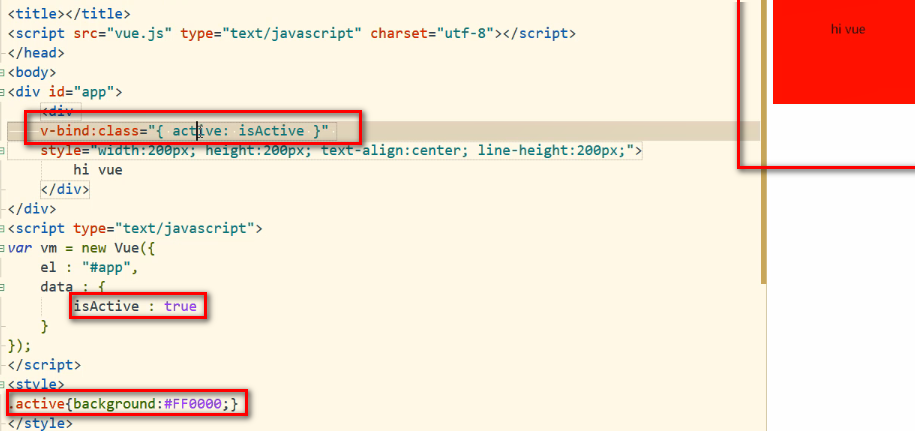
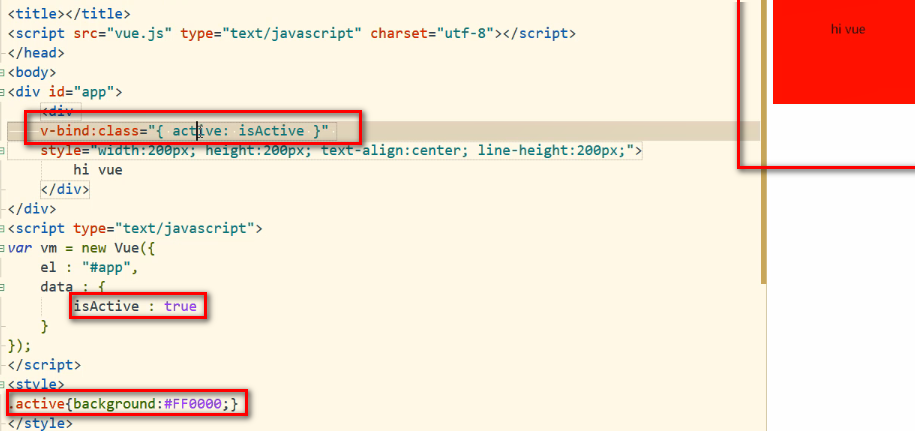
1.v-bind:class:绑定class样式。通过控制isActive变量值来实现是否显示;通过.active样式设置背景颜色。

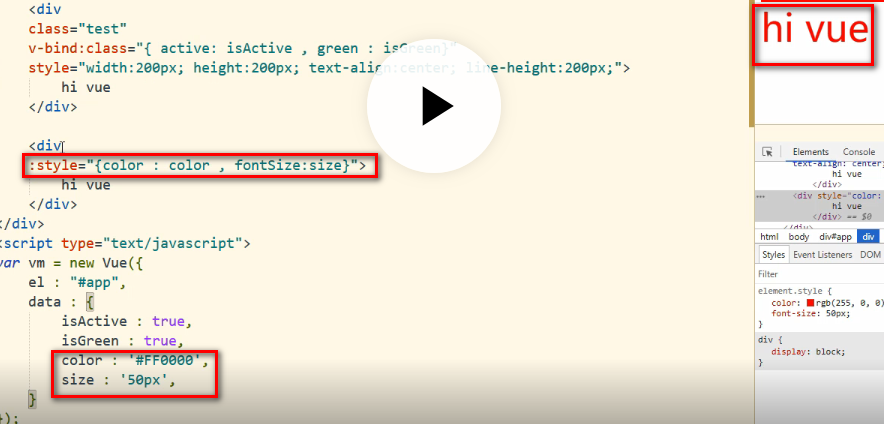
2.支持普通的class与v-bind绑定样式混合使用;
v-bind中支持多个动态样式,例如增加一个green:isGreen动态样式;下面style中添加相应的样式。

