docusaurus,类似于Vuepress,是一个静态站点生成工具。但不同的是,使用docusaurus可以在文档中轻易混入React组件,很适合写React相关组件的文档,而Vuepress则是适合混入Vue组件。
这就让我比较困惑,如果我想在我的博客中同时使用vue组件和react组件,二者都满足不了我的要求,于是决定自己摸索,在文档中同时使用两种组件
初步目的是想把Vue组件封装成react组件,再让docusaurus渲染这个组件,不用自己写底层,省下一笔不小的功夫
docusaurus官网的描述:
在 Markdown 中使用 JSX:
export const Highlight = ({
children, color}) => (
<span
style={
{
backgroundColor: color,
borderRadius: '2px',
color: '#fff',
padding: '0.2rem',
}}>
{
children}
</span>
);
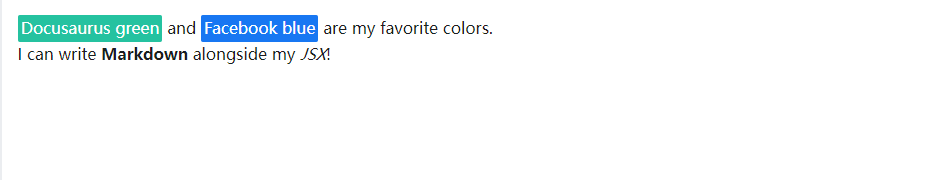
<Highlight color="#25c2a0">Docusaurus green</Highlight> and <Highlight color="#1877F2">Facebook blue</Highlight> are my favorite colors.
I can write **Markdown** alongside my _JSX_!
可以得到如下渲染结果:

那么就有了一定思路,写一个方法,vue组件作为输入,返回react组件:
export const uvc = (vueComponent) => {
return function() {
return ( //这里一个返回一个jsx
)
}
}
那么接下来就要处理两件事情:
- 如何解析.vue文件
- 如何进行组件转换
解析.vue文件
Vue Loader 是一个 w








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








