实现功能:
1.勾选记住密码,点登录时,将账号信息保存到cookie,下次进入页面账号信息自动显示到表单内
2.不勾选记住密码,点登录时候清空之前保存到cookie的账号信息,下次进入页面账号信息需要手动再次输入。

实现思路:
通过存、取、删cookie中的值实现的。
1.取:每次进入登录页,先去读取cookie中账号信息,如果浏览器的cookie中有账号信息,就自动填充到登录输入框中
2.存:存cookie是在登录成功之后,判断当前用户是否勾选了记住密码,如果勾选了,则把账号信息存到cookie当中。
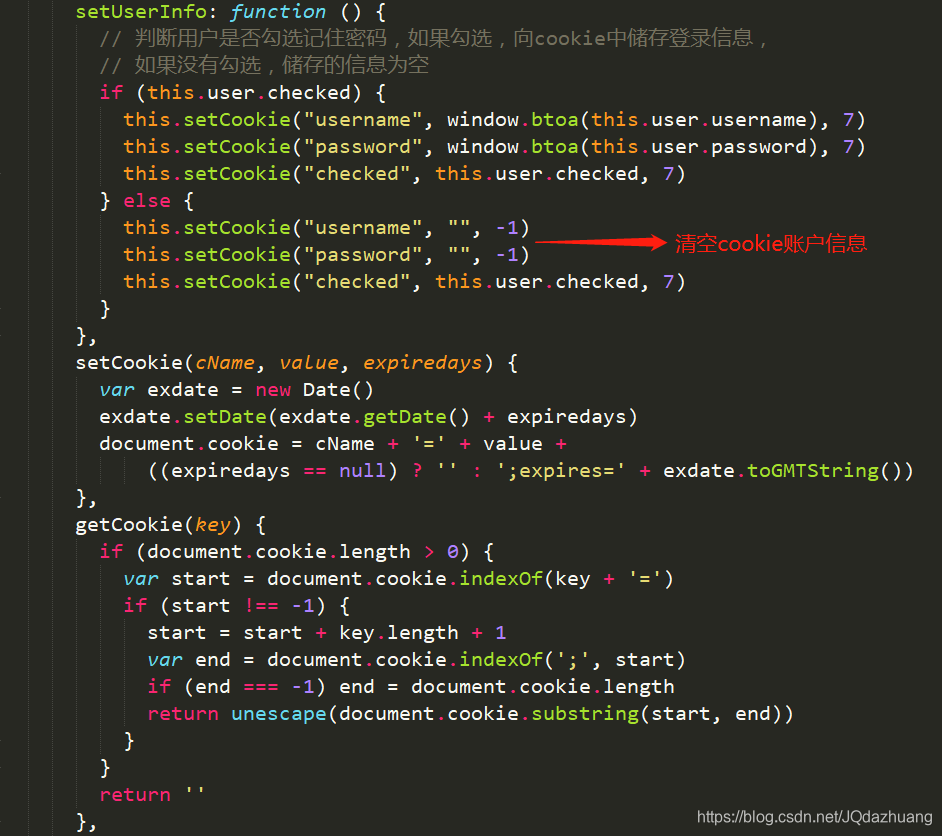
3.删:执行cookie的setCookie方法清空账户信息。
相关代码:
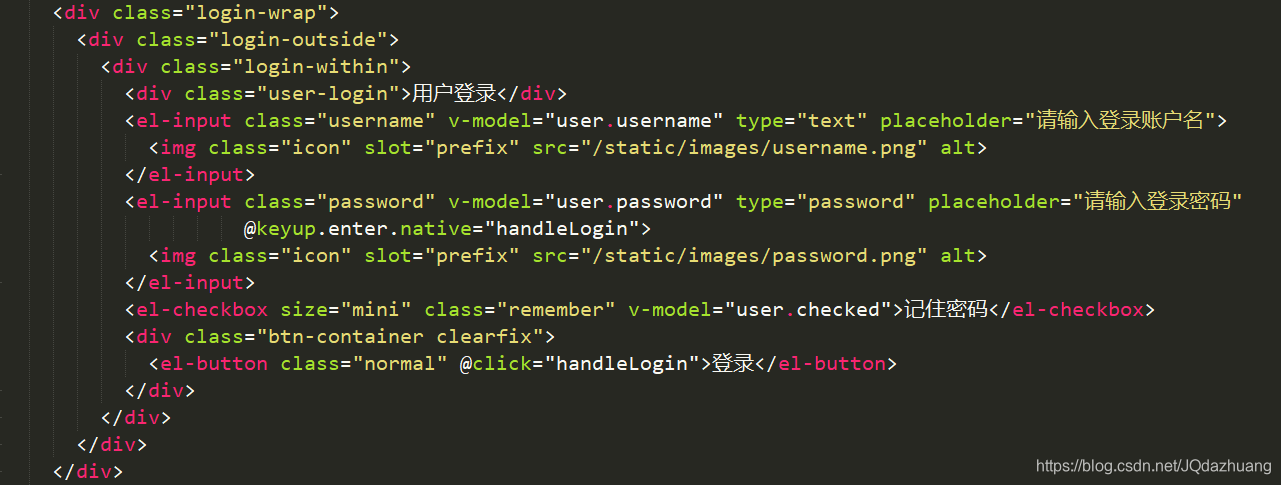
html
js部分
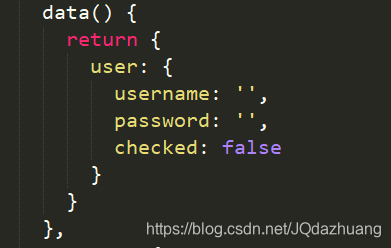
user对象