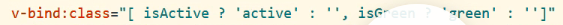
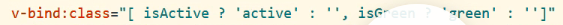
这里在v-bind中也支持数组形式的样式名称,如下:

同时也支持三元运算,动态样式。

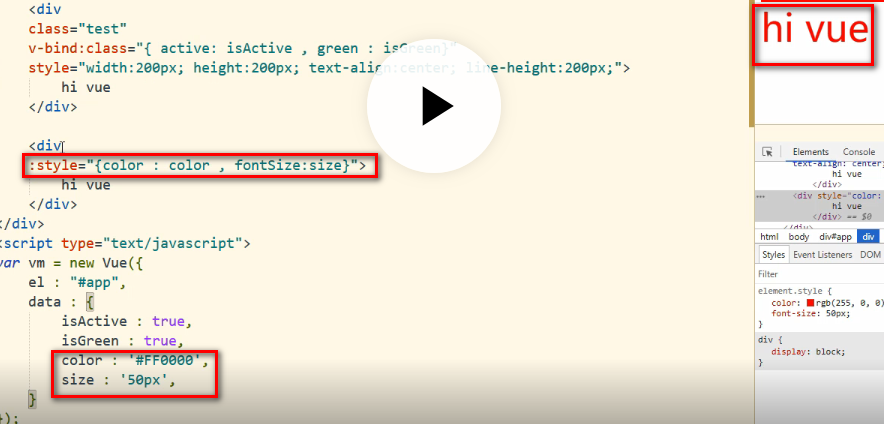
3.v-bind:style 中的style内联样式

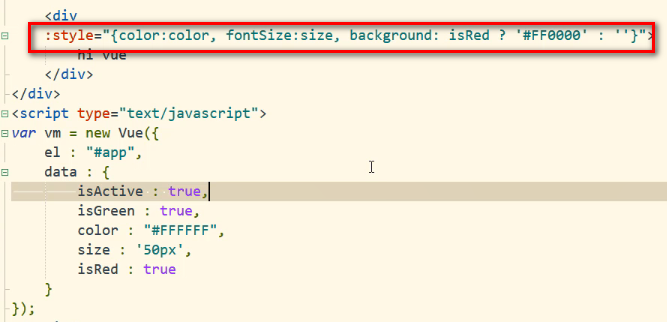
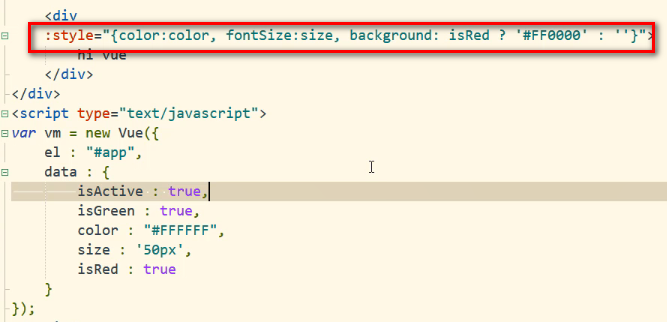
也支持三元运算

1.v-bind:class:绑定class样式。通过控制isActive变量值来实现是否显示;通过.active样式设置背景颜色。

2.支持普通的class与v-bind绑定样式混合使用;
v-bind中支持多个动态样式,例如增加一个green:isGreen动态样式;下面style中添加相应的样式。

这里在v-bind中也支持数组形式的样式名称,如下:

同时也支持三元运算,动态样式。

3.v-bind:style 中的style内联样式

也支持三元运算

转载于:https://www.cnblogs.com/KKSoft/p/11619973.html
 156
156
 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


