- 为什么会出现Fragment?
在Fragment出现之前,不仅Android手机已经普及,Android平板也多了起来。但是当开发App时,由于平板与手机之间的屏幕大小不同,会导致开发人员需要针对平板与手机开发两套App以适应其布局的不同。所以Fragment的出现就是为了解决这种问题,Fragment是一种可以嵌入在活动(Activity)当中的UI片段,一个Activity可以由多个不同的Fragment组成,并且Fragment也有自己的生命周期,可以在Fragment中编写处理事件的代码。这样使得管理更加清晰。 - 和Activity之间的关系
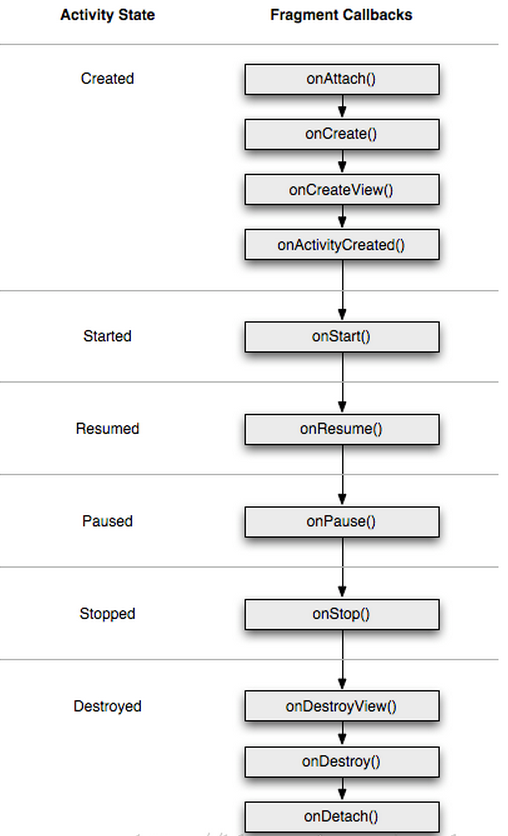
碎片总是依附于活动存在的,所以Fragment的生命周期与Activity的生命周期密不可分。
但是我们可以看到Activity与Fragment的生命周期还是有一些细微差别。Fragment提供了一些额外的回调方法:
onAttach():当碎片与活动建立关联时调用
onCreateView():为Fragment创建视图(在Fragment代码中加载布局文件时会回调此方法)
onActivityCreated():确保与碎片关联的活动一定已经创建完毕时调用
onDestroyView():当Fragment的视图被移除时调用
onDetach():当Fragment与Activity解除关联时调用 添加Fragment的静态与动态方法
静态使用Fragment(把Fragment当作普通的控件直接写在Activity的布局文件中):
准备在Activity中添加两个Fragment:首先新建两个Fragment的布局文件
left_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:text="button"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>right_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
>
<TextView
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:text="This is right fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>接下来重写Fragment的onCreateView()方法,创建视图。
LeftFragment.java
public class LeftFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState){
View view = inflater.inflate(R.layout.left_fragment,container,false);
return view;
}
}RightFragment.java
public class RightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState){
View view = inflater.inflate(R.layout.right_fragment,container,false);
return view;
}
}接下来在activity_main.xml文件中将两个fragment添加进去:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:name="com.example.administrator.fragmenttest.LeftFragment"
android:id="@+id/left_fragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<FrameLayout
android:id="@+id/right_layout"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<fragment
android:name="com.example.administrator.fragmenttest.RightFragment"
android:id="@+id/right_fragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
</FrameLayout>
</LinearLayout>到这里通过静态方法使用Fragment就可以成功的在Activity中显示出两块Fragment。
动态的添加Fragment:
再创建一个Fragment,用来动态替换右侧的Fragment:
another_right_fragment.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00">
<TextView
android:text="This is another right fragment"
android:textSize="20sp"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:name="com.example.administrator.fragmenttest.LeftFragment"
android:id="@+id/left_fragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<FrameLayout
android:id="@+id/right_layout"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<fragment
android:name="com.example.administrator.fragmenttest.RightFragment"
android:id="@+id/right_fragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
</FrameLayout>
</LinearLayout>AnotherRightFragment.java:
public class AnotherRightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState){
View view = inflater.inflate(R.layout.another_right_fragment,container,false);
return view;
}
}重复之前的步骤,与之前添加Fragment的过程无异。接下来修改MainActivity.java中的代码:
MainActivity.java:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnotherRightFragment anotherRightFragment = new AnotherRightFragment();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.right_layout,anotherRightFragment);
transaction.commit();
}
});
}
}这样当我们点击左侧Fragment中的Button按钮时,右侧的Fragment会被另外一个不同的Fragment替换掉,从而实现了动态添加碎片的功能。























 2499
2499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








