究后实现了,分享思路出来给需要的朋友。
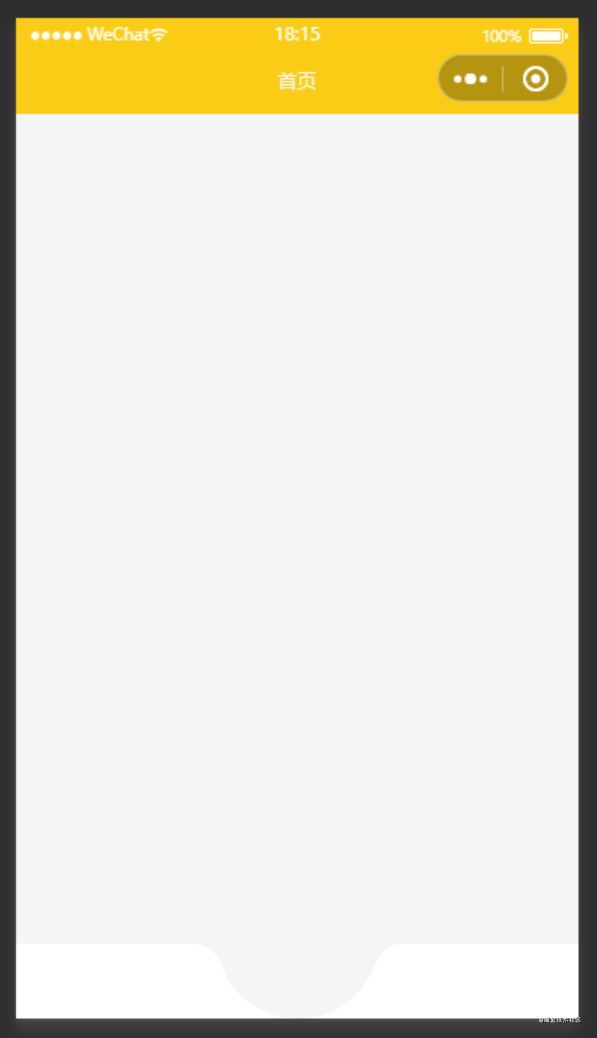
我最后自己实现出来的效果是这样的👇

思路一:用 png 图片实现
很简单,叫你们的UI设计师给你画一个类似这种的png图片👇

一定要png,凹陷的地方一定要透明。
然后其他的就自己布局就好啦
思路二:用css的阴影属性来实现
就这样说的话可能有些朋友不太明白,所以我将用代码写出来👇
首先看一下html和css代码结构
<view class="u-flex custom-tabbar">
<view class="u-flex-1 h100 bg-white left-tabbar-wrapper"></view>
<view class="h100 transparent-circle-wrapper">
<view class="transparent-circle"></view>
</view>
<view class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








