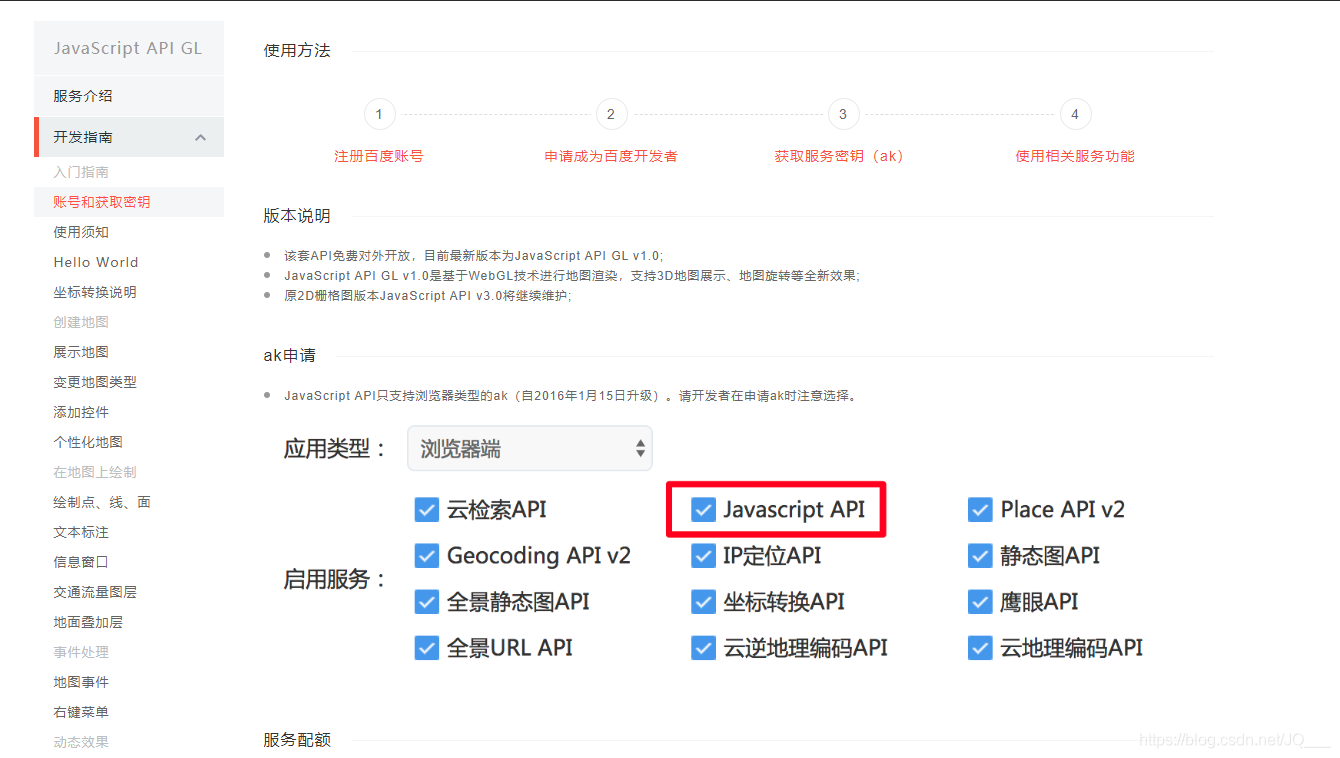
1.申请ak(密钥)

2.项目index.html中导入script
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥">
</script>
3.查看文档使用百度地图

例子:使用逆/地址解析

<template>
<div id="container" style="width:100%;height:100%"></div>
</template>
<script>
export default {
data() {
return {};
},
mounted() {
//创建地图
var map = new window.BMap.Map("container");
// 创建地址解析器实例
var myGeo = new window.BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint("深圳市", function(point){
if (point) {
map.centerAndZoom(point, 11);
map.addOverlay(new window.BMap.Marker(point));
}else{
alert("您选择地址没有解析到结果!");
}
}, "深圳市");
}
};
</script>
<style>
@import "../assets/css/common.css";//这里的css是设置了html和body的高度都为100%
</style>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