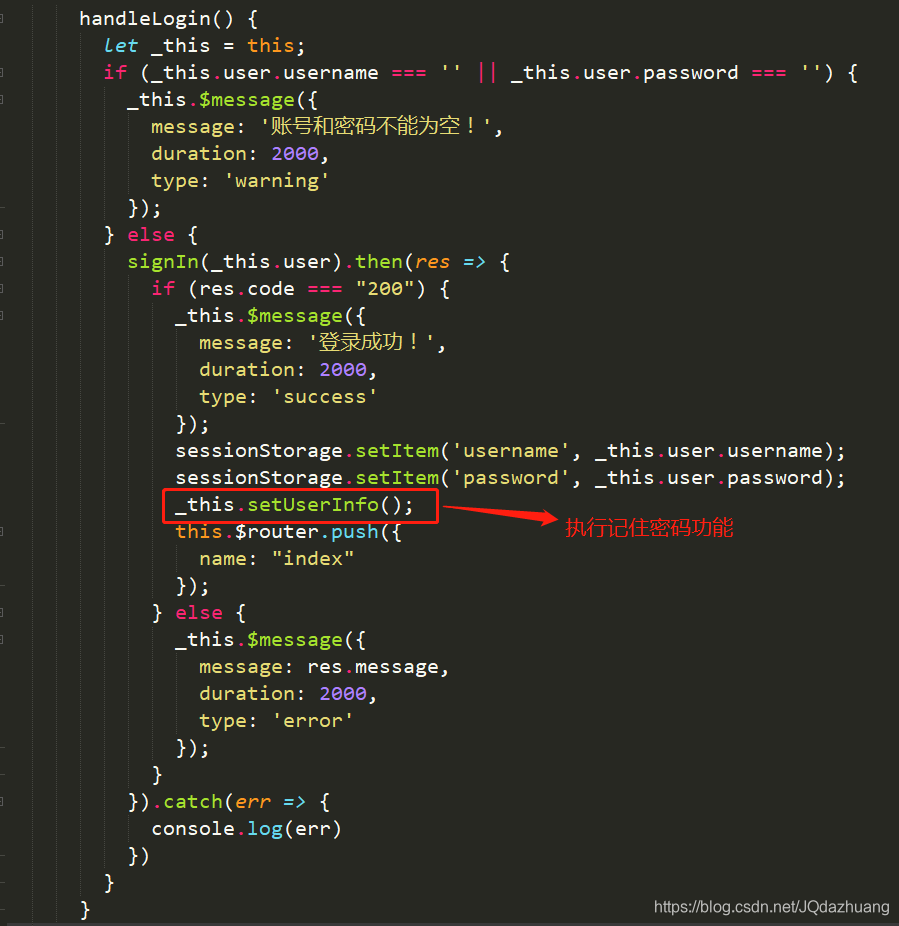
点击登录执行此方法 handleLogin() 判断是否输入账户信息,账户信息输入后调用后端登录接口signIn(),登录成功后执行记住密码方法(signln是接口统一封装后的方法)

执行记住密码功能(存cookie)

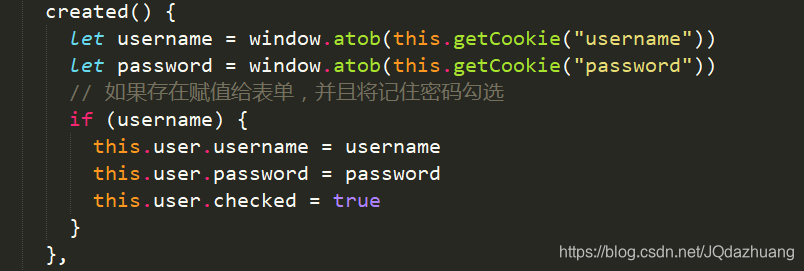
账号信息自动填充到登录输入框中(取cookie)























 2198
2198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








