今天早晨决定写这篇博文,但是晚上回家的时候,突然一道闪电从脑海劈过,于是临时决定将这个熟悉然后到懵逼最后到放弃的问题分为两部分。第一部分为抛出问题,诚邀各路英雄豪杰解答;第二部分为解答,就是一周之后会给出我的答案。
闲话少说,直接上题:
要求如下:

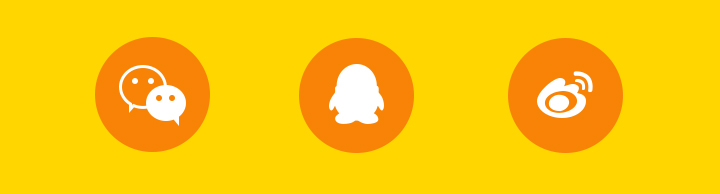
三个橙色圆的大小为60px,固定不变
所有间隙相等,也就是被三个橙色圆划分成的四个间距相等
应用在移动端,整个黄色为全屏宽度(所以这里图片的大小不是真实的大小,如iphone 5那就是320px,6就是375px,6s就是414px等等)
兼容安卓4.0以上(悄悄透露下安卓4.3- 属性calc不支持)
flex方法
1、插入四个空标签,设置flex:1,这个答案是最多的
<ul class="share-list">
<li class="gap"></li>
<li class="share-item"></li>
<li class="gap"></li>
<li class="share-item"></li>
<li class="gap"></li>
<li class="share-item"></li>
<li class="gap"></li>
</ul>
.share-list{
display: flex;
}
.share-item{
width: 60px;
height: 60px;
}
.gap{
flex: 1;
width: 1%;
}2、第一个和第三个设置flex为1,第二个为icon的固定宽度;内嵌一层处理具体的icon宽度
<ul class="share-list">
<li class="share-item"><div class="item-inner"></div></li>
<li class="share-item"><div class="item-inner"></div></li>
<li class="share-item"><div class="item-inner"></div></li>
</ul>
.share-list{
display: flex;
}
.share-item:nth-child(1),
.share-item:nth-child(3){
flex: 1;
width: 1%;
}
.share-item:nth-child(2){
width: 60px;
}
.item-inner{
width: 60px;
marigin-left: auto;
margin-right: auto;
}3、对justify-content: space-between;进行变通
每个间隙的宽度 = (100% - 60px * 3)/ 4 = 25% - 45px
先外套一层wrap,设置左右的padding各位25%,再对list设置负的左右margin各位45px(相当于左右的padding减少了45px),得到第一个和最后一个间隙;中间的间隙通过justify-content: space-between;自由分配
<div class="share-list-wrap">
<ul class="share-list">
<li class="share-item"></li>
<li class="share-item"></li>
<li class="share-item"></li>
</ul>
</div>
share-list-wrap{
padding-left: 25%;
padding-right: 25px;
}
.share-list{
display: flex;
margin-left: -45px;
margin-right: -45px;
justify-content: space-between;
}4、高级justify-content: space-between;法直接使用list的before和after伪元素参与布局
<ul class="share-list">
<li class="share-item"></li>
<li class="share-item"></li>
<li class="share-item"></li>
</ul>
.share-list{
display: flex;
justify-content: space-between;
}
.share-list:before,
.share-list:after{
content: "";
}
.share-item{
width: 60px;
height: 60px;
}绝对定位
1、计算各个位置,第一个位置为25% - 60px75%,第二个为50% - 60px 50%,第三个位置为75% - 60px*25%
这里就不再多讲,根据上面的间隙宽度计算公式总会算出来的,可能一开始想错了,调整下就对了。
最终的计算公式为:(假设n为间隙数,w为图标的宽度)
第i图标的位置为: i/n (%) - w(n-i)/n (px),结合left和transform表示就是
left: i/n*100%;
transform: translate( -(n-1)/n*100%,0);
float方法
1、设置第二个为绝对定位在中间;第一个的宽度为50%,padding-right为30px,第二个的宽度为50%,
padding-left为30px,然后里面居中
.share-item:nth-child(2){
position: absolute;
left: 50%;
transform: translate(-50%, 0);
width: 60px;
}
.share-item:nth-child(1),
.share-item:nth-child(3){
float: left:
width: 100%;
text-align: center;
box-sizing: border-box;
}
.share-item:nth-child(1){
padding-right: 30px;
}
.share-item:nth-child(3){
padding-left: 30px;
}
.item-inner{
display: inline-block;
vertical-align: middle;
}table方法
设置table-layout:fixed,第二个td为60px,那么第一个和第三个自动等分剩余的空间,然后再单元格居中即可























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








